11. CSS链接样式(4种)
1. 前言
链接是网站的重要组成部分,几乎在每个网页上都能看到不少的链接,合理的设计链接的样式能够给网页的颜值加分。链接有四种不同的状态,分别是 link、visited、active 和 hover,可以通过以下伪类选择器来为链接的四种状态设置不同的样式:
:link:定义普通或未访问链接的样式;:visited:定义已经访问过链接的样式;:hover:定义当鼠标经过或悬停在链接上时的样式;:active:定义点击链接时的样式。
通过上面的四个伪类选择器,您可以像给普通文本定义样式那样,为链接定义任何想要的 CSS 样式,例如颜色、字体、背景、边框等。
注意:在定义四个伪类选择器时需要按照一定的顺序,一般情况下:hover必须位于:link和:visited之后,:active必须位于:hover之后。
在 Chrome、Firefox、Safari 等主流的 Web 浏览器中,都为链接定义了一套默认的样式,如果不专门为链接设置样式,浏览器则会使用默认的链接样式。
- 普通链接:带有下划线的蓝色文本;
- 已访问的链接:带有下划线的紫色文本;
- 点击链接时:带有下划线的红色文本;
- 经过或悬停在链接上时:链接的外观并没有变化,它将保持先前状态的颜色。
2. :link
通过:link伪类选择器可以为普通或未访问的链接设置样式,示例代码如下:
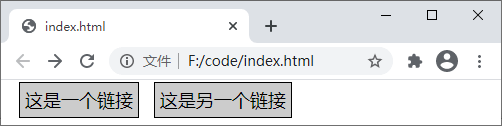
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html><head> <style> a { text-decoration: none; } a:link { font-size: 18px; border: 1px solid black; padding: 5px; margin-left: 10px; background: #ccc; color: black; } </style></head><body> <a href=''>这是一个链接</a> <a href=''>这是另一个链接</a></body></html> |
运行结果如下图所示:

图:
:link伪类选择器演示2. :visited
通过:visited伪类选择器可以为已经访问过的链接设置样式,示例代码如下:
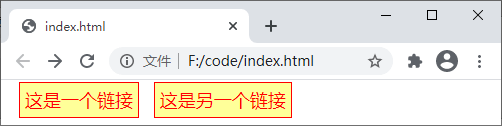
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html><html><head> <style> a { text-decoration: none; } a:link { font-size: 18px; border: 1px solid black; padding: 5px; margin-left: 10px; background: #ccc; color: black; } a:visited { background: #FFFF99; border: 1px soild red; color: red; } </style></head><body> <a href=''>这是一个链接</a> <a href=''>这是另一个链接</a></body></html> |
运行结果如下图所示:

图:
:visited伪类选择器演示3. :hover
通过:hover伪类选择器可以定义当鼠标经过或悬停在链接上时的样式,示例代码如下:
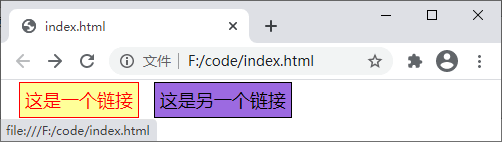
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html><html><head> <style> a { text-decoration: none; } a:link { font-size: 18px; border: 1px solid black; padding: 5px; margin-left: 10px; background: #ccc; color: black; } a:visited { background: #FFFF99; border: 1px solid red; color: red; } a:hover { background: #9c6ae1; border: 1px solid black; color: black; } </style></head><body> <a href=''>这是一个链接</a> <a href=''>这是另一个链接</a></body></html> |
运行结果如下图所示:

图:
:hover伪类选择器演示4. :active
通过:active伪类选择器可以定义点击链接时的样式,示例代码如下:
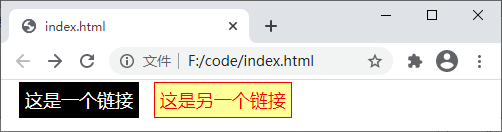
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html><html><head> <style> a { text-decoration: none; } a:link { font-size: 18px; border: 1px solid black; padding: 5px; margin-left: 10px; background: #ccc; color: black; } a:visited { background: #FFFF99; border: 1px solid red; color: red; } a:hover { background: #9c6ae1; border: 1px solid black; color: black; } a:active { background: #000; border: 1px solid black; color: white; } </style></head><body> <a href=''>这是一个链接</a> <a href=''>这是另一个链接</a></body></html> |
运行结果如下图所示:

图:
:active伪类选择器演示




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?