前期准备:
安装node.js(node -v检查是否安装)
安装vue-cli脚手架(使用淘宝镜像,然后运行npm install -g vue-cli安装脚手架,vue -V检查是否安装)
一、基本创建项目操作
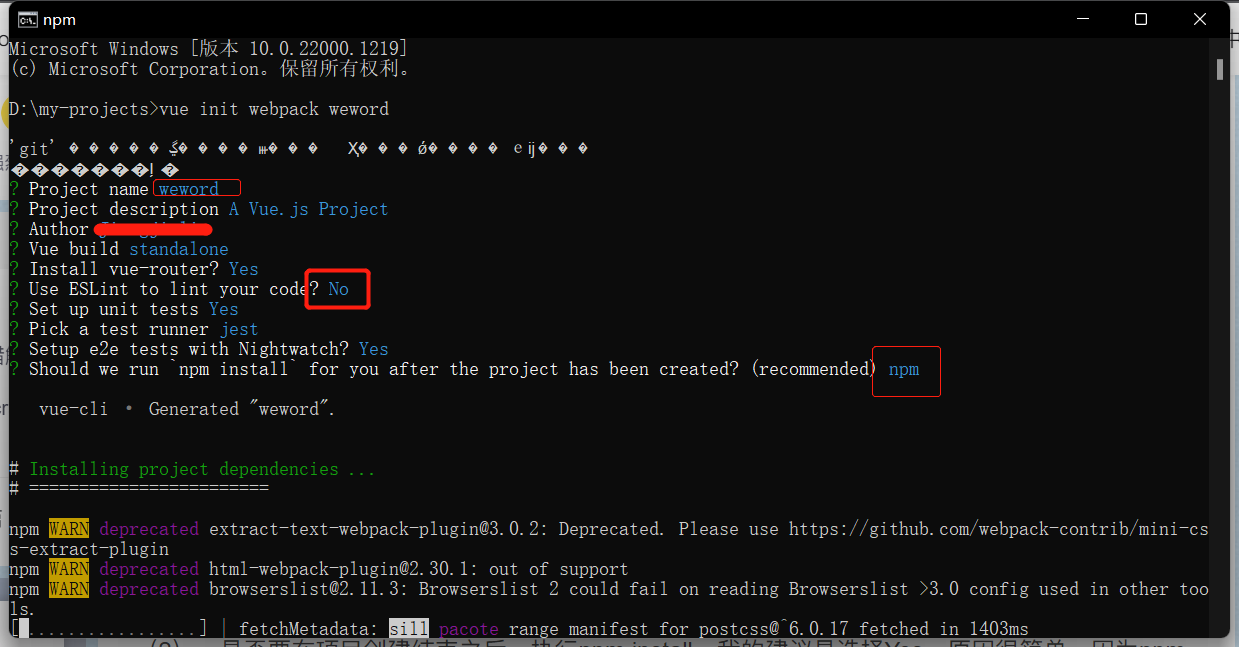
1、初始化vue init webpack projectName(项目名称)

