1. HTML--网站到底是什么?
1.前言
网站是由一个一个网页构成的,要想理解网站是什么,首先要理解网页是什么。
2. 什么是网页?
网页其实就是放在服务器上的一个文件,当我们浏览网页时,这个文件会被下载到我们本地的电脑,然后再由浏览器解析,渲染出各种漂亮的界面,比如表格、图片、标题、列表等。
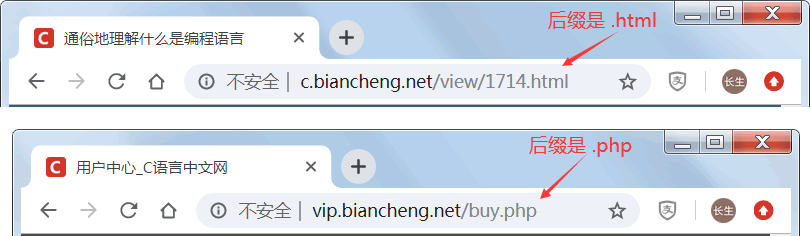
网页文件的后缀有很多种,比如.html、.php、.jsp、.asp等,相信读者在浏览器的地址栏里也都见到过,如下图所示:

图1:在浏览器地址栏中查看 URL
但不管网页的后缀是什么,它的本质都是一样的,就是由 HTML 代码构成的纯文本文件。
我们可以使用记事本、Notepad++、Sublime Text、Vim 等文本编辑器打开网页文件,看到它的所有内容,就像下面这样:
1 <!DOCTYPE html>
2 <html lang="zh-CN">
3 <head>
4 <meta charset="UTF-8">
5 <title>这是网页标题</title>
6 </head>
7 <body>
8 <p>这是一段文本</p>
9 <a href="http://c.biancheng.net/">这个一个超链接</a>
10 <ul>
11 <li>条目1</li>
12 <li>条目2</li>
13 <li>条目3</li>
14 </ul>
15 </body>
16 </html>
这就是 HTML 代码!我们可以看到很多由<>包围的特殊标记,这叫做 HTML 标签(Tag),浏览器通过识别这些 HTML 标签来渲染出各种界面和效果。
每种 HTML 标签都有不同的含义,适用于不同的场景,能展示出不同的效果,例如:
- <html> 标签用来包围当前网页的所有 HTML 代码,可以把它看做一个外壳。
- <head> 标签表示网页的头部,用来设置一些网页的参数,在浏览器中是看不到的:
- <meta charset="UTF-8"> 用来指明当前网页的编码格式是 UTF-8;
- <title> 用来设置当前网页的标题,相当于文件的名字,它会显示在浏览器的标题栏。
- <body> 标签表示网页的正文内容,也就是需要在浏览器主界面中显示的内容:
- <p> 标签用来表示一个段落,能容纳一段文本;
- <a> 标签用来表示一个超链接,用鼠标点击后可以跳转到其它网页;
- <ul> 标签用来表示一个列表,其中的每个 <li> 都是子标签,用来表示一个列表项。
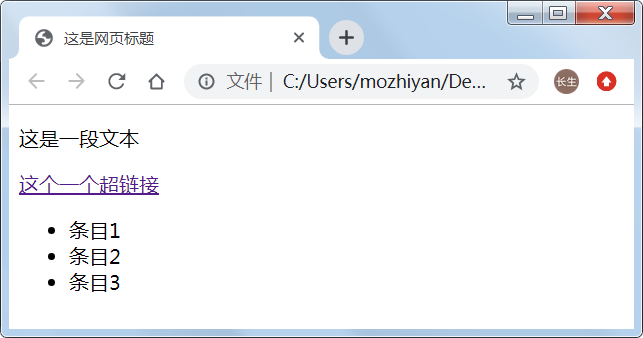
将上面的代码保存到 index.html,拖到浏览器中运行,可以看到如下的效果:

这是一个非常简陋的网