6. HTML-- 段落标签<p>
1. 前言
HTML 中可以使用段落标签 <p>来将文档中的内容分割为若干个段落,语法格式如下:
<p>段落中的内容。</p>
段落标签由开始标签<p>和结束标签</p>组成,开始和结束标签之间的内容会被视为一个段落。段落标签是一个非常基本的标签,我们在网页上发布文章时就会用到它,如下例所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML段落标签演示</title>
</head>
<body>
<p>C语言中文网,一个在线学习编程的网站,网址:<a href="http://www.biancheng.net/" target="_blank">http://www.biancheng.net/</a></p>
<p>C语言中文网目前已经发布了将近 <b>50</b> 套教程,包括 HTML、CSS、JavaScript 等,您可以<a href="http://c.biancheng.net/sitemap/" target="_blank">猛击这里</a>查看所有教程。</p>
<p>我们的 Slogan:千锤百炼,只为大作;精益求精,句句斟酌;这种教程,看一眼就倾心。</p>
</body>
</html>
运行结果如下图所示:

图1:HTML 段落标签演示
注意:浏览器内置的样式会在段落的上下自动添加一定的空白区域(外边距),您可以使用 CSS margin 属性来设置空白区域的大小。
在 HTML4 以及更早的版本中,可以省略段落标签的结束标签,浏览器会自动补全缺失的结束标签,如下所示:
<p>C语言中文网 <p>HTML教程 <p>http://www.biancheng.net/html/
2. 段落中的空白符
默认情况下,段落标签会对文本中的空白符进行合并,将多个连续的空白符显示为一个空格的效果,具体表现为:
- 如果段落中出现多个连续的空格,浏览器会忽略这些空格只保留一个;
- 如果段落中出现多个连续的换行,浏览器会将这些换行转换成一个空格。
下面通过一个示例来演示段落中的空白符:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML段落中的空白符</title>
</head>
<body>
<p>C语言中文网</p>
<p>http: //c.biancheng.net/html/</p>
<p>
HTML 教
程</p>
</body>
</html>
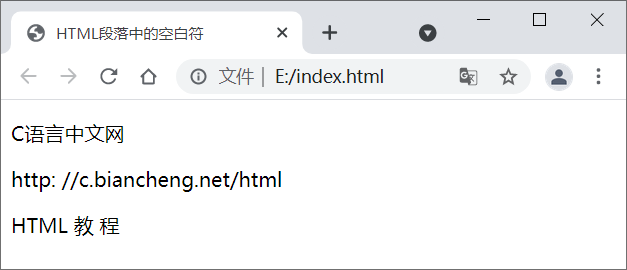
运行结果如下图所示:

图2:演示 HTML 段落中的空白符
如果想要在段落中换行,需要使用专门的换行标签<br />,<br />标签属于自闭和标签,因此不需要对应的结束标签</br>,如下例所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用<br>标签换行</title>
</head>
<body>
<p>C语言中文网<br />http://c.biancheng.net/html/<br />HTML教程</p>
</body>
</html>
运行结果如下图所示:

图3:换行标签的使用





