9. JS输出语句汇总(5种)
1. 前言
某些情况下,我们可能需要将程序的运行结果输出到浏览器中,JavaScript 中为我们提供了多种不同的输出语句来向浏览器中输出内容:
- 使用 alert() 函数来弹出提示框;
- 使用 confirm() 函数来弹出一个对话框;
- 使用 document.write() 方法将内容写入到 HTML 文档中;
- 使用 innerHTML 将内容写入到 HTML 标签中;
- 使用 console.log() 在浏览器的控制台输出内容。
接下来我们来分别介绍一下这 5 种不同的输出语句。
1. alert() 函数
使用 JS alert() 函数可以在浏览器中弹出一个提示框,在提示框中我们可以定义要输出的内容,语法格式如下:
1 | alert(message); |
其中 message 为要在提示框中输出的内容,需要注意的是,alert() 中只能输出文本内容。
alert() 函数是 window 对象下的一个函数,所以有时为了代码更严谨,我们也可以使用 window.alert() 的形式来调用 alert() 函数。
示例代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>JavaScript</title></head><body> <script type="text/javascript"> var a = 11, b = 5; window.alert("a * b = " + a * b); </script></body></html> |
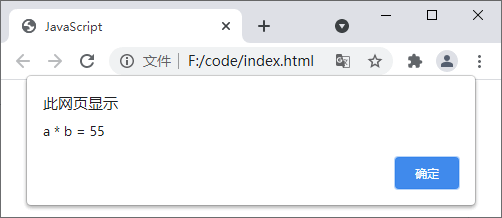
运行结果如下图所示:

图:alert() 函数演示
2. confirm() 函数
JS confirm() 函数与 alert() 函数相似,它们都是 window 对象下的函数,同样可以在浏览器窗口弹出一个提示框,不同的是,使用 confirm() 函数创建的提示框中,除了包含一个“确定”按钮外,还有一个“取消”按钮。如果点击“确定”按钮,那么 confirm() 函数会返回一个布尔值 true,如果点击“取消”按钮,那么 confirm() 函数会返回一个布尔值 false。
示例代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>JavaScript</title></head><body> <script type="text/javascript"> var res = window.confirm("这里是要显示的内容"); if(res == true){ alert("你点击了“确定”按钮"); }else{ alert("你点击了“取消”按钮"); } </script></body></html> |
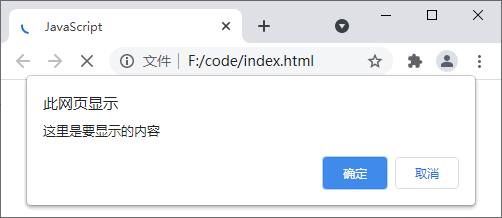
运行结果如下图所示:

图:confirm() 函数演示
3. console.log()
使用 JS console.log() 可以在浏览器的控制台输出信息,我们通常使用 console.log() 来调试程序,其语法格式如下:
1 | console.log(message); |
其中 message 为要输出的内容,可以是字符串或者对象类型。与 window.alert() 和 window.confirm() 可以分别简写成 alert() 和 confirm() 不同,console.log() 不能简写。
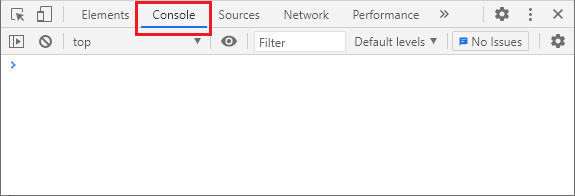
要看到 console.log() 的输出内容需要先打开浏览器的控制台。以 Chrome 浏览器为例,要打开控制台您只需要在浏览器窗口按 F12 快捷键,或者点击鼠标右键,并在弹出的菜单中选择“检查”选项即可。最后,在打开的控制台中选择“Console”选项,如下图所示:

图:打开控制台
示例代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>JavaScript</title></head><body> <script type="text/javascript"> var myArr = ["Chrome","Firefox","Edge","Safari","Opera"]; console.log(myArr); </script></body></html> |
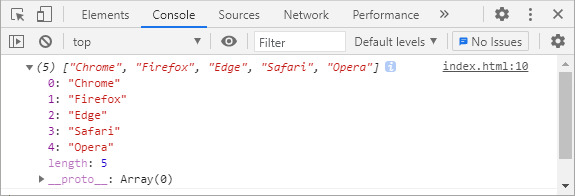
运行结果如下图所示:

图:console.log() 演示
4. document.write()
使用 JS document.write() 可以向 HTML 文档中写入 HTML 或者 JavaScript 代码,语法格式如下:
1 | document.write(exp1, exp2, exp3, ...); |
其中 exp1、exp2、exp3 为要向文档中写入的内容,document.write() 可以接收多个参数,即我们可以一次向文档中写入多个内容,内容之间使用逗号进行分隔。
示例代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>JavaScript</title></head><body> <script type="text/javascript"> document.write("<p>现在的时间是:</p>"); document.write(Date()); </script></body></html> |
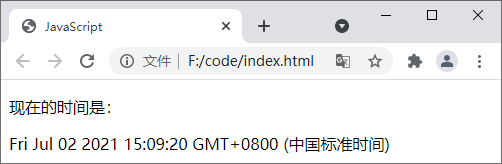
运行结果如下图所示:

图:document.write() 演示
5. innerHTML
与前面介绍的几个函数不同,innerHTML 是一个属性而不是一个函数,通过它可以设置或者获取指定 HTML 标签中的内容,示例代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>JavaScript</title></head><body> <div id="demo">JavaScript 输出</div> <script type="text/javascript"> var demo = document.getElementById("demo"); console.log(demo.innerHTML); demo.innerHTML = "<h2>innerHTML</h2>" </script></body></html> |
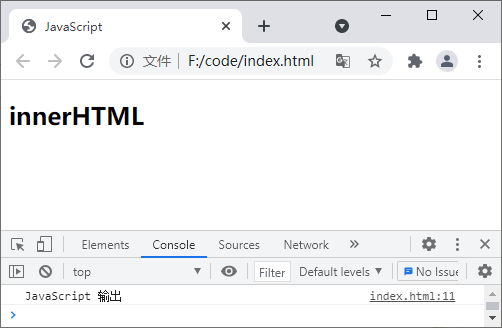
运行结果如下图所示:

图:innerHTML 演示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?