2. CSS语法规则
1. 前言
CSS 样式由一系列规则组成,这些规则由 Web 浏览器解析,然后应用于 HTML 文档相应的元素上。CSS 样式规则由三个部分组成,分别是选择器、属性和值:
- 选择器:由 HTML 元素的 id、class 属性或元素名本身以及一些特殊符号构成,用来指定要为哪个 HTML 元素定义样式,例如选择器
p就表示为页面中的所有<p>标签定义样式; - 属性:您希望给 HTML 元素设置的样式名称,由一系列关键词组成,例如 color(颜色)、border(边框)、font(字体)等,CSS 中提供了众多属性,您可以通过 W3C 官网查看;
- 值:由数值和单位或者关键字组成,用来控制某个属性的显示效果,例如 color 属性的值可以是 red 或 #F1F1F1 等。
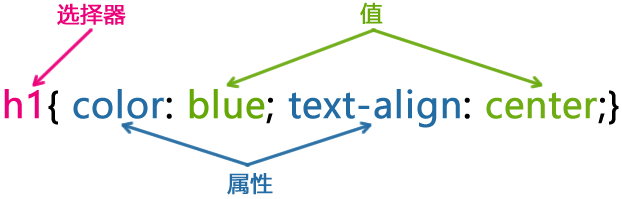
您可以按照如下图所示的语法规则来定义 CSS 样式:

图:CSS语法
通过上图可以看出,在 CSS 的语法规则中,属性和值之间需要使用冒号:进行分隔,每个属性和值的组合可以看作一个声明,每个声明的末尾都需要使用分号;作为结尾,属于同一选择器的声明需要使用花括号{ }包裹起来。
上图的语法示例中:
- 选择器 h1 表示要为网页中所有的
<h1>标签定义样式; - 属性 color 表示字体颜色,值 blue 则表示将字体设置为蓝色;
- 属性 text-align 表示文本的对齐方式,值 center 则表示将文本的对齐方式设置为居中对齐。
为了使 CSS 更具可读性,您可以在定义 CSS 时每一行代码上只放置一个声明,如下所示:
h1 {
color: blue;
text-align: center;
}
提示:CSS 中的属性和大部分值都是不区分大小写的,但 CSS 中的选择器通常区分大小写,例如类选择器 .bianchengbang 和 .BianChengBang 就表示两个不同的选择器。CSS 中的《选择器》有多种不同的类型,后面我们会详细介绍。





