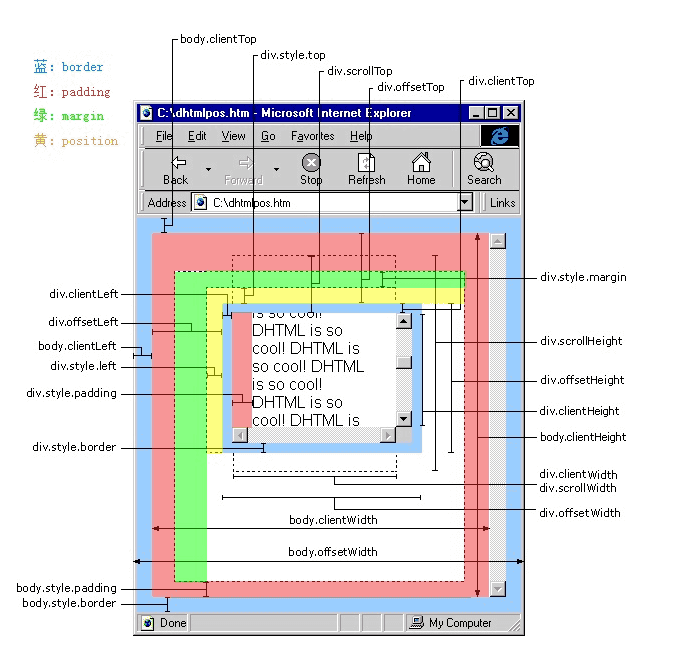
编程时经常需要获取div的宽、高以及左右边距之类的数据,写法多样。它们之间的差别及其微小,稍微不注意就可能失之毫厘谬以千里。下面这张图可以帮你分清楚这些写法之间的关系。
看到上面这张图,你一定觉得很复杂,数据太多不知道从哪里开始看起。不过没关系,我来帮你总结上面这张图的信息。
1、div.scrollHeight 指的是整个文档的高度,即包括超出屏幕的部分。
2、div.offsetHeight 记住这里是包含border的。
3、div.clientHeight 包含padding,不包含border。
4、div.scrollTop div的上边界(border的下边界)到文档的上边界的距离。
5、div.offsetTop div的border外边线到父级div内边线的距离。
6、div.clientTop 就是指div的上下border的宽度。
left和width相关解释同上。