10. CSS文本格式化
1. 前言
通过 CSS 中的文本属性您可以像操作 Word 文档那样定义网页中文本的字符间距、对齐方式、缩进等等,CSS 中常用的文本属性如下所示:
- text-align:设置文本的水平对齐方式;
- text-decoration:设置文本的装饰;
- text-transform:设置文本中英文的大小写转换方式;
- text-indent:设置文本的缩进方式;
- line-height:设置行高;
- letter-spacing:设置字符间距;
- word-spacing:设置单词与单词之间的间距(对中文无效);
- text-shadow:设置文本阴影;
- vertical-align:设置文本的垂直对齐方式;
- white-space:设置文本中空白的处理方式;
- direction:设置文本方向。
1. text-align
text-align 属性用来设置元素中文本的水平对齐方式,属性的可选值如下:
| 值 | 描述 |
|---|---|
| left | 默认值,左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
| inherit | 从父元素继承 text-align 属性的值 |
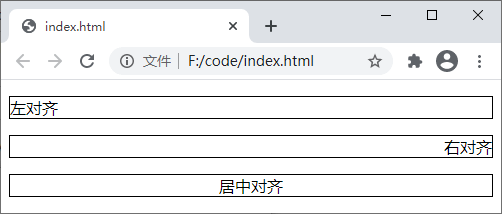
【示例】使用 text-align 属性设置文本的水平对齐方式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html><html><head> <style> p{ border: 1px solid black; /*为了能更直观的体现出文本的对齐方式,这里给p标签设置一个边框*/ } .text1 { text-align: left; } .text2 { text-align: right; } .text3 { text-align: center; } </style></head><body> <p class="text1">左对齐</p> <p class="text2">右对齐</p> <p class="text3">居中对齐</p></body></html> |
运行结果如下图所示:

图:text-align 属性演示
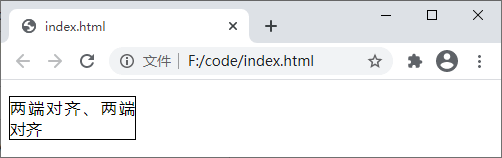
当 text-align 设置为 justify 时,将拉伸每一行文本(增加字符之间的间距),以使每行文本具有相同的宽度(最后一行除外),这种对齐方式通常用于出版物,例如杂志和报纸。需要特别注意的是,如果元素中的文本不足一行时,是无法实现两端对齐的(默认会以左对齐的效果显示)。只有当元素中的文本足够长,并且在元素中发生了自动换行时,才会将除最后一行以外的文本实现两端对齐。如下例所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html><head> <style> p{ border: 1px solid black; /*为了能更直观的体现出文本的对齐方式,这里给p标签设置一个边框*/ } .text { width: 125px; text-align: justify; } </style></head><body> <p class="text">两端对齐、两端对齐</p></body></html> |
运行结果如下图所示:

图:两端对齐演示
2. text-decoration
text-decoration 属性用于设置或删除文本的装饰,最常用的做法就是使用 text-decoration 属性来删除<a>标签的默认下划线。当然了,使用 text-decoration 属性也可以在需要的地方为元素中的文本添加一些装饰,达到突出显示的效果。
text-decoration 属性的可选值如下:
| 值 | 描述 |
|---|---|
| none | 默认值,标准文本,没有额外装饰,可以用来删除已有的文本装饰 |
| underline | 在文本下方添加一条下滑线 |
| overline | 在文本上方添加一条上滑线 |
| line-through | 在文本的中间定义一条横向贯穿文本的线(类似于删除线) |
| blink | 定义闪烁的文本(目前主流浏览器不再支持) |
| inherit | 从父元素继承 text-decoration 属性的值 |
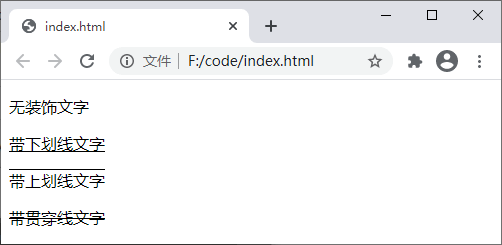
【示例】使用 text-decoration 属性为文本添加装饰:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html><html><head> <style> .none { text-decoration: none; } .underline { text-decoration: underline; } .overline { text-decoration: overline; } .line-through { text-decoration: line-through; } </style></head><body> <p class="none">无装饰文字</p> <p class="underline">带下划线文字</p> <p class="overline">带上划线文字</p> <p class="line-through">带贯穿线文字</p></body></html> |
运行结果如下图所示:

