30. JS attributes对象(元素属性对象)
1. 前言
元素属性是指在 HTML 元素的开始标签中用来控制标签行为或提供标签信息的特殊词语。
在 HTML DOM 中,通过 attributes 对象来表示 HTML 属性,在 attributes 对象中提供了多种添加、修改和删除 HTML 属性的方法,如下表所示:
| 属性 / 方法 | 描述 |
|---|---|
| attributes.isId | 如果属性是 ID 类型,则返回 true,否则返回 false |
| attributes.name | 返回属性名称 |
| attributes.value | 设置或者返回属性的值 |
| attributes.specified | 如果定义了指定属性,则返回 true,否则返回 false |
| nodemap.getNamedItem() | 从节点列表中返回的指定属性节点 |
| nodemap.item() | 返回节点列表中处于指定索引号的节点 |
| nodemap.length | 返回节点列表的节点数目 |
| nodemap.removeNamedItem() | 删除指定属性节点 |
| nodemap.setNamedItem() | 设置指定属性节点(通过名称) |
示例代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>JavaScript</title></head><body> <a href="javascript:;" target="_blank" id="myLink">JavaScript</a><br> <script type="text/javascript"> var atag = document.getElementById('myLink'); var attr = atag.attributes; document.write(attr.target.value + "<br>"); // 输出:_blank document.write(attr.target.name + "<br>"); // 输出:target document.write(attr.target.specified + "<br>"); // 输出:true document.write(attr.getNamedItem('href').textContent + "<br>"); // 输出:javascript:; document.write(attr.item(0).name + "<br>"); // 输出:href document.write(attr.length + "<br>"); // 输出:3 document.write(attr.removeNamedItem('target') + "<br>"); // 输出:[object Attr] var cla = document.createAttribute('class'); cla.value = 'democlass'; document.write(attr.setNamedItem(cla) + "<br>"); // 输出:null </script></body></html> |
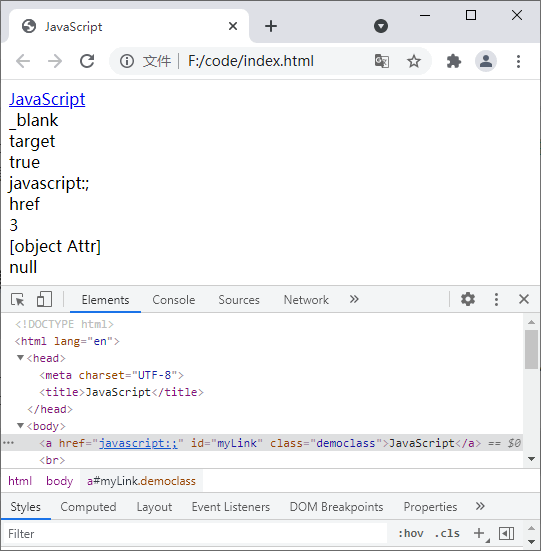
运行结果如下图所示:

图1:JS attributes 对象中属性和方法演示
分类:
JavaScript
标签:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理