《基于Node.js实现简易聊天室系列之项目前期工作》
前期工作主要包括:项目的创建,web服务器的创建和数据库的连接。
项目创建
网上关于Node.js项目的创建的教程有很多,这里不必赘述。Demo所使用的Node.js的框架是express,版本为4.0以上。
首先我们需要安装express,在控制台输入express -e项目名,回车即可生成相应地一些文件。
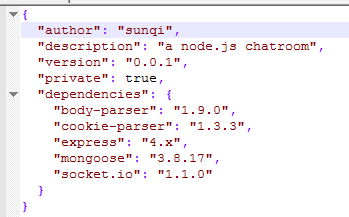
简要地说一下Demo依赖的模块。在这个项目的根目录下的package.json文件中将内容修改如下图所示。

前四项是Demo的大概说明,包括作者、描述、版本、隐私等,最后一项dependencies是Demo所依赖的模块及其对应地版本号。了解Node.js基础的都知道,控制台进入到项目的路径,输入npm install即可安装这些模块。
Web服务器的创建
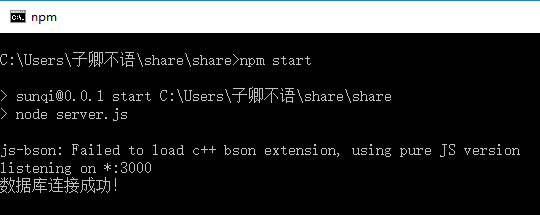
在上一步的工作中,实际上一个web服务器默认已经创建了,地址以及端口号:http://localhost:3000 npm start启动该项目,出现如下图所示,即说明服务器启动成功

打开浏览器,在地址栏输入上述的url,会出现如下图所示

统统这些都是默认的,创建项目时我们需要初始化,至于如何初始化,这里也不详细介绍了。
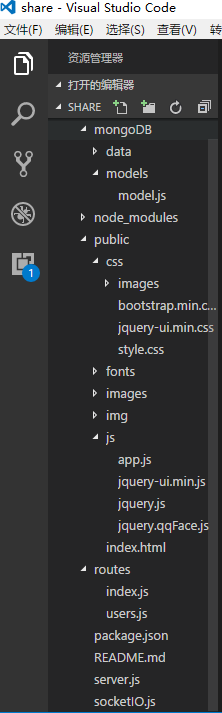
聊天室Demo的目录结构如下图所示

需要说明的是node_modules文件夹中是存放Demo依赖的模块。其他的文件夹(文件)除了css及js相关插件均可自定义创建。
在server.js中创建服务器和连接服务器,代码如下:

1 var express = require('express'), 2 cookieParser = require('cookie-parser'), 3 bodyParser = require('body-parser'), 4 http = require('http'), 5 path = require('path'), 6 io = require('socket.io'), 7 mongoose = require('mongoose'), 8 app = express(), 9 db, 10 userRoutes, 11 socketIO; 12 13 /* 数据库连接 */ 14 mongoose.connect('mongodb://localhost:27017/chatroom'); 15 db = mongoose.connection; 16 db.on('error', console.error.bind(console, '数据库连接失败!')); 17 db.once('open', function callback() { 18 console.log('数据库连接成功!'); 19 }); 20 21 /*Express 配置*/ 22 app.use(cookieParser()); 23 app.use(bodyParser.json()); 24 app.use(bodyParser.urlencoded({ extended: true })); 25 app.use(express.static(path.join(__dirname, 'public'))); 26 27 28 http=http.createServer(app,function(req,res){ 29 res.writeHead(200, {'Content-Type': 'text/html;charset=utf-8'}); 30 }); 31 io = io(http); 32 33 indexRoutes = require('./routes/index')(app); 34 userRoutes = require('./routes/users')(app); 35 36 /*绑定io到服务器上*/ 37 socketIO = require('./socketIO')(app, io); 38 39 http.listen(3000, function () { 40 console.log('listening on *:3000'); 41 });
在控制台启动Demo,出现如下图所示,则说明服务器连接成功,当然之前需要开启mongoDB

另外,有两个小技巧可以提高开发效率。
1.控制台清屏,输入cls
2.关闭服务器或者是退出当前程序(命令)快捷键 ctrl+C
本人博客园已停止更新,请大家浏览 https://jinuss.github.io/blog






