Github快速搭建个人/组织网站
最近课题组要建网站,记录一下速通流程。follow本流程你可以快速获得一个个人或组织的网站首页,部署在github的服务器上,完全免费。
预备工具
ke xue上网,从而登github
本地安装git
步骤 1
在自己的github账户建立空repo,必须命名为USRNAME.github.io (USRNAME是你的github账户名称)。在本地随便一个地方建立空文件夹并进入,在此处git clone这个repo,得到一个名为USRNAME.github.io的文件夹。
步骤 2
找一个别人已发布的基于github的课题组网站,例如我感觉这个比较简洁好看,将它下载到本地,并将其中所有内容复制到USRNAME.github.io文件夹中。
当然也可以从头自己根据github的JekyII工具进行编译,但就不叫速通了,本文不涉及。
注意不可像其他repo一样直接fork然后编辑,至少我尝试是不行的。
步骤 3
在USRNAME.github.io目录下打开终端,使用git命令同步内容至github的服务器,具体命令为:
git add .
git commit -m 'Initial GitHub pages site with Jekyll'
git push -u origin main
此时可能会有两个报错:
(1)fatal: unable to access 'https://github.com/xxx.git/': Failed to connect to 127.0.0.1 port 56832: Connection refuse 这是代理问题,执行
git config --global --unset http.proxy和git config --global --unset https.proxy。此处感谢大家的帮助。
(2)Git, fatal: The remote end hung up unexpectedly
这是由于git上传时buffer不够了,执行git config http.postBuffer 52428800扩大buffer至50M再尝试,若卡住不动,则再缩小至5242880尝试,以此类推。此处感谢大家的帮助。
上传后就可以打开repo的网页看到上传的内容啦。
步骤 4
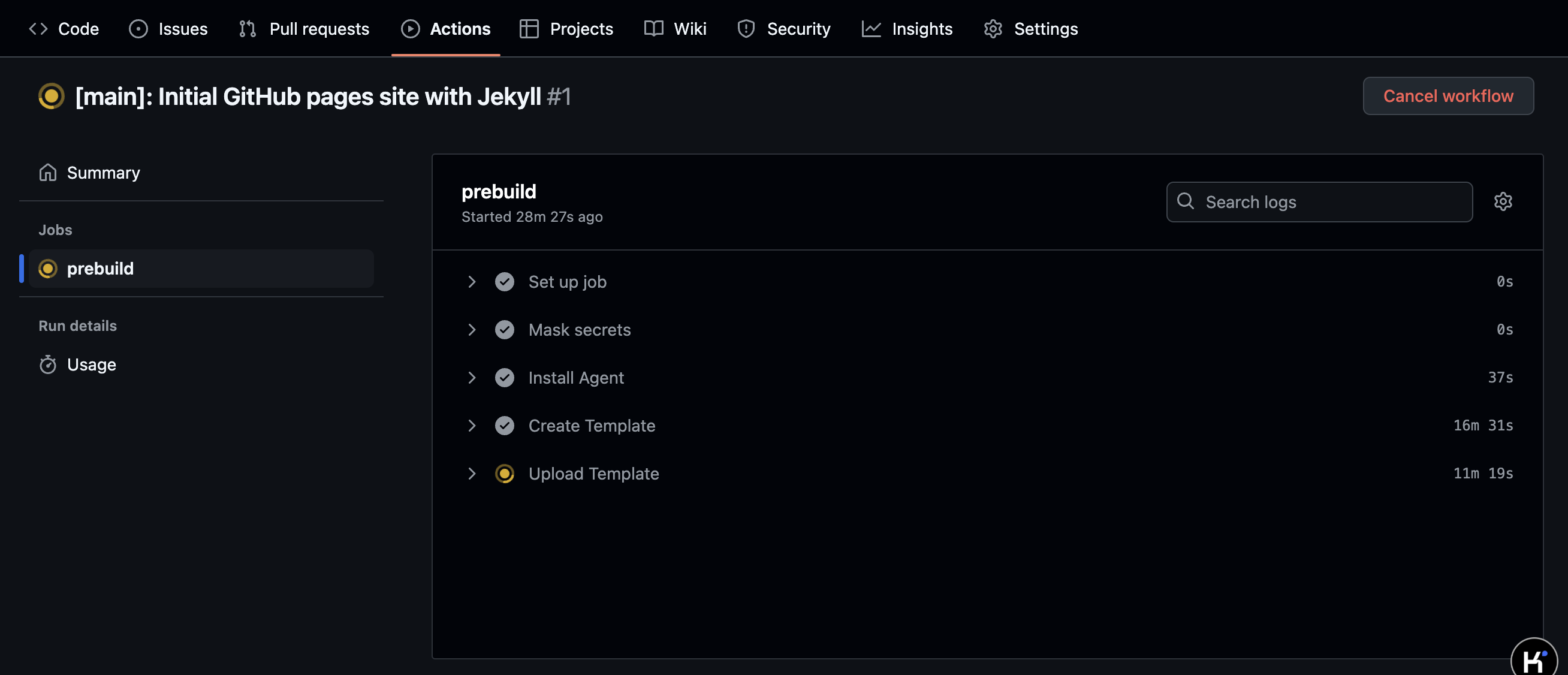
在repo网页上进入setting/Codespaces,点击set up prebuild,在branch里勾选main,其他无所谓,然后create,开始编译网站,约耗费十几分钟:

然后就可以直接在浏览器输入网址USRNAME.github.io直接访问啦。后续要做的就是“完形填空”,把别人网站的内容替换为自己的,像我这里做课题组网站就是替换文字介绍、照片、文章链接这些,所用语法和博客园的Markdown编辑器一样,蛮方便的。在本地USRNAME.github.io文件夹内替换后,重复步骤3、4即可。后续维护也是如此
我在同一个terminal上push几次后就会卡住,再重开terminal窗口多试几次后解决,可能是我的网络环境问题。
最后我们课题组的网站初步就长这样啦,后面和小伙伴们再商量一下,然后再给老板看看。



