vue中的slot插槽
插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示、以及怎样显示由父组件来决定。 实际上,一个slot最核心的两个问题这里就点出来了,是显示不显示和怎样显示。
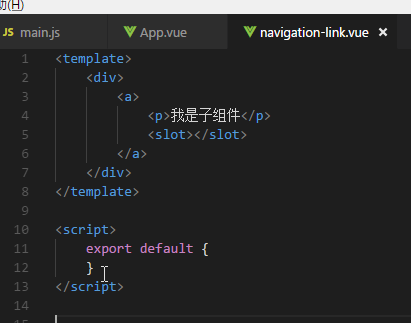
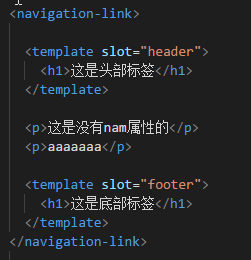
1.navigation-link是一个组件 如果不使用插槽 则这个组件里面所有的内容都会被抛弃 不会显示

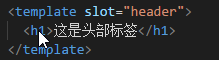
2.定义组件的时候写了一个插槽标签

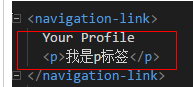
3.组件中的所有内容 圈起来内容 会替换掉slot插槽标签

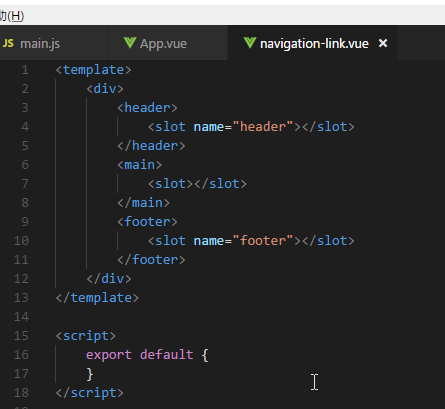
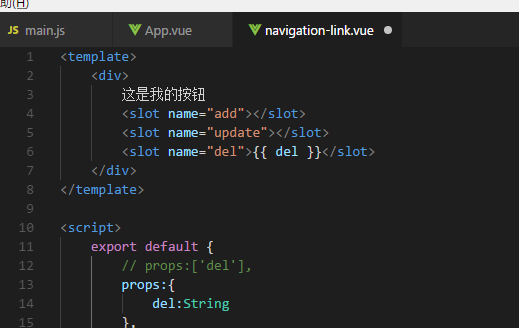
4.多个插槽 带name属性的 定义这个组件的时候 写了3个插槽


 中的h1标签会替换掉组件中的
中的h1标签会替换掉组件中的
https://segmentfault.com/a/1190000012996217
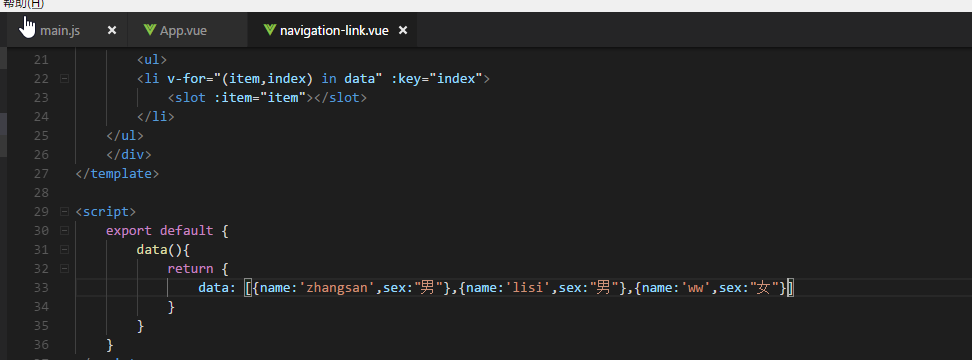
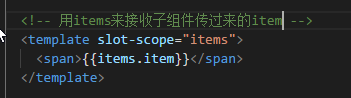
作用域插槽 定义组件



升级版插槽 写插槽的时候 在插槽中放一个父组件传过来的对象值 这样就会有下面两种情况

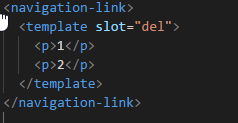
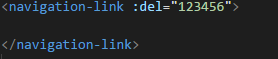
第一种 父组件不重写插槽中的模版 一个属性传值够了 也只需要传一个属性值 父组件传过去的del属性值会显示出来 如果不传这个属性 则插槽什么都不显示

第二种 传一个属性不够 需要自己重写插槽模版 这样在插槽中就会显示传过去的模版