图:text-decoration 属性演示
3. text-transform
text-transform 属性用来控制文本中英文字母的大小写,通过该属性您可以在不修改原文的基础上,将文本中的英文统一更改为小写字母、大写字母或者首字母大写的形式。
text-transform 属性的可选值如下:
| 值 | 描述 |
|---|---|
| none | 默认值,以原文显示,对文本中的英文不做更改 |
| capitalize | 将文本中的每个单词更改为以大写字母开头的形式 |
| uppercase | 将文本中的英文字母全部更改为大写 |
| lowercase | 将文本中的英文字母全部更改为小写 |
| inherit | 从父元素继承 text-transform 属性的值 |
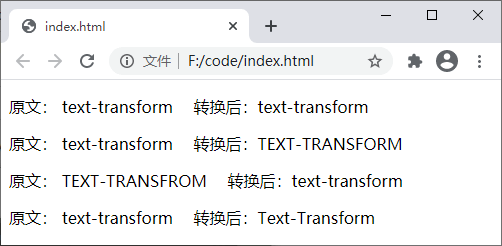
【示例】使用 text-transform 定义文本中英文的大小写:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html><html><head> <style> .none { text-transform: none; } .uppercase { text-transform: uppercase; } .lowercase { text-transform: lowercase; } .capitalize { text-transform: capitalize; } </style></head><body> <p>原文: text-transform <span class="none">转换后:text-transform</span></p> <p>原文: text-transform <span class="uppercase">转换后:text-transform</span></p> <p>原文: TEXT-TRANSFROM <span class="lowercase">转换后:text-transform</span></p> <p>原文: text-transform <span class="capitalize">转换后:text-transform</span></p></body></html> |
运行结果如下图所示:

图:text-transform 属性演示
4. text-indent
text-indent 属性用来为元素中的文本添加首行缩进的效果,属性的可选值如下:
| 值 | 描述 |
|---|---|
| length | 以固定的值加单位的形式(例如 2em)定义缩进距离,默认值为 0 |
| % | 以基于父元素宽度的百分比来定义缩进距离 |
| inherit | 从父元素继承 text-indent 属性的值 |
提示:不论是使用具体的值还是使用百分比的形式,都可以设置为负值,但这么做可能会造成文本内容溢出元素区域。
【示例】使用 text-indent 为文本添加首行缩进效果:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html><head><style> p { border: 1px solid #ccc; text-indent:2em; }</style></head><body> <p>text-indent 属性用来为元素中的文本添加首行缩进的效果,至于是从左侧还是从右侧缩进则取决于 direction 属性定义的文本方向。</p></body></html> |
运行结果如下图所示:

图:text-indent 属性演示
注意:文本是从左侧还是从右侧缩进取决于 direction 属性定义的文本方向。
5. line-height
line-height 属性用来设置文本的行高,属性的可选值如下:
| 值 | 描述 |
|---|---|
| normal | 默认值,使用默认的行高,不对行高进行额外设置 |
| number | 以具体的数字设置行高,这个数字会与当前的字体大小相乘,并将得到的值设置为行高 |
| length | 以数字加单位的形式设置固定的行高 |
| % | 以百分比的形式设置基于当前字体尺寸百分比的行高 |
| inherit | 从父元素继承 line-height 属性的值 |
【示例】使用 line-height 为文本设置行高:
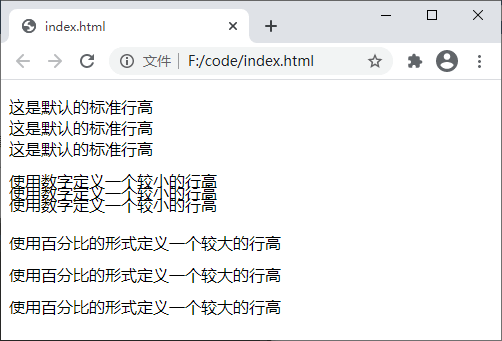
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html><html><head> <style> p.small { line-height: 0.8; } p.big { line-height: 200%; } </style></head><body> <p> 这是默认的标准行高<br> 这是默认的标准行高<br> 这是默认的标准行高<br> </p> <p class="small"> 使用数字定义一个较小的行高<br> 使用数字定义一个较小的行高<br> 使用数字定义一个较小的行高<br> </p> <p class="big"> 使用百分比的形式定义一个较大的行高<br> 使用百分比的形式定义一个较大的行高<br> 使用百分比的形式定义一个较大的行高<br> </p></body></html> |
运行结果如下图所示:

