IDEA新建Web项目
file->New project->输入项目名(例如这里输入HelloWeb)
选择JDK为合适版本->next ->finish即可

在新建的项目HelloWorld上右击->new->module->勾选 web application(确认下面已经勾选 web.xml),之后next 输入模块名即可。

此时目录结构如下:

设置产出目录和依赖目录
在web/WEB-INF下创建两个文件夹(Directory):classes和lib,并设置产出路径

File -> Project Structure (快捷键:Ctrl + Shift + Alt + S) -> 选择Module :
选择 Paths -> 选择"Use module compile output path" -> 将Output path和Test output path都选择刚刚创建的classes文件夹。apply

接着选择Dependencies -> 将Module SDK选择为1.7 -> 点击右边的“+”号 -> 选择1 “Jars or Directories”


最后别忘记勾选->apply完成设置:

配置tomcat(如何加入tomcat见IDEA常用配置随笔)
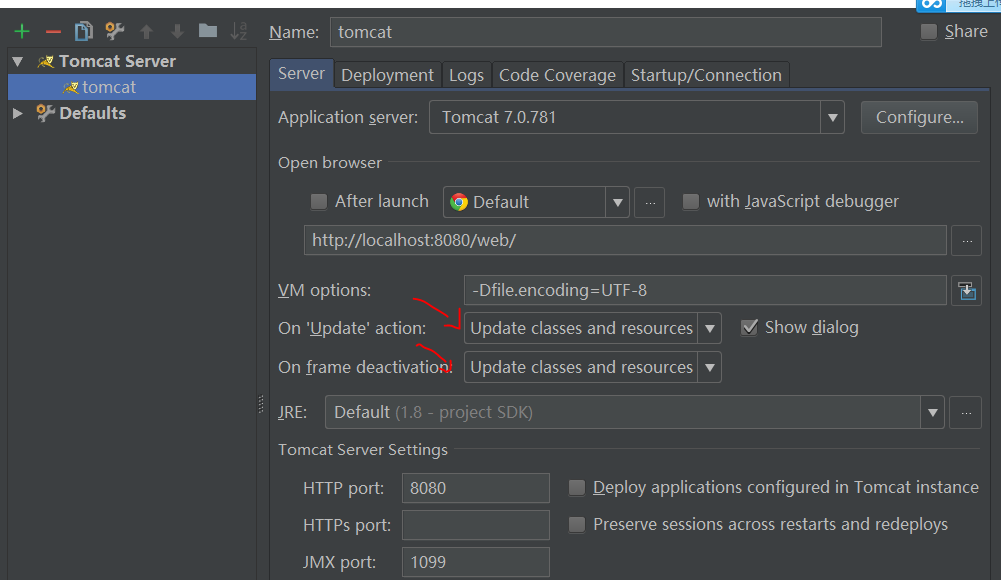
打开菜单Run -> 选择Edit Configuration(tomcat之前已加入)->取消勾选 after launch apply 完成设置

VM Options添加解决中文乱码:
-Dfile.encoding=UTF-8
注意访问路径:

开启热部署:切记要debug模式启动!

在tomcat中部署项目
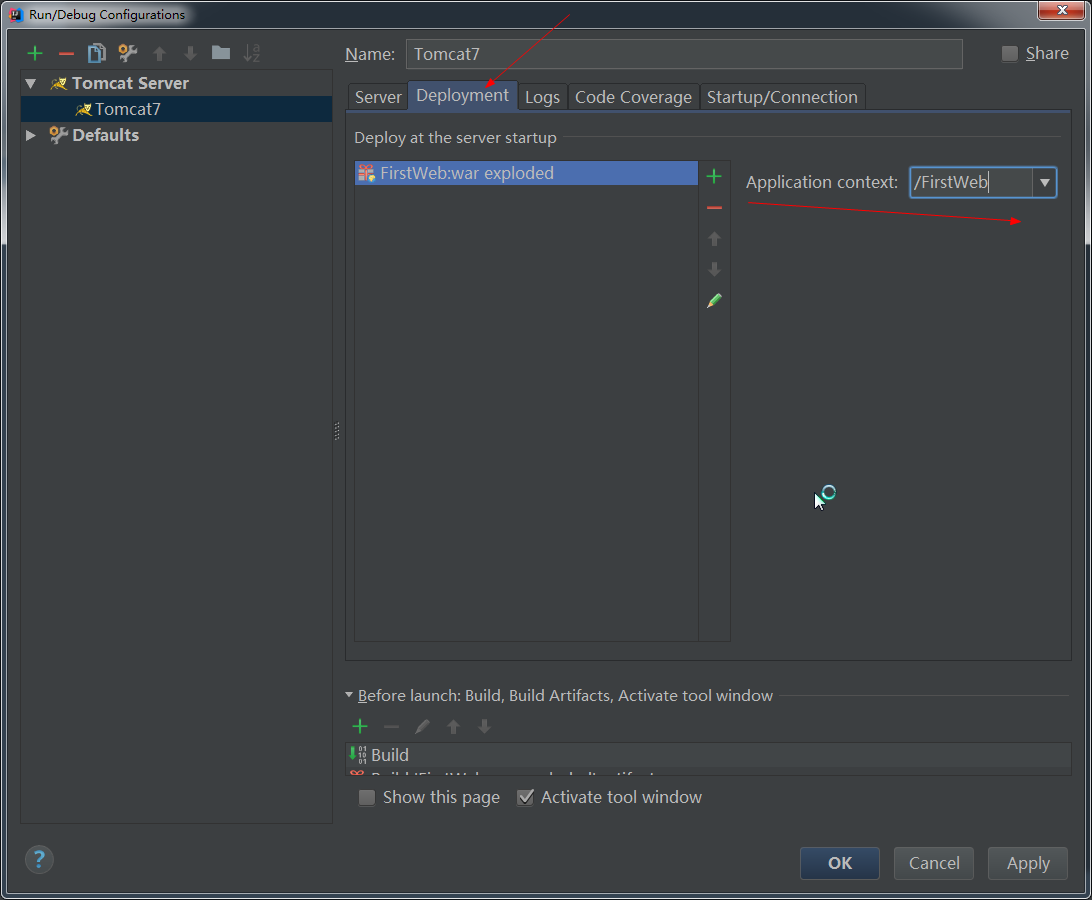
进入刚刚的配置tomcat窗口:Run -> Edit Configurations,进入"Run/Debug Configurations"窗口 -> 选择刚刚建立的Tomcat容器 -> 选择Deployment -> 点击右边的“+”号 -> 选择Artifact...

//其中application context可以不填
点击左下角打开servers目录即可看到部署的项目:



