Vue(8)列表渲染v-for
循环
在模板中可以用v-for指令来循环数组,对象等。
循环数组
我们可以用 v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
<div id="app">
<ul>
<li v-for="item in items">{{item.message}}</li>
</ul>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
items: [
{message: 'Hello'},
{message: 'World'},
]
}
})
</script>
结果:
Hello
World
v-for 还支持一个可选的第二个参数,即当前项的索引。
<div id="app">
<ul>
<li v-for="(item, index) in items">{{index+1}}.{{item.message}}</li>
</ul>
</div>
注意:索引index是放在item之后
结果:
1.Hello
2.World
你也可以用 of 替代 in 作为分隔符,因为它更接近 JavaScript 迭代器的语法:
<div v-for="item of items"></div>
循环对象
循环对象跟循环数组是一样的。并且都可以在循环的时候使用接收多个参数。示例代码如下:
<div id="app">
<div v-for="value in person">
{{value}}
</div>
</div>
<script>
let vm = new Vue({
el: "#app",
data: {
person: {
"username": "甲壳虫",
"age": 18,
"homepage": "https://www.cnblogs.com/jiakecong/"
}
}
});
</script>
结果:
甲壳虫
18
https://www.cnblogs.com/jiakecong/
你也可以提供第二个的参数为 property 名称 (也就是键名):
<div v-for="(value, key) in person">
{{key}}:{{value}}
</div>
结果:
username:甲壳虫
age:18
homepage:https://www.baidu.com/
还可以用第三个参数作为索引:
<div v-for="(value, key, index) in person">
{{index}}.{{key}}:{{value}}
</div>
结果:
0.username:甲壳虫
1.age:18
2.homepage:https://www.baidu.com/
保持状态:
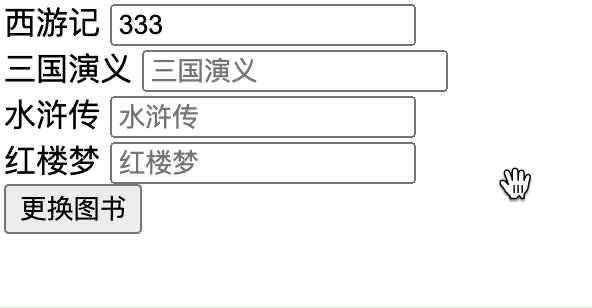
循环出来的元素,如果没有使用key元素来唯一标识,如果后期的数据发生了更改,默认是会重用的,并且元素的顺序不会跟着数据的顺序更改而更改。比如:
<div id="app">
<div v-for="book in books">
<label for="book">{{book}}</label>
<input type="text" :placeholder="book">
</div>
<button @click="changeBooks">更换图书</button>
</div>
<script>
let vm = new Vue({
el: "#app",
data: {
books: ['三国演义','水浒传','红楼梦','西游记']
},
methods: {
changeBooks: function(event){
this.books.sort((x,y) => {
return 5 - parseInt(Math.random()*10)
});
}
}
});
</script>
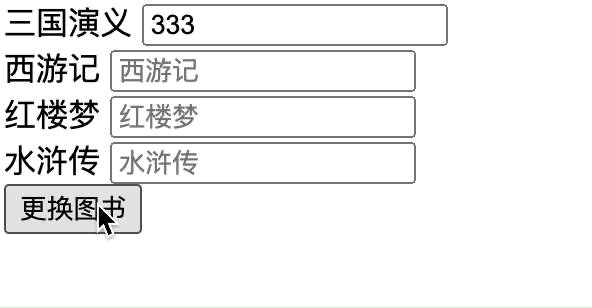
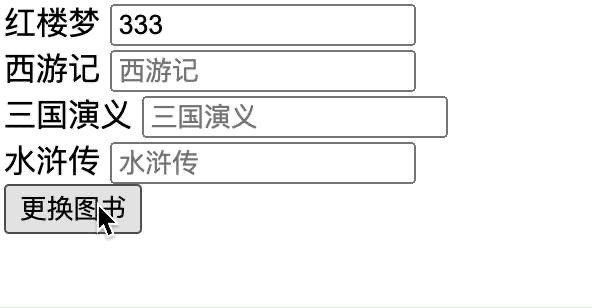
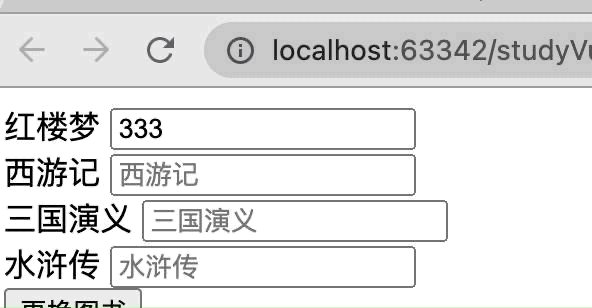
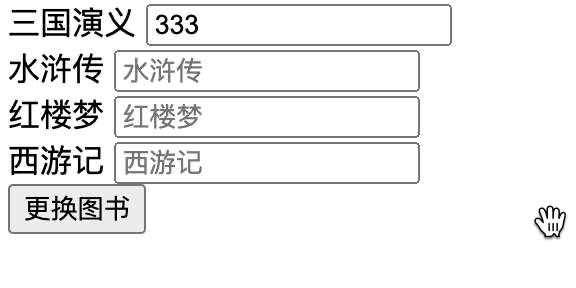
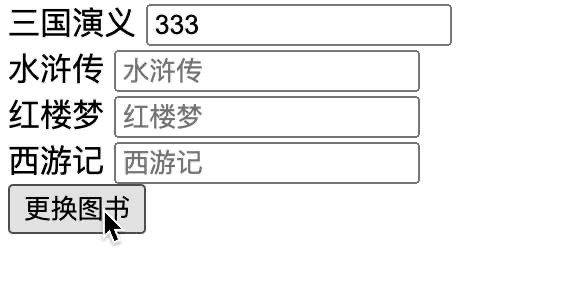
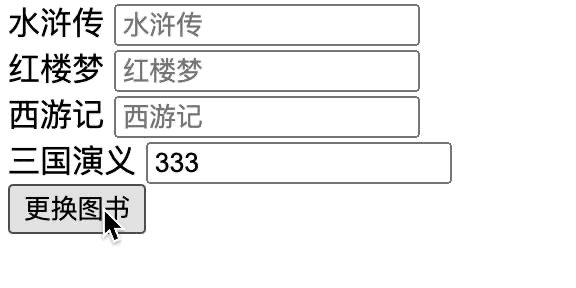
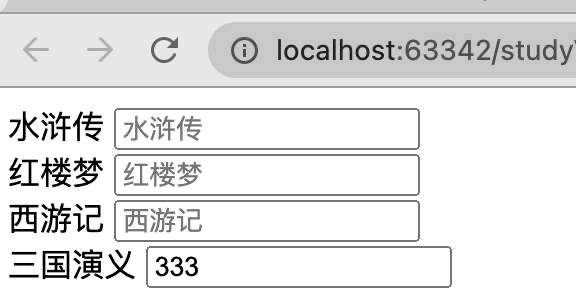
我们会发现,如果我们在input标签中输入了值,然后点击更换图书,你会发现即使数据更改了,input并不会跟着数据的更改而更改