图:line-height 属性演示
6. letter-spacing
letter-spacing 属性用来设置字符之间的间距,属性的可选值如下:
| 值 | 描述 |
|---|---|
| normal | 默认值,表示字符之间没有额外的间距 |
| length | 以数值加单位的形式设置字符之间的固定间距(允许使用负值) |
| inherit | 从父元素继承 letter-spacing 属性的值 |
【示例】使用 letter-spacing 属性设置字符之间的间距:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html><head> <style> p { letter-spacing: 2px; } </style></head><body> <p> letter-spacing 属性用来设置字符之间的间距<br> letter-spacing 属性用来设置字符之间的间距<br> letter-spacing 属性用来设置字符之间的间距<br> </p></body></html> |
运行结果如下图所示:

图:letter-spacing 属性演示
7. word-spacing
word-spacing 属性用来设置单词与单词之间的间距,但对中文无效,属性的可选值如下:
| 值 | 描述 |
|---|---|
| normal | 默认值,表示单词与单词之间没有额外的间距 |
| length | 以数值加单位的形式设置单词与单词之间的固定间距(允许使用负值) |
| inherit | 从父元素继承 word-spacing 属性的值 |
【示例】使用 word-spacing 属性设置字符之间的间距:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html><head> <style> p { word-spacing: 2em; } </style></head><body> <p> word-spacing 属性用来设置单词与单词之间的间距,但对中文无效<br> word-spacing 属性用来设置单词与单词之间的间距,但对中文无效<br> word-spacing 属性用来设置单词与单词之间的间距,但对中文无效<br> </p></body></html> |
运行结果如下图所示:

图:word-spacing 属性演示
8. text-shadow
text-shadow 属性用来为文本添加阴影及模糊效果,属性的语法格式如下:
1 | text-shadow: h-shadow v-shadow blur color; |
语法说明如下:
- h-shadow:必填值,设置阴影的水平位置,允许为负值;
- v-shadow:必填值,设置阴影的垂直位置,允许为负值;
- blur:可选值,设置模糊的距离;
- color:可选值,设置阴影的颜色。
注意:text-shadow 属性可以设置一个或多个阴影效果,只需要将每组的值使用逗号,分隔即可(类似于 background 属性的用法)。
【示例】使用 text-shadow 属性为文本设置阴影效果:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html><head> <style> p { text-shadow: 2px 15px red, 0px -15px 5px blue; } </style></head><body> <p>text-shadow 属性可以为文本添加阴影和模糊效果</p></body></html> |
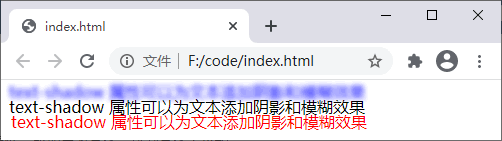
运行结果如下图所示:

图:text-shadow 属性演示
9. vertical-align
vertical-align 属性用来定义元素内文本的垂直对齐方式,属性的可选值如下:
| 值 | 描述 |
|---|---|
| baseline | 默认值,将元素的基线与父元素的基线对齐 |
| sub | 下标对齐,将元素的基线相对于父元素的基线降低 |
| super | 上标对齐,将元素的基线相对于父元素的基线升高 |
| top | 顶部对齐,将元素行内框的顶端与行框的顶端对齐 |
| text-top | 文本顶部对齐,把元素的顶端与父元素字体的顶端对齐 |
| middle | 居中对齐,通常使用在图片上,将图片垂直方向的中线与文本的中线(文字元素行内框的中线)对齐 |
| bottom | 底部对齐,将元素行内框的顶端与行框的底端对齐 |
| text-bottom | 文本底部对齐,是将元素行内框的底端与行框的底线对齐 |
| length | 以数字加单位的形式设置元素基线距离父元素基线的距离(可以为负值) |
| % | 使用 "line-height" 属性的百分比值来排列此元素,允许使用负值 |
| inherit | 从父元素继承 vertical-align 属性的值 |
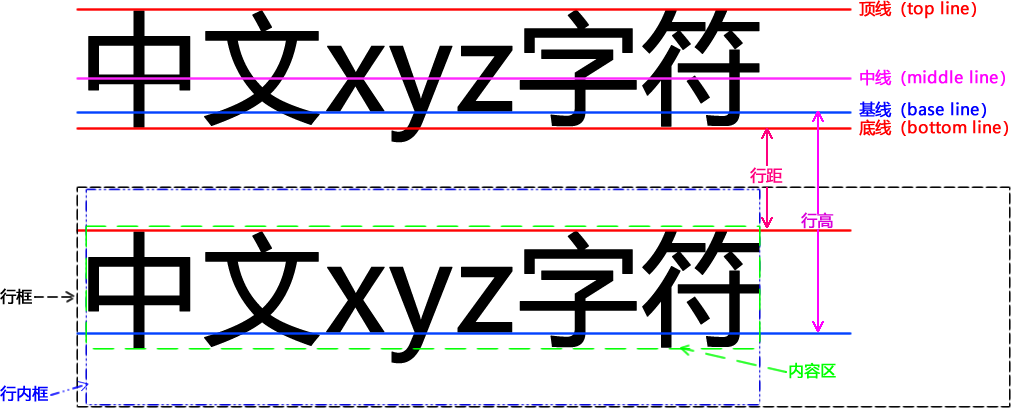
上表中提到了基线、底线、顶线、中线等概念,它们到底指什么呢?
- 顶线:中文汉字的上边沿;
- 中线:贯穿小写英文字母 x 中间的线;
- 基线:小写英文字母 x 的下边沿;
- 底线:中文汉字的下边沿;
- 内容区:指底线与顶线包裹的区域;
- 行高:包括内容区与以内容区为基础对称拓展的空白区域,我们称之为行高,也可以认为是相邻文本行基线间的距离;
- 行距:指相邻文本行间上一个文本行底线和下一文本行顶线之间的距离;
- 行内框:是一个浏览器渲染模型中的概念,无法显示出来,但是它又确实存在,它的高度与行高相同;
- 行框:同行内框类似的概念,行框是指本行的一个虚拟的矩形框,也是浏览器渲染模式中的一个概念。行框高度等于本行内所有元素中行内框最大的值(以行高值最大的行内框为基准,其他行内框采用自己的对齐方式向基准对齐,最终计算行框的高度)。

图:基线、底线、顶线、中线、内容区、行高、行距、行内框、行框示意图
【示例】使用 vertical-align 属性为元素设置垂直对齐方式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html><head> <style> img.btn { vertical-align: super; } img.top { vertical-align: text-top; } </style></head><body> <p>vertical-align <img class="btn" src="./eg_cute.gif">属性用来定义元素内文本的垂直对齐方式</p> <p>vertical-align <img class="top" src="./eg_cute.gif">属性用来定义元素内文本的垂直对齐方式</p></body></html> |
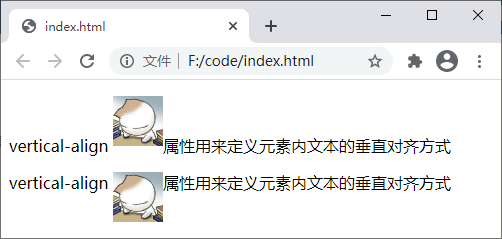
运行结果如下图所示:

图:vertical-align 属性演示
10. white-space
white-space 属性用来设置如何处理元素内的空白,属性的可选值如下:
| 值 | 描述 |
|---|---|
| normal | 默认值,忽略文本中的空白 |
| pre | 保留文本中的空白,类似于<pre>标签的效果 |
| nowrap | 文本会在一行中显示,不会自动换行,直到遇到<br>标签为止 |
| pre-wrap | 保留文本中的空白,但是正常地进行换行 |
| pre-line | 合并文本中的空白,但是保留换行符 |
| inherit | 从父元素继承 white-space 属性的值 |
【示例】使用 white-space 属性来处理元素内的空白:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html><head> <style> p { white-space: nowrap; } </style></head><body> <p> white-space 属性用来设置如何处理元素内的空白 white-space 属性用来设置如何处理元素内的空白 </p></body></html> |
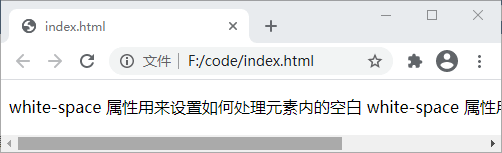
运行结果如下图所示:

图:white-space 属性演示
11. direction
direction 属性用来设置文本的方向,属性的可选值如下:
| 值 | 描述 |
|---|---|
| ltr | 默认值,文本按从左到右的方向输出 |
| rtl | 文本按从右到左的方向输出 |
| inherit | 从父元素继承 direction 属性的值 |
【示例】使用 direction 属性来设置文本的方向:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html><head> <style> .ltr { direction: ltr; } .rtl { direction: rtl; } </style></head><body> <p class="ltr">direction 属性用来设置文本的方向</p> <p class="rtl">direction 属性用来设置文本的方向</p></body></html> |
运行结果如下图所示:

图:direction 属性演示






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· 单线程的Redis速度为什么快?
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码