JS编写自己的富文本编辑器
富文本编辑器,网上有很多功能齐全种类丰富的如百度的Ueditor,简单适用型的如WangEditor等等。在经过一番挑选后,我发现都不适用现在的项目,然后决定自己造轮子玩玩。富文本编辑器中主要涉及到Jascript中一个原生的方法:execCommand。execCommand方法是一个对当前文档、当前选择或给出范围的命令。简单来讲,我们可以利用execCommand方法对输入的文本内容进行编辑,处理html数据(即给文本内容(图片)附加响应的html标签及样式)。
execCommand方法常用到的格式是:document.execCommand(参数1,参数2,参数3)。
参数1:指令参数(详见后面的说明)
参数2:交互方式,为布尔值(当设为true时,将显示对话框;当为false时,不显示对话框)
参数3:动态参数,一般为可用值或属性值
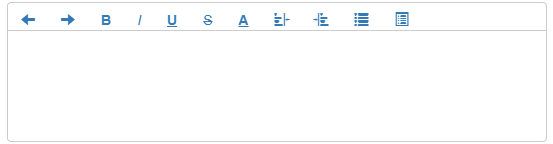
在项目中我构建富文本编辑器的控件效果如下:

上图中的富文本编辑器包括是11个常用功能,依次分别是:回退、前进、加粗、斜体、下划线、删除线、颜色、左缩进、右缩进、无序列表、有序列表。因为代码是在backbone框架下建构的,富文本编辑器做成控件需要设置成可配置的,以满足复杂程度不同的需求。控件中做了15个功能
html代码如下:

1 <ul> 2 <%if(editorModels.indexOf("undo")>-1){%> 3 <li> 4 <a class='btn' data-role='undo' href='#' title="回退"> 5 <i class='glyphicon glyphicon-arrow-left'></i> 6 </a> 7 </li> 8 <%}%> 9 <%if(editorModels.indexOf("redo")>-1){%> 10 <li> 11 <a class='btn' data-role='redo' href='#'> 12 <i class='glyphicon glyphicon-arrow-right' title="前进"></i> 13 </a> 14 </li> 15 <%}%> 16 <%if(editorModels.indexOf("bold")>-1){%> 17 <li> 18 <a class='btn' data-role='bold' href='#' title="加粗文字"> 19 <b>B</b> 20 </a> 21 </li> 22 <%}%> 23 <%if(editorModels.indexOf("italic")>-1){%> 24 <li> 25 <a class='btn' data-role='italic' href='#' title="斜体文字"> 26 <em>I</em> 27 </a> 28 </li> 29 <%}%> 30 <%if(editorModels.indexOf("underline")>-1){%> 31 <li> 32 <a class='btn' data-role='underline' href='#' title="下划线文字"> 33 <u> 34 <b>U</b> 35 </u> 36 </a> 37 </li> 38 <%}%> 39 <%if(editorModels.indexOf("strikeThrough")>-1){%> 40 <li> 41 <a class='btn' data-role='strikeThrough' href='#' title="删除线文字"> 42 <strike>S</strike> 43 </a> 44 </li> 45 <%}%> 46 <%if(editorModels.indexOf("colors")>-1){%> 47 <li style="position:relative;"> 48 <a class='btn' id="colorControl" href='#' title="文字颜色"> 49 <u> 50 <strong>A</strong> 51 </u> 52 </a> 53 <div id="colorSelect"> 54 <ul> 55 <li> 56 <a href="#" style="background:#e33737" data-type='0'></a> 57 </li> 58 <li> 59 <a href="#" style="background:#e28b41" data-type='1'></a> 60 </li> 61 <li> 62 <a href="#" style="background:#c8a732" data-type='2'></a> 63 </li> 64 <li> 65 <a href="#" style="background:#209361" data-type='3'></a> 66 </li> 67 <li> 68 <a href="#" style="background:#418caf" data-type='4'></a> 69 </li> 70 <li> 71 <a href="#" style="background:#aa8773" data-type='5'></a> 72 </li> 73 <li> 74 <a href="#" style="background:#999" data-type='6'></a> 75 </li> 76 <li> 77 <a href="#" style="background:#333" data-type='7'></a> 78 </li> 79 </ul> 80 </div> 81 </li> 82 <%}%> 83 <%if(editorModels.indexOf("indent")>-1){%> 84 <li> 85 <a class='btn' data-role='indent' href='#' title="向左缩进"> 86 <i class='glyphicon glyphicon-indent-right'></i> 87 </a> 88 </li> 89 <%}%> 90 <%if(editorModels.indexOf("outdent")>-1){%> 91 <li> 92 <a class='btn' data-role='outdent' href='#' title="向右缩进"> 93 <i class='glyphicon glyphicon-indent-left'></i> 94 </a> 95 </li> 96 <%}%> 97 <%if(editorModels.indexOf("insertUnorderedList")>-1){%> 98 <li> 99 <a class='btn' data-role='insertUnorderedList' title="无序列表" href='#'> 100 <i class='glyphicon glyphicon-list'></i> 101 </a> 102 </li> 103 <%}%> 104 <%if(editorModels.indexOf("insertOrderedList")>-1){%> 105 <li> 106 <a class='btn' data-role='insertOrderedList' title="有序列表" href='#'> 107 <i class='glyphicon glyphicon-list-alt'></i> 108 </a> 109 </li> 110 <%}%> 111 <%if(editorModels.indexOf("justifyLeft")>-1){%> 112 <li> 113 <a class='btn' data-role='justifyLeft' href='#' title="左对齐"><i class='glyphicon glyphicon-align-left'></i></a> 114 </li> 115 <%}%> 116 <%if(editorModels.indexOf("justifyCenter")>-1){%> 117 <li> 118 <a class='btn' data-role='justifyCenter' href='#' title="居中"><i class='glyphicon glyphicon-align-center'></i></a> 119 </li> 120 <%}%> 121 <%if(editorModels.indexOf("justifyRight")>-1){%> 122 <li> 123 <a class='btn' data-role='justifyRight' href='#' title="右对齐"><i class='glyphicon glyphicon-align-right'></i></a> 124 </li> 125 <%}%> 126 <%if(editorModels.indexOf("justifyFull")>-1){%> 127 <li> 128 <a class='btn' data-role='justifyFull' href='#' title="两端对齐"><i class='glyphicon glyphicon-align-justify'></i></a> 129 </li> 130 <%}%> 131 </ul>
js代码如下:

1 Commoncontrols: function (e) { 2 document.execCommand($(e.currentTarget).data('role'), false, null); 3 }, 4 ColorControls: function (e) { 5 var me = this; 6 $(me.el).find("#colorSelect").show(); 7 $(document).click(function (e) { 8 e.stopPropagation(); 9 var colorType = $(e.target).attr('data-type') 10 switch (colorType) { 11 case '0': document.execCommand("ForeColor", false, '#e33737'); break; 12 case '1': document.execCommand("ForeColor", false, '#e28b41'); break; 13 case '2': document.execCommand("ForeColor", false, '#c8a732'); break; 14 case '3': document.execCommand("ForeColor", false, '#209361'); break; 15 case '4': document.execCommand("ForeColor", false, '#418caf'); break; 16 case '5': document.execCommand("ForeColor", false, '#aa8773'); break; 17 case '6': document.execCommand("ForeColor", false, '#999'); break; 18 case '7': document.execCommand("ForeColor", false, '#333'); break; 19 } 20 $(me.el).find("#colorSelect").hide(); 21 }); 22 e.stopPropagation(); 23 }
