bootstrap表格插件——Bootstrap-Table
注:本文引用自:http://www.cnblogs.com/wuhuacong/p/7284420.html
一、概述
1.是什么
是一个基于bootstrap的灌数据式的表格插件
2.能干什么
可以实现查询、分页、排序、复选框、设置显示列、Card view视图、主从表显示、合并列、国际化处理等处理功能,以及一些不错的扩展功能
3.怎么干
插件官网:http://bootstrap-table.wenzhixin.net.cn/
官方示例:http://bootstrap-table.wenzhixin.net.cn/examples/ (FQ查看效果更佳)
下载地址:https://github.com/wenzhixin/bootstrap-table
依赖bootstrap:http://v3.bootcss.com/getting-started/#download (依赖 jQuery,如何引入bootstrap样式请参见bootstrap随笔)
示例demo根据此目录结构引入样式,实际操作时请根据实际情况

样式引入:
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="bootstrap-table/dist/bootstrap-table.css">
<script src="bootstrap-table/dist/bootstrap-table.js"></script>
<!--汉化文件,放在 bootstrap-table.js 后面-->
<script src="bootstrap-table/dist/locale/bootstrap-table-zh-CN.js"></script>
二、起步
根据文档中的起步:http://bootstrap-table.wenzhixin.net.cn/getting-started/ ,我们知道两种初始化方式:
1.HTML方式:
<table data-toggle="table" data-url="http://localhost:8080/jeesite/f/test/test/btList">
<thead>
<tr>
<th data-field="id">Item ID</th>
<th data-field="name">Item Name</th>
<th data-field="price">Item Price</th>
</tr>
</thead>
</table>
//请注意加上 http://
2.JS方式
<table id="table"></table>
<script type="text/javascript">
$('#table').bootstrapTable({
url: 'http://localhost:8080/jeesite/f/test/test/btList',
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}, ]
});
</script>
//同样,请注意url的完整性写法
后台使用的是sprinMVC的简单测试:

/** * 测试Bootstrap-Table * @return */ @RequestMapping(value = "btList") @ResponseBody public List<BTItemTest> btList(HttpServletResponse response){ BTItemTest b1 = new BTItemTest("1001","马邦德","100"); BTItemTest b2 = new BTItemTest("1002","县长","200"); BTItemTest b3 = new BTItemTest("1003","黄四郎","400"); List<BTItemTest> list = new ArrayList<BTItemTest>(); list.add(b1); list.add(b2); list.add(b3); response.setHeader("Access-Control-Allow-Origin", "*"); return list; }
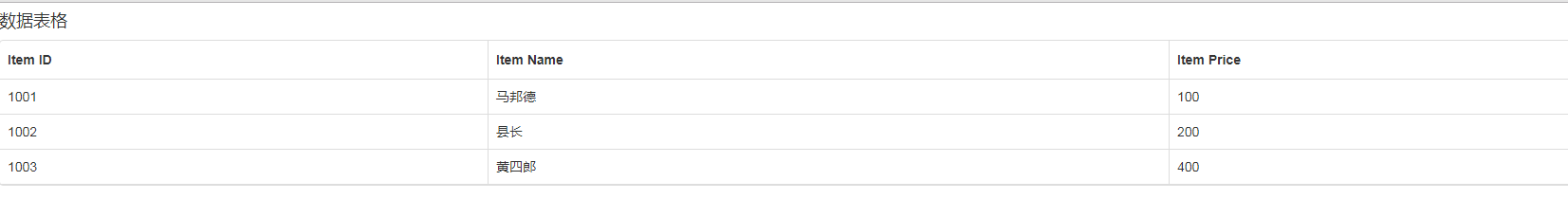
效果:

当然,表格有点长了,这里可以使用栅格系统进行限制:(限制大小,限制偏移)
<div class="row"> <div class="col-md-10"> <table id="table"></table> </div> </div>
三、详细使用
常见参数可以参见文首博客作者的随笔,如下:
var $table;
//初始化bootstrap-table的内容
function InitMainTable () {
//记录页面bootstrap-table全局变量$table,方便应用
var queryUrl = '/TestUser/FindWithPager?rnd=' + Math.random()
$table = $('#grid').bootstrapTable({
url: queryUrl, //请求后台的URL(*)
method: 'GET', //请求方式(*)
//toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页,并记录
pageSize: rows, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索
strictSearch: true,
showColumns: true, //是否显示所有的列(选择显示的列)
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
sort: params.sort, //排序列名
sortOrder: params.order //排位命令(desc,asc)
};
return temp;
},
columns: [{
checkbox: true,
visible: true //是否显示复选框
}, {
field: 'Name',
title: '姓名',
sortable: true
}, {
field: 'Mobile',
title: '手机',
sortable: true
}, {
field: 'Email',
title: '邮箱',
sortable: true,
formatter: emailFormatter
}, {
field: 'Homepage',
title: '主页',
formatter: linkFormatter
}, {
field: 'Hobby',
title: '兴趣爱好'
}, {
field: 'Gender',
title: '性别',
sortable: true
}, {
field: 'Age',
title: '年龄'
}, {
field: 'BirthDate',
title: '出生日期',
formatter: dateFormatter
}, {
field: 'Height',
title: '身高'
}, {
field: 'Note',
title: '备注'
}, {
field:'ID',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter
}, ],
onLoadSuccess: function () {
},
onLoadError: function () {
showTips("数据加载失败!");
},
onDblClickRow: function (row, $element) {
var id = row.ID;
EditViewById(id, 'view');
},
});
};
例如,简单的客户端分页:(完全的参数请参见文档,例如method等参数)

