日期控件——my97
一、官网
下载:

//下文已更新与bootstrap样式的结合
二、demo演示
实际使用时请注意文件引入的实际位置:

【补充】
数据库字段设计:

`create_date` datetime DEFAULT NULL COMMENT '创建时间',
//具体的SQL类型请参见相关随笔
实体类相关属性:


1.基础使用:
页面引入:
<script type="text/javascript" src="My97DatePicker/WdatePicker.js"></script>
代码中使用:
日期输入:
<input id="d11" type="text" onClick="WdatePicker()"/>
实际效果:

2.图标触发
页面引入同上;
代码使用:
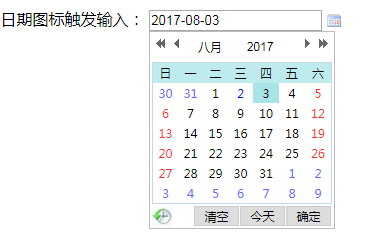
日期图标触发输入:
<input id="d12" type="text"/>
<img onclick="WdatePicker({el:$dp.$('d12')})" src="My97DatePicker/skin/datePicker.gif" width="16" height="22" align="absmiddle">
实际效果:

其他常用配置:
输入框带日历样式:
页面引入同上;
代码使用:
日期输入:
<input id="d11" type="text" onClick="WdatePicker()" class="Wdate"/>
//增加的是class样式(无需引入特殊的css)
实际效果:

设置只读属性(不允许手动输入)和去掉清空按钮
页面引入同上
代码使用:
日期输入:
<input id="d11" type="text" onClick="WdatePicker({isShowClear:false,readOnly:true})" class="Wdate"/>
日期图标触发输入:
<input id="d12" type="text"/>
<img onclick="WdatePicker({el:$dp.$('d12'),isShowClear:false,readOnly:true})" src="My97DatePicker/skin/datePicker.gif" width="16" height="22" align="absmiddle">
//增加的是单击事件属性的配置:{isShowClear:false,readOnly:true}
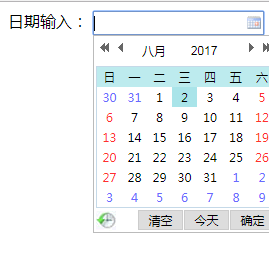
实际效果:

设置日期范围与日期格式
静态限制:
页面引入同上;
代码使用:
日期输入:
<input id="d11" type="text" onClick="WdatePicker({isShowClear:false,readOnly:true,dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'2017-06-08 11:30:00',maxDate:'2017-07-08 20:59:30'})" class="Wdate"/>
//增加的属性配置是:dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'2017-06-08 11:30:00',maxDate:'2017-07-08 20:59:30'
实际效果:

//不可选日期为灰色
动态限制请参考官方文档:http://www.my97.net/demo/index.htm
切换皮肤:
切换默认皮肤无需额外引入
代码使用skin配置即可:
日期输入:
<input id="d11" type="text" onClick="WdatePicker({isShowClear:false,readOnly:true,dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'2017-06-08 11:30:00',maxDate:'2017-07-08 20:59:30',skin:'whyGreen'})" class="Wdate"/>
效果:

自定义皮肤具体配置请参考文档:
下载皮肤:http://www.cnblogs.com/twoer/archive/2012/07/10/2584460.html
皮肤复制到指定路径
在WdatePicker.js中添加皮肤配置(貌似4.8斑版本已经配置):
{name:"twoer",charset:"gb2312"},
代码使用:
日期输入:
<input id="d11" type="text" onClick="WdatePicker({isShowClear:false,readOnly:true,dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'2017-06-08 11:30:00',maxDate:'2017-07-08 20:59:30',skin:'twoer'})" class="Wdate"/>
//增加的是skin的配置
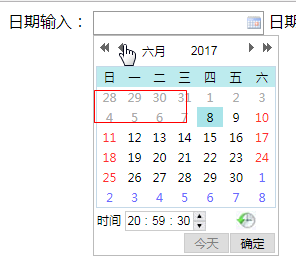
实际效果:(推荐twoer!)

【更新】:与bootstrap样式的结合
1.目录结构:

2.页面引入(如何引入jQuery可以参见bootstrap随笔)
<head>
<meta charset="UTF-8">
<title>日期测试</title>
<link rel="stylesheet" href="bootstrap3\css\bootstrap.min.css">
<!-- 先引入jQuery,再引入js-->
<script src="bootstrap3\js\jqueryj.min.js"> </script>
<script src="bootstrap3\js\bootstrap.min.js"> </script>
<script type="text/javascript" src="My97DatePicker/WdatePicker.js"></script>
</head>
3.先测试bootstrap的样式
bootstrap样式:<br/>
<div class="col-xs-2">
<input type="text" class="form-control" placeholder="日期输入" readonly="readonly">
</div>
//此处使用bootstrap的只读样式
效果:

结合:
bootstrap样式:<br/>
<div class="col-xs-2">
<input type="text" class="Wdate form-control" placeholder="日期输入" readonly="readonly" onClick="WdatePicker({isShowClear:false,dateFmt:'yyyy-MM-dd HH:mm:ss',skin:'twoer'})">
</div>
效果:

//存在控件大小问题,待更新
【更新】:使用内联样式暂时解决控件大小问题:
<input type="text" style="height:51px;width:449px;font-size:12px;">12可以随意改变 建议为偶数 奇数 在火狐下会有一些问题 还有就是不能小于10px 谷歌浏览器下小于10px的字体会按照12px显示
测试代码:
bootstrap样式:<br/>
<div class="col-xs-2">
<input type="text" class="Wdate form-control" placeholder="日期输入" readonly="readonly" onClick="WdatePicker({isShowClear:false,dateFmt:'yyyy-MM-dd HH:mm:ss',skin:'twoer'})" style="height:35px;width:449px;font-size:12px;">
</div>


