vue(20)生命周期函数
生命周期函数
生命周期函数代表的是Vue实例,或者是Vue组件,在网页中各个生命阶段所执行的函数。生命周期函数可以分为创建阶段和运行期间以及销毁期间。
其中创建期间的函数有beforeCreate、created、beforeMount、mounted;
运行期间的函数有beforeUpdate、updated;
销毁期间有beforeDestroy、destroyed。
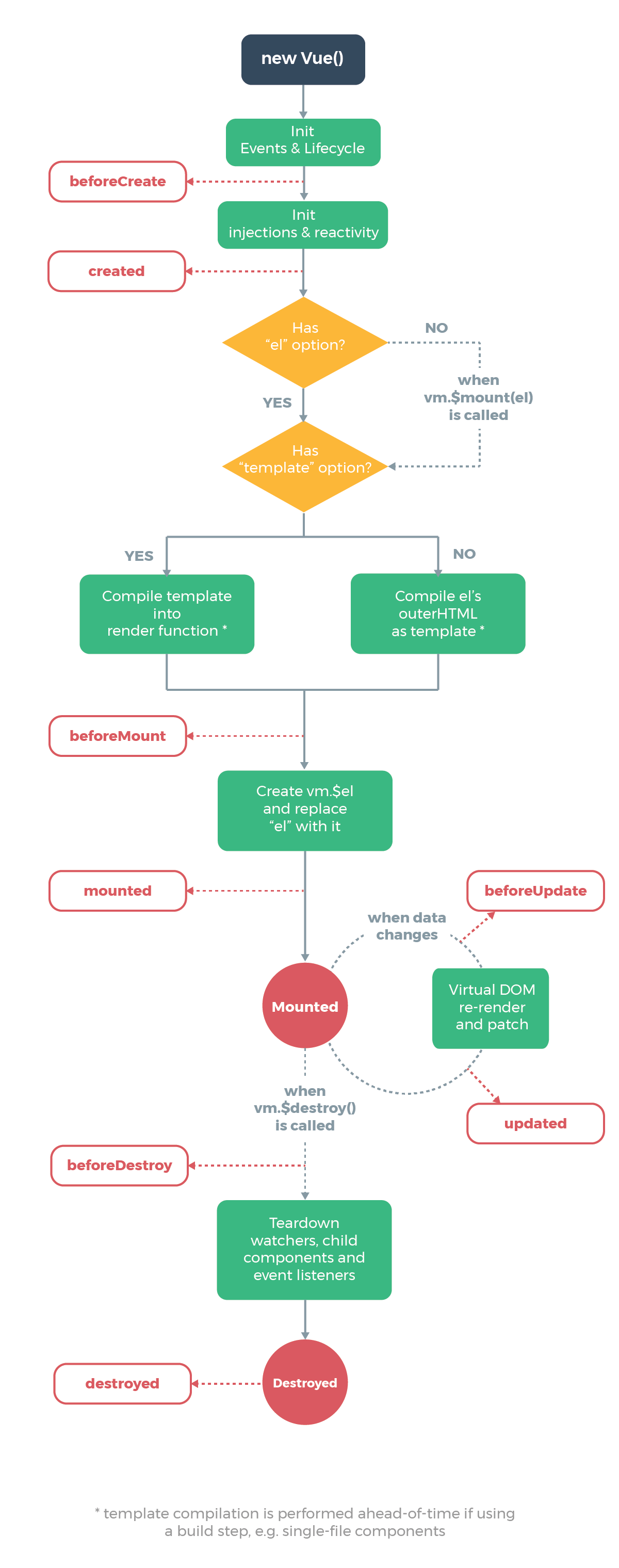
以下是官方文档给到的一张图,从这种图中我们可以了解到每个部分执行的函数。

1. 创建期间
1.1 beforeCreate:
Vue或者组件刚刚实例化,data、methods都还没有被创建。
1.2 created
此时data和methods已经被创建,可以使用了。模板还没有被编译。
1.3 beforeMount:
created的下一阶段。此时模板已经被编译了,但是并没有被挂在到网页中。
1.4 mounted
模板代码已经被加载到网页中了。此时创建期间所有事情都已经准备好了,网页开始运行了。
2. 运行期间
2.1 beforeUpdate:
在网页运行期间,data中的数据可能会进行更新。在这个阶段,数据只是在data中更新了,但是并没有在模板中进行更新,因此网页中显示的还是之前的。
2.2 updated
数据在data中更新了,也在网页中更新了。
3. 销毁期间
3.1 beforeDestroy
Vue实例或者是组件在被销毁之前执行的函数。在这一个函数中Vue或者组件中所有的属性都是可以使用的。
3.2 destroyed
Vue实例或者是组件被销毁后执行的。此时Vue实例上所有东西都会解绑,所有事件都会被移除,所有子元素都会被销毁。

