12. JS while循环语句的用法
1. 前言
循环就是重复做一件事,在编写代码的过程中,我们经常会遇到一些需要反复执行的操作,例如遍历一些数据、重复输出某个字符串等,如果一行行的写那就太麻烦了,对于这种重复的操作,我们应该选择使用循环来完成。
循环的目的就是为了反复执某段代码,使用循环可以减轻编程压力,避免代码冗余,提高开发效率,方便后期维护。while 循环是 JavaScript 中提供的最简单的循环语句,本节我们就来简单介绍一下 while 循环的使用。
2. JS while 循环语法
JS while 循环的语法格式如下:
1 2 3 | while (条件表达式) { // 要执行的代码} |
while 循环在每次循环之前,会先对条件表达式进行求值,如果条件表达式的结果为 true,则执行{ }中的代码,如果条件表达式的结果为 false,则退出 while 循环,执行 while 循环之后的代码。
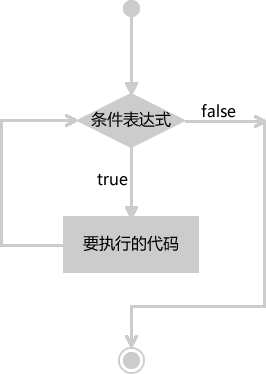
while 循环的执行流程如下图所示:

图1:JS while 循环的执行流程
示例代码如下:
1 2 3 4 5 | var i = 1;while( i <= 5) { document.write(i+", "); i++;} |
运行结果:
1, 2, 3, 4, 5,
注意事项
在编写循环语句时,一定要确保条件表达式的结果能够为假(即布尔值 false),因为只要表达式的结果为 true,循环会一直持续下去,不会自动停止,对于这种无法自动停止的循环,我们通常将其称为“无限循环”或“死循环”。
如果不小心造成无限循环,可能会导致浏览器或者计算机卡死。
3. JS while 循环示例
【示例1】使用 while 循环计算 1~100 之间所有整数的和:
1 2 3 4 5 6 7 | var i=1;var sum=0;while (i <= 100){ sum += i; i++;}document.write("1 + 2 + 3 + ... + 98 + 99 + 100 = " + sum) |
运行结果:
1 + 2 + 3 + ... + 98 + 99 + 100 = 5050
【示例2】找出 1900 年到 2020 年之间所有的闰年,并以每行 6 个进行输出:
1 2 3 4 5 6 7 8 9 10 11 12 13 | var i = 1900;var count = 0; //计数闰年的个数while (i <= 2020) { //判断是否是闰年 if (i % 4 == 0 && i % 100 != 0 || i % 400 == 0) { document.write(i + " "); count++; if (count % 6 == 0) { document.write("<br/>"); } } i++;} |
运行结果:
1 2 3 4 5 | 1904 1908 1912 1916 1920 19241928 1932 1936 1940 1944 19481952 1956 1960 1964 1968 19721976 1980 1984 1988 1992 19962000 2004 2008 2012 2016 2020 |
分类:
JavaScript
标签:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?