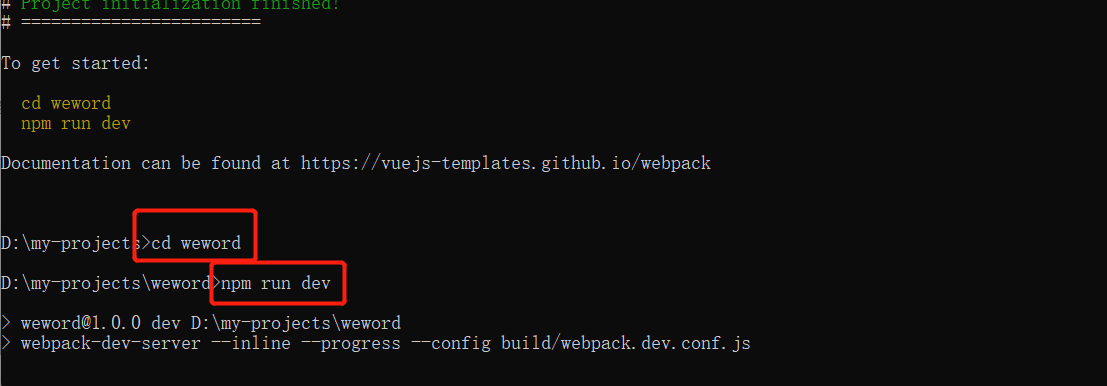
2、运行

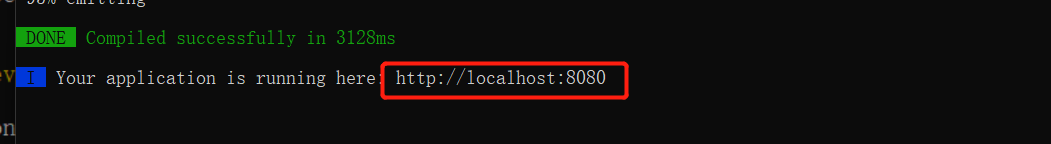
3、创建成功,运行后,打开地址
4、运行结果

二、项目中补充插件
1、sass方便css代码嵌套书写等
语法:
父选择器{
css属性:css属性值;
子标签选择器{
css属性:css属性值;
}
可参考:https://blog.csdn.net/m0_53206841/article/details/124466146

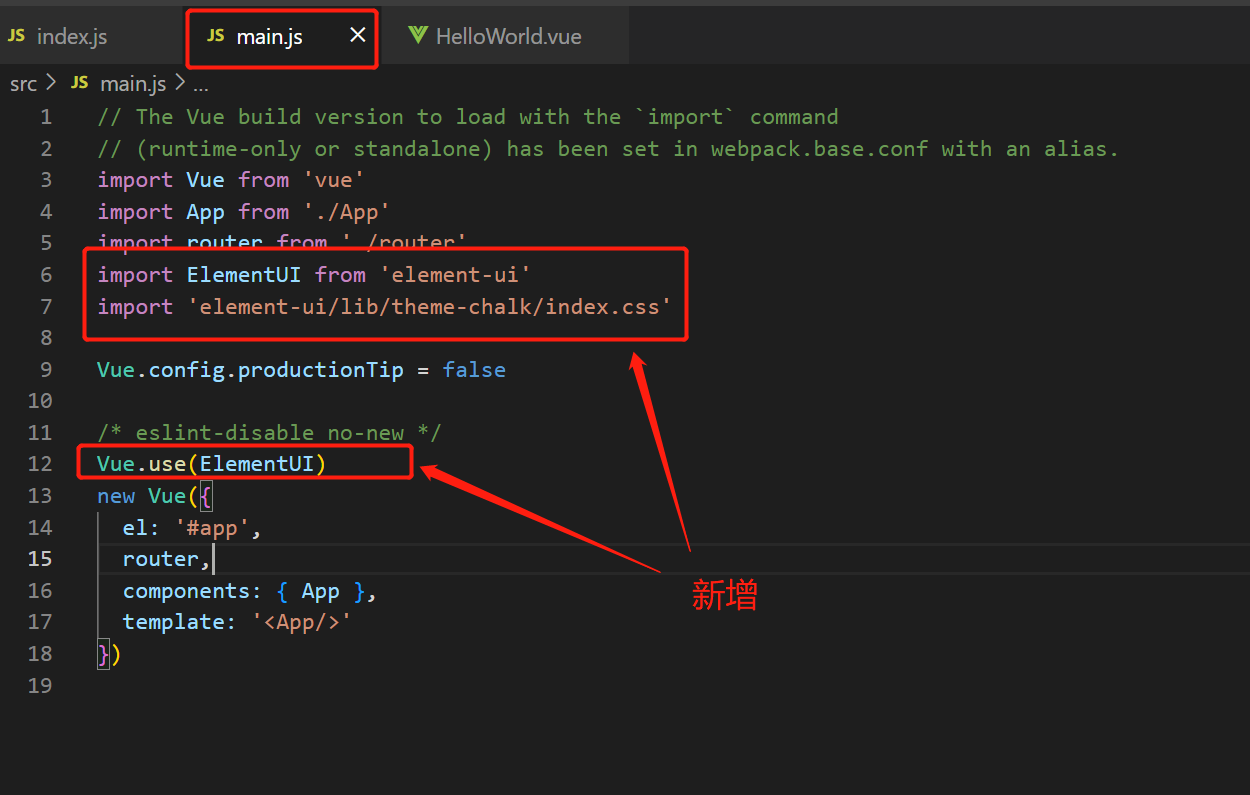
2、安装ui框架:npm i element-ui -S

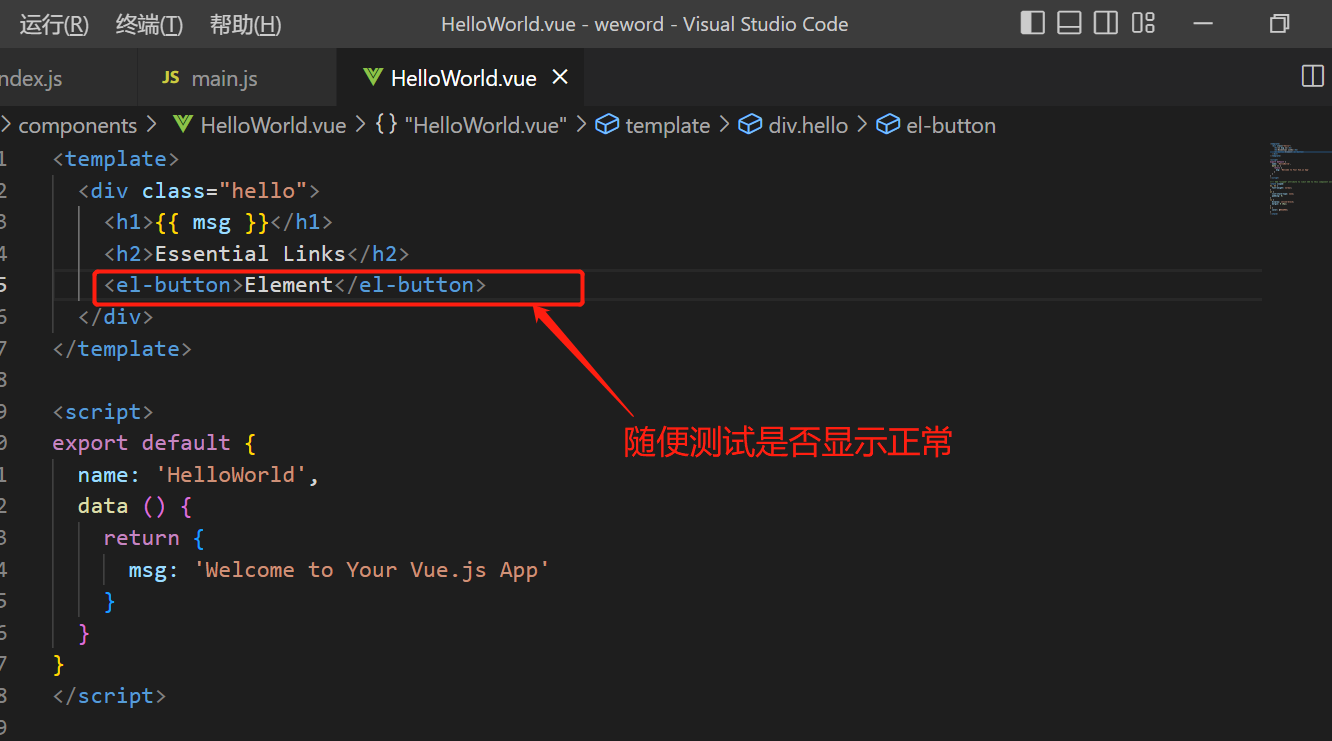
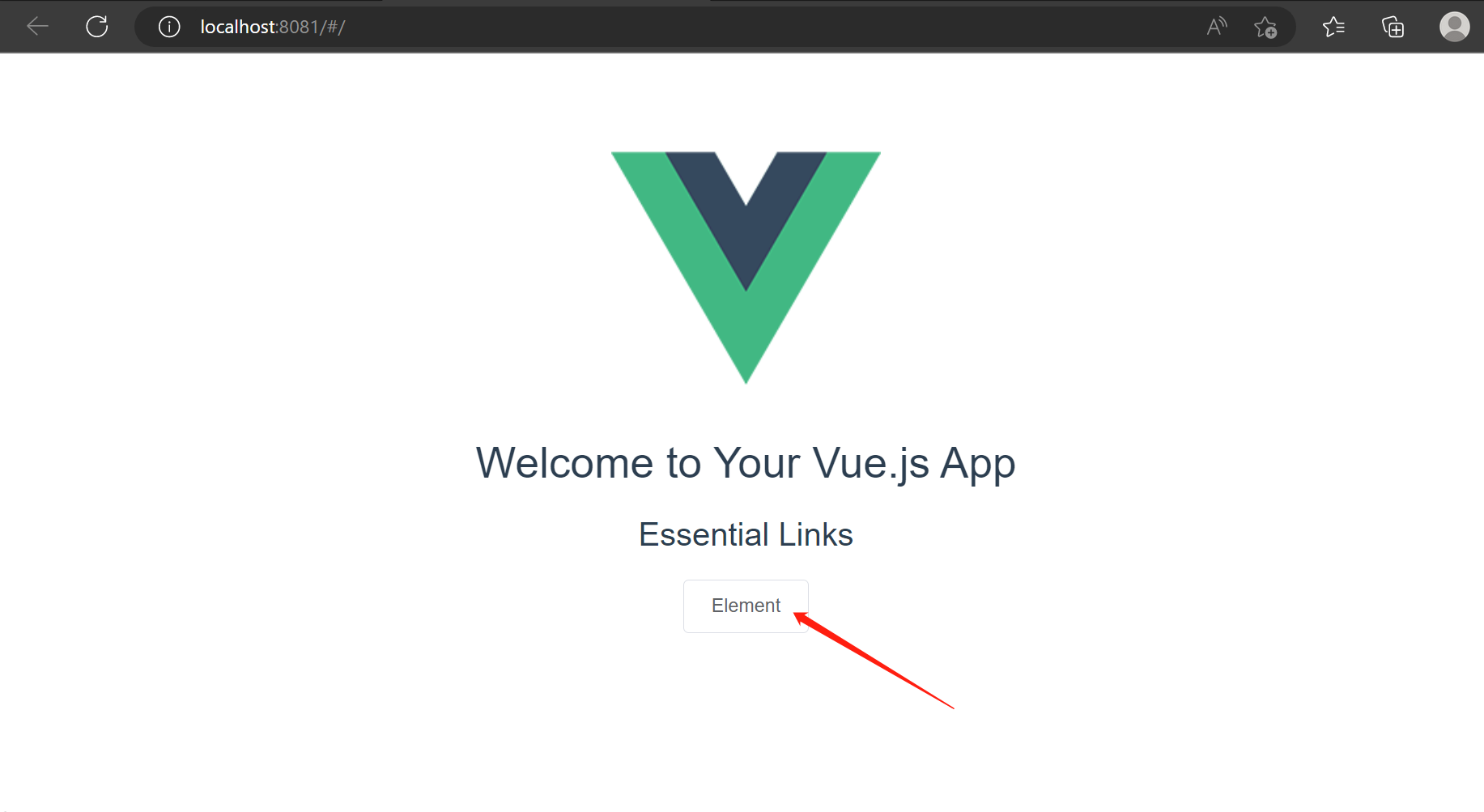
测试


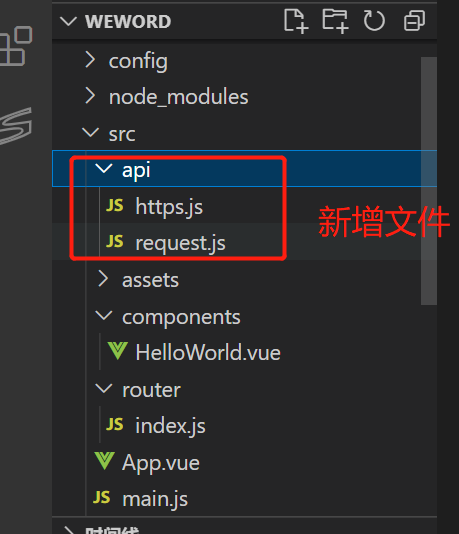
3、axios安装、使用、封装(用于请求后端数据)
npm install axios

详细参考:https://blog.csdn.net/qq_48968669/article/details/124356249?spm=1001.2101.3001.6661.1
-----------------------待更新--------------------------
从啥也不会开始吧



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步