Alert弹出框由于不是html的页面元素,而是JavaScript的控件,所以不能右键检查,用传统的方法去操作。
Selenium提供了三个常用处理alert的方法:
- 点击确定按钮:
driver.switch_to.alert.accept()
- 点击取消按钮:
driver.switch_to.alert.dismiss()
- 获取弹出框提示的文本信息:
driver.switch_to.alert.text
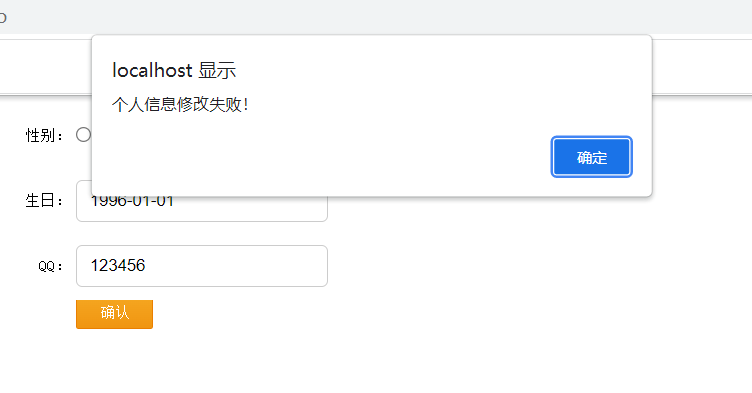
举例,如下图弹出框:

代码如下:
1 # 点击弹出框的确定按钮 2 # time.sleep(3) 3 # 智能显式等待 4 WebDriverWait(driver, 30, 0.5).until(expected_conditions.alert_is_present()) # 最大等待时间30s,每0.5s检测一次元素,只要检测到即可进行下一步操作 5 update_status = driver.switch_to.alert.text 6 print(update_status) 7 driver.switch_to.alert.accept()
Note:
- 在处理弹出框前,要加上等待时间,推荐使用显式等待,比较智能。
- 隐式等待不起作用:
- 隐式等待判断的是页面的加载
- 点击确认按钮,弹出框出来后,页面没有刷新过,所以隐式等待在这里不起作用。
- 获取弹出框的文本信息,可以更好的检查代码的执行情况。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号