jQuery实现复选框的全选与全不选
对于复选框的选中checked属性,实在是无力吐槽。
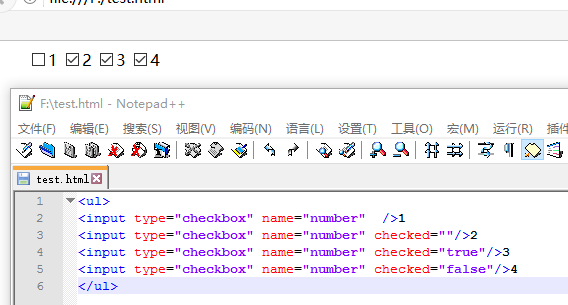
从上图可以看出,当复选框不设置checked属性时,默认没有被选中;其它三种情况,设置checked属性但不设置属性值即置空,或者将checked属性值设为true/false,都是默认被选中。
我们来看看W3C上的介绍:

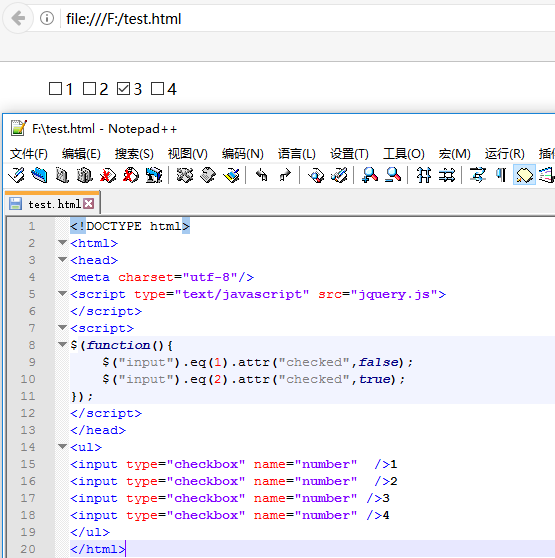
结合开头的实例,我们可以不给复选框设置checked属性,利用js设置复选框的checked属性值,如下:

由上不难看出,3默认被选中
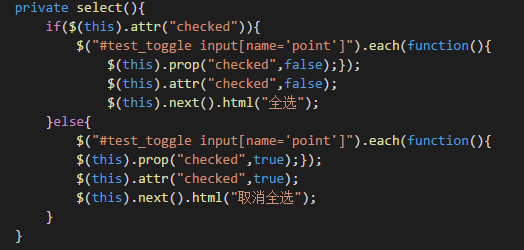
基于此,全选与全不选就很好做了,此处只贴从最近的一个项目中截取的部分代码,亲测有效:

本人博客园已停止更新,请大家浏览 https://jinuss.github.io/blog