$(function(){ initTable(); }); var $table; //初始化table function initTable(){ var queryUrl = "http://localhost:8080/jeesite/f/test/test/btList"; $table = $('#table').bootstrapTable({ url: queryUrl, cache: false, pagination: true, sidePagination: "client", pageNumber: 1, //初始化加载第一页,默认第一页,并记录 pageSize: 5, pageList: [5,10], columns: [ { checkbox: true, visible: true //是否显示复选框 },{ field: 'id', title: 'Item ID' }, { field: 'name', title: 'Item Name' }, { field: 'price', title: 'Item Price' }, ] }); }
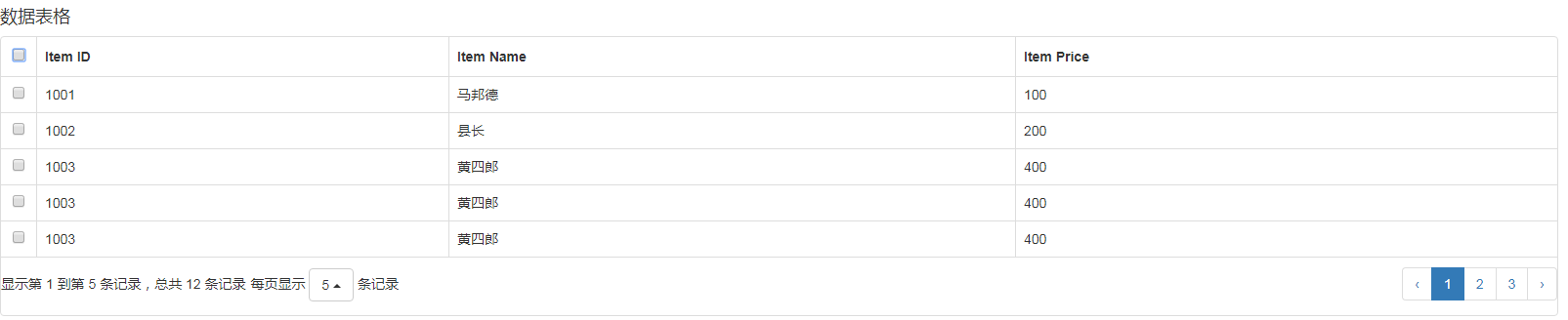
效果:

//少量数据适合此方式
服务端分页的形式
注意:
[json]必须包含:total节点(总记录数),rows节点(分页后数据) 即:{“total”:24,”rows”:[…]}
先看简单版的服务端分页(分页插件采用mybatis官方推荐的pagehelper)
前台页面:
$(function(){
initTable();
});
var $table;
//初始化table
function initTable(){
var queryUrl = "http://localhost:8080/jeesite/f/test/test/btList";
$table = $('#table').bootstrapTable({
//此URL传递表格插件的固定参数,获取固定格式数据
url: queryUrl,
//请求方式
method:"GET",
//设置表格样式,是否隔行换色,使用条纹样式
striped:true,
//设置是否使用缓存,一般设置false
cache: false,
//是否显示搜索
search: false,
//是否开启分页
pagination: true,
//分页方式:client客户端分页,server服务端分页(*)
sidePagination: "server",
//初始化加载第一页,默认第一页,并记录
pageNumber: 1,
//每页的记录行数(*)
pageSize: 5,
//可供选择的每页的行数(*)
pageList: [5,10],
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
};
return temp;
},
columns: [
{
//是否显示复选框
checkbox: true,
visible: true
},{
field: 'id',
title: 'Item ID',
align: 'center'
}, {
field: 'name',
title: 'Item Name',
align: 'center'
}, {
field: 'price',
title: 'Item Price',
align: 'center'
},
{
field: 'id',
title: '操作',
align: 'center',
formatter:function(value,row,index){ //转义函数formatter
//通过formatter可以自定义列显示的内容
//value:当前field的值,即id
//row:当前行的数据
var a = '<a href="" >测试</a>';
}
}]
});
}
完整页面:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Bootstrap-Table</title> <!-- 引入bootstrap--> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="bootstrap/js/jquery.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <!--引入bootstrap-table --> <link rel="stylesheet" href="bootstrap-table/dist/bootstrap-table.css"> <script src="bootstrap-table/dist/bootstrap-table.js"></script> <!--汉化文件,放在 bootstrap-table.js 后面--> <script src="bootstrap-table/dist/locale/bootstrap-table-zh-CN.js"></script> </head> <body> <h4>数据表格</h4> <!-- <table data-toggle="table" data-url="http://localhost:8080/jeesite/f/test/test/btList"> <thead> <tr> <th data-field="id">Item ID</th> <th data-field="name">Item Name</th> <th data-field="price">Item Price</th> </tr> </thead> </table> --> <div class="row"> <div class="col-md-10"> <table id="table"></table> </div> </div> <script type="text/javascript"> /* $('#table').bootstrapTable({ url: 'http://localhost:8080/jeesite/f/test/test/btList', columns: [{ field: 'id', title: 'Item ID' }, { field: 'name', title: 'Item Name' }, { field: 'price', title: 'Item Price' }, ] }); */ $(function(){ initTable(); }); var $table; //初始化table function initTable(){ var queryUrl = "http://localhost:8080/jeesite/f/test/test/btList"; $table = $('#table').bootstrapTable({ //此URL传递表格插件的固定参数,获取固定格式数据 url: queryUrl, //请求方式 method:"GET", //设置表格样式,是否隔行换色,使用条纹样式 striped:true, //设置是否使用缓存,一般设置false cache: false, //是否显示搜索 search: false, //是否开启分页 pagination: true, //分页方式:client客户端分页,server服务端分页(*) sidePagination: "server", //初始化加载第一页,默认第一页,并记录 pageNumber: 1, //每页的记录行数(*) pageSize: 5, //可供选择的每页的行数(*) pageList: [5,10], //得到查询的参数 queryParams : function (params) { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 var temp = { rows: params.limit, //页面大小 page: (params.offset / params.limit) + 1, //页码 }; return temp; }, columns: [ { //是否显示复选框 checkbox: true, visible: true },{ field: 'id', title: 'Item ID', align: 'center' }, { field: 'name', title: 'Item Name', align: 'center' }, { field: 'price', title: 'Item Price', align: 'center' }, { field: 'id', title: '操作', align: 'center', formatter:function(value,row,index){ //转义函数formatter //通过formatter可以自定义列显示的内容 //value:当前field的值,即id //row:当前行的数据 var a = '<a href="" >测试</a>'; } }] }); } </script> </body> </html>
服务端代码采用经典的SSM
@RequestMapping(value = "btList",method = RequestMethod.GET)
@ResponseBody
public Map<String,Object> btList(Integer rows,Integer page){
System.out.println("页面大小:"+rows);
System.out.println("页码:"+page);
//从第多少页开始,每页显示rows条记录
PageHelper.startPage(page, rows);
//后面紧跟的查询就是分页查询
List<BTItemTest> itemList = testService.findAllItems();
//用PageInfo对结果进行包装,只需要将PageInfo交给页面即可,这里面封装了详细的信息,第二个参数为需要连续显示的记录数
PageInfo pageInfo = new PageInfo(itemList,5);
//构造返回指定格式的map,用于转成JSON
Map<String,Object> map = new HashMap<String,Object>();
//构造返回数据
int totalInt = (int) pageInfo.getTotal();
map.put("total", totalInt);
map.put("rows", pageInfo.getList());
System.out.println(map);
//必须返回指定格式的JSON
return map;
}
实体类还是官方的例子:
public class BTItemTest {
private String id;
private String name;
private String price;
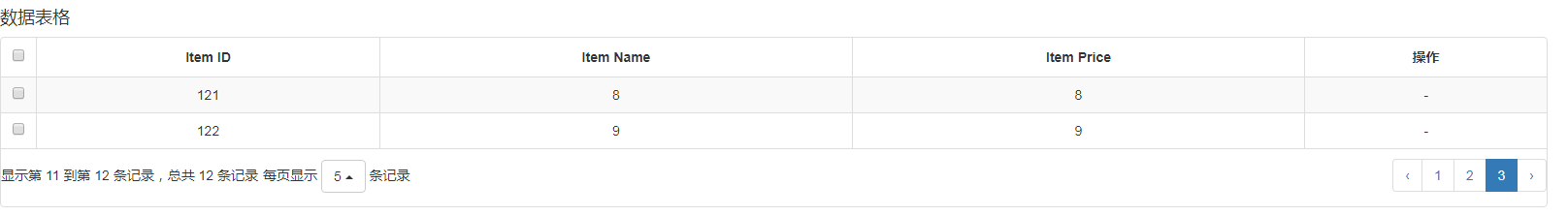
第一个服务端分页的demo效果如下: