React框架module中antd组件的改写
PART1: 技术概述
1. 什么情况下会使用到这个技术?
使用antd等组件时,经常需要更改组件的默认样式,需要用:global{}将需要修改的样式包裹起来。
2. 学习该技术的原因
需要对antd的组件进行改写,美化引用的组件以满足项目需求。
3. 技术的难点在哪里?
找不到相应的类名,经常改写后无法显示
PART2: 技术详述
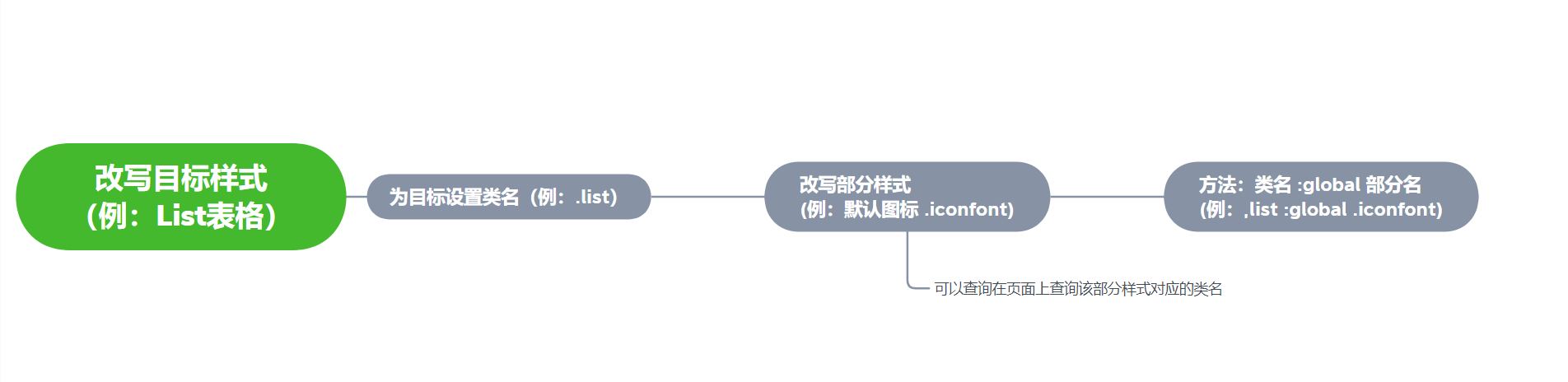
1. 流程图

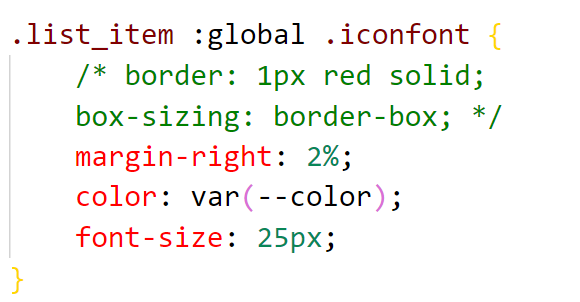
2. 代码演示

PART3: 技术使用中遇到的问题和解决过程
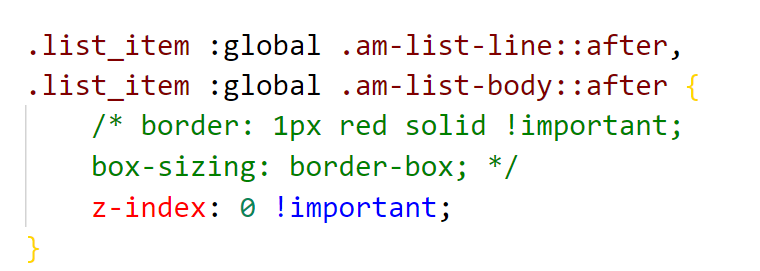
倒是没什么大问题,就是在样式修改的时候发现伪元素
::after有点麻烦,如果不是通过检查网页元素来确定它的名字,根本找不出来发生了什么,而且它的样式当时只能通过!important暴力修改,目前也没发现什么好办法(如图所示)。
PART4: 总结
React框架使用下来,还是喜欢函数式组件,可以利用antd的layout布局进行封装,针不戳。antd组件确实好用,目前使用下来没有什么困难。
PART5: 参考材料
css(react)中 global
Web 开发技术 -> CSS(层叠样式表) -> ::after (:after)