引用Editor控件如下:
1 var EditorComponents = new EditorComponent(); 2 EditorComponents.setElement(me.$el.find("#editorMenu")).render( 3 { 4 editorModels: ['undo', 'redo', 'bold', 'italic', 'underline', 'strikeThrough', 'colors', 'indent', 'outdent', 'insertUnorderedList', 'insertOrderedList'] 5 } 6 );
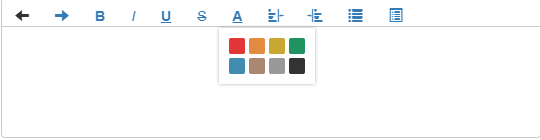
editorModels--属性,用来配置编辑器的选项。选项由指令参数构成。针对不同的指令参数需要做特殊的处理,例如上图控件中的颜色,可选颜色有8种,效果如下:

如果需要配置更多的颜色,可以在上述的html文件中进行补充修改,当然别忘了样式。
/*********************************我是分割线********************************************************/
指令集如下:
2D-Position 允许通过拖曳移动绝对定位的对象。 AbsolutePosition 设定元素的 position 属性为“absolute”(绝对)。 BackColor 设置或获取当前选中区的背景颜色。 Bold 切换当前选中区的粗体显示与否。 Copy 将当前选中区复制到剪贴板。 CreateBookmark 创建一个书签锚或获取当前选中区或插入点的书签锚的名称。 CreateLink 在当前选中区上插入超级链接,或显示一个对话框允许用户指定要为当前选中区插入的超级链接的 URL。 Cut 将当前选中区复制到剪贴板并删除之。 Delete 删除当前选中区。 FontName 设置或获取当前选中区的字体。 FontSize 设置或获取当前选中区的字体大小。 ForeColor 设置或获取当前选中区的前景(文本)颜色。 FormatBlock 设置当前块格式化标签。 Indent 增加选中文本的缩进。 InsertButton 用按钮控件覆盖当前选中区。 InsertFieldset 用方框覆盖当前选中区。 InsertHorizontalRule 用水平线覆盖当前选中区。 InsertIFrame 用内嵌框架覆盖当前选中区。 InsertImage 用图像覆盖当前选中区。 InsertInputButton 用按钮控件覆盖当前选中区。 InsertInputCheckbox 用复选框控件覆盖当前选中区。 InsertInputFileUpload 用文件上载控件覆盖当前选中区。 InsertInputHidden 插入隐藏控件覆盖当前选中区。 InsertInputImage 用图像控件覆盖当前选中区。 InsertInputPassword 用密码控件覆盖当前选中区。 InsertInputRadio 用单选钮控件覆盖当前选中区。 InsertInputReset 用重置控件覆盖当前选中区。 InsertInputSubmit 用提交控件覆盖当前选中区。 InsertInputText 用文本控件覆盖当前选中区。 InsertMarquee 用空字幕覆盖当前选中区。 InsertOrderedList 切换当前选中区是编号列表还是常规格式化块。 InsertParagraph 用换行覆盖当前选中区。 InsertSelectDropdown 用下拉框控件覆盖当前选中区。 InsertSelectListbox 用列表框控件覆盖当前选中区。 InsertTextArea 用多行文本输入控件覆盖当前选中区。 InsertUnorderedList 切换当前选中区是项目符号列表还是常规格式化块。 Italic 切换当前选中区斜体显示与否。 JustifyCenter 将当前选中区在所在格式化块置中。 JustifyFull 将当前选中区在所在格式化块两端对齐。
JustifyLeft 将当前选中区所在格式化块左对齐。
JustifyRight 将当前选中区所在格式化块右对齐。
LiveResize 迫使 MSHTML 编辑器在缩放或移动过程中持续更新元素外观,而不是只在移动或缩放完成后更新。
MultipleSelection 允许当用户按住 Shift 或 Ctrl 键时一次选中多于一个站点可选元素。
Outdent 减少选中区所在格式化块的缩进。
OverWrite 切换文本状态的插入和覆盖。
Paste 用剪贴板内容覆盖当前选中区。
Print 打开打印对话框以便用户可以打印当前页。
Redo 重复操作。
Refresh 刷新当前文档。
RemoveFormat 从当前选中区中删除格式化标签。
SaveAs 将当前 Web 页面保存为文件。
SelectAll 选中整个文档。
StrikeThrough 添加删除线。
UnBookmark 从当前选中区中删除全部书签。
Underline 切换当前选中区的下划线显示与否。
Undo 回退操作。
Unlink 从当前选中区中删除全部超级链接。
Unselect 清除当前选中区的选中状态。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号