这时候我们只需要在v-for的时候加上一个key属性就可以了。示例代码如下:
<div v-for="(book,index) in books" v-bind:key="book">
<label for="book">{{book}}</label>
<input type="text" v-bind:placeholder="book">
</div>

注意,key只能是整形,或者是字符串类型,不能为数组或者对象。
触发视图更新:
Vue对一些方法进行了包装和变异,以后数组通过这些方法进行数组更新,会出发视图的更新。这些方法如下:
1.push():添加元素的方法。
this.books.push("甲壳虫")
2.pop():删除数组最后一个元素。
this.books.pop()
3.shift():删除数组的第一个元素
this.books.shift()
4.unshift(item):在数组的开头位置添加一个元素
this.books.unshift("甲壳虫")
5.splice(start: number, deleteCount: number, ...items: T[]):向数组中添加或者删除或者替换元素
start参数代表从第几个下标开始deleteCount代表删除几个数,可以为0代表不删items代表增加的对象
// 向books第0个位置添加元素
this.books.splice(0,0,"甲壳虫")
// 下标从0开始,删除2个元素
this.books.splice(0,2)
// 下标从0开始,替换2个元素
this.books.splice(0,2,'甲壳虫','aaaa')
6.sort(function):排序
this.books.sort(function(x,y){
// 取两个随机数排序
a = Math.random();
b = Math.random();
return a-b;
});
7.reverse():将数组元素进行反转
this.books.reverse();
还有一些Vue没有包装的方法,比如filter、concat、slice,如果使用这些方法修改了数组,那么只能把修改后的结果重新赋值给原来的数组才能生效。比如:
this.books = this.books.filter(function(x){
return x.length>3?false:true;
})
视图更新注意事项
1.直接修改数组中的某个值是不会出发视图更新的。比如:
this.books[0] = '甲壳虫';
这种情况应该改成用splice或者是用Vue.set方法来实现:
Vue.set(this.books,0,'甲壳虫');
2.如果动态的给对象添加属性,也不会触发视图更新。只能通过Vue.set来添加。比如:
<div id="app">
<ul>
<li v-for="(value,name) in person" @click="changePerson">{{name}}:{{value}}</li>
</ul>
</div>
<script>
let app = new Vue({
el: "#app",
data: {
person: {"username": '甲壳虫'}
},
methods: {
changePerson: function(event){
// 直接修改this.person.age是没有效果的
// this.person.age = 18;
Vue.set(this.person,'age',18)
}
}
});
</script>



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!