webpack(11)配置文件分离为开发配置、生成配置和基础配置
前言
上篇我们已经配置好了本地开发服务器,但是配置的相对比较凌乱,一个文件中有些是开发时用到的配置,有些是生成时用到的配置,有些是开发和生成都要用到的配置,所以我们这里把环境分为3个环境
- webpack.base.config.js:
webpack基础配置,开发和生成环境都需要用到的配置 - webpack.dev.config.js:开发环境的配置
- webpack.prod.config.js:生成环境的配置
配置分离
development(开发环境) 和 production(生产环境) 这两个环境下的构建目标存在着巨大差异。在开发环境中,我们需要:强大的 source map 和一个有着 live reloading(实时重新加载) 或 hot module replacement(热模块替换) 能力的 localhost server。而生产环境目标则转移至其他方面,关注点在于压缩 bundle、更轻量的 source map、资源优化等,通过这些优化方式改善加载时间。由于要遵循逻辑分离,我们通常建议为每个环境编写彼此独立的 webpack 配置。
虽然,以上我们将 生产环境 和 开发环境 做了细微区分,但是,请注意,我们还是会遵循不重复原则(Don't repeat yourself - DRY),保留一个 "common(通用)" 配置。为了将这些配置合并在一起,我们将使用一个名为 webpack-merge 的工具。此工具会引用 "common" 配置,因此我们不必再在环境特定(environment-specific)的配置中编写重复代码。
我们先从安装 webpack-merge 开始,并将之前已经成型的那些代码进行分离:
npm install -D webpack-merge
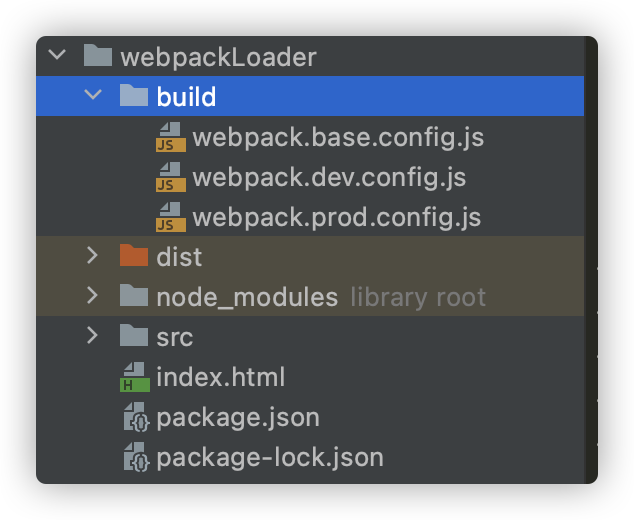
安装完成以后,我们看下项目结构,我们新建一个build目录,然后再创建3个js文件,webpack.base.config.js、webpack.dev.config.js、webpack.prod.config.js

webpack.base.config.js配置如下:
const { VueLoaderPlugin } = require('vue-loader')
const path = require('path')
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, '../dist'),
filename: 'bundle.js',
// publicPath: "dist/"
},
resolve: {
extensions: ['.json', '.js', '.vue', '.css'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
},
},
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: [
'vue-style-loader',
'css-loader',
'less-loader'
]
},
{
test: /\.png/,
type: 'asset'
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
],
},
plugins: [
// 请确保引入这个插件!
new VueLoaderPlugin(),
new webpack.BannerPlugin("最终版权归jkc所有"),
new HtmlWebpackPlugin({ template: 'index.html' }),
]
}
webpack.dev.config.js配置如下:
const { merge } = require('webpack-merge');
const common = require('./webpack.base.config.js');
module.exports = merge(common, {
mode: 'development',
devServer: {
contentBase: "./dist",
inline: true
},
})
webpack.prod.config.js配置如下:
const { merge } = require('webpack-merge');
const common = require('./webpack.base.config.js');
module.exports = merge(common, {
mode: 'production',
});
最后一步我们只需要把package.json文件中的scripts的脚本命令改成如下即可:
"scripts": {
"build": "webpack --config ./build/webpack.prod.config.js", // 生成环境打包
"dev": "webpack serve --open --config ./build/webpack.dev.config.js" // 本地开发环境
},
如果我们正在处于开发阶段,就在终端执行npm run dev
如果我们已经开发完成,就在终端执行npm run build


