2022/05/26: 过渡与动画
在需要添加动画的标签外面用 transition 包裹起来,通过VUE封装的过渡与动画(在插入、更新或者移除DOM的时候给元素添加样式类名)。

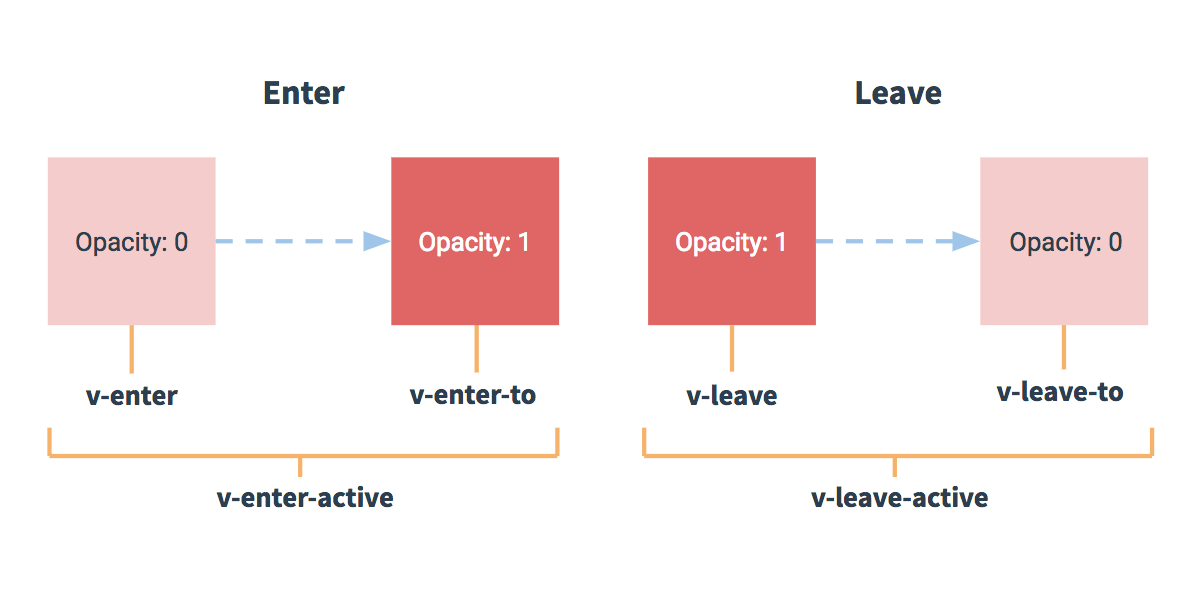
一共有6个class切换
- 元素进入样式(Enter过程)
- v-enter 进入的起点
- v-enter-active 进入的过程中
- v-enter-to 进入的终点
- 元素离开样式(Leave过程)
- v-leave 离开的起点
- v-leave-active 离开的过程中
- v-leave-to 离开的终点
单组件过渡
需要注意的点是transition标签没有name属性那么,可以直接在style中用 v-enter-active等默认样式,如果有name属性,需要用 name的值对于的样式。transition中有appear标签说明DOM节点挂载的时候也会有对应的动画。
<template>
<div>
<button @click="isShow=!isShow">隐藏/显示</button>
<transition name="fade">
<h1 v-show="isShow">SingleAnimation</h1>
</transition>
</div>
</template>
<script>
export default {
name:"SingleComponent",
data() {
return {
isShow:true,
}
},
methods:{
}
}
</script>
<style>
/* name是fade, 所以需要用fade-enter-active
如果是没有name标签,可以用v-enter-active默认样式
*/
.fade-enter-active, .fade-leave-active{
transition: opacity 0.5s
}
.fade-enter, .fade-leave-to {
opacity: 0;
}
</style>
效果演示:

CSS过渡
利用CSS来实现过渡状态
<template>
<div>
<button @click="isShow=!isShow">隐藏/显示</button>
<transition name="slide">
<h1 v-show="isShow">CssTransition</h1>
</transition>
</div>
</template>
<script>
export default {
name:"CssTransition",
data() {
return {
isShow:true
}
}
}
</script>
<style>
.slide-enter-active {
transition: all 1s ease;
}
.slide-leave-active {
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
}
.slide-enter, .slide-leave-to {
transform: translateX(10px);
opacity: 0;
}
</style>
效果演示

CSS动画
利用CSS动画实现DOM节点出现消失时的动画
<template>
<div>
<button @click="isShow=!isShow">隐藏/显示</button>
<transition name="bounce">
<p v-show="isShow">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris facilisis enim libero, at lacinia diam fermentum id. Pellentesque habitant morbi tristique senectus et netus.</p>
</transition>
</div>
</template>
<script>
export default {
name:"CssAnimation",
data() {
return {
isShow:true
}
},
}
</script>
<style>
.bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
</style>
效果演示:

自定义过渡类名(第三方动画库)
可以利用一下attribute来自定义过渡类名实现过渡动画
- enter-class
- enter-active-class
- enter-to-class
- leave-class
- leave-active-class
- leave-to-class
引用第三方库Animate.css ,引用第三方库可以参考文档内容
-
安装Animate.css
npm install animate.css -
导包
import 'animate.css' -
添加class标签
这里的animate_animated 是必须的,后面是指定的动画样式名,如animate_bounce、animate_slideInLeft等
<h1 class="animate__animated animate__bounce">An animated element</h1>
VUE中使用Animate.css
动画可以在Animate.css上提前预览后复制类名

实际代码
<template>
<div>
<button @click="isShow=!isShow">隐藏/显示</button>
<transition name="animate__animated animate__bounce"
enter-active-class="animate__bounceInDown"
leave-active-class="animate__bounceOutDown">
<h1 v-show="isShow">CustomAnimation</h1>
</transition>
</div>
</template>
<script>
import 'animate.css'
export default {
name:"CssAnimation",
data() {
return {
isShow:true
}
},
}
</script>
<style>
</style>
样式效果

多组件动画
当transition中有多个DOM元素的时候,只显示一个标签
<template>
<div>
<button @click="isShow1=!isShow1">隐藏/显示1</button>
<button @click="isShow2=!isShow2">隐藏/显示2</button>
<transition name="animate__animated animate__bounce"
enter-active-class="animate__bounceInDown"
leave-active-class="animate__bounceOutDown">
<p v-show="isShow1" key="001">GroupTransition1</p>
<p v-show="isShow2" key="002">GroupTransition2</p>
</transition>
</div>
</template>
<script>
export default {
name:"GroupTransition",
data() {
return {
isShow1:true,
isShow2:true,
}
},
}
</script>
<style>
.bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
</style>
只显示第一个DOM元素

如果需要在transition内使用多个DOM节点,可以通过tansition-group来实现
<template>
<div>
<button @click="isShow1=!isShow1">隐藏/显示1</button>
<button @click="isShow2=!isShow2">隐藏/显示2</button>
<transition-group appear
name="animate__animated animate__bounce"
enter-active-class="animate__bounceInDown"
leave-active-class="animate__bounceOutDown">
<h1 v-show="isShow1" key="001">GroupTransition1</h1>
<h1 v-show="isShow2" key="002">GroupTransition2</h1>
</transition-group>
</div>
</template>
<script>
import 'animate.css'
export default {
name:"GroupTransition",
data() {
return {
isShow1:true,
isShow2:true,
}
},
}
</script>
<style>
</style>
演示效果:

本文作者:GoodForNothing
本文链接:https://www.cnblogs.com/jiangblog/p/16311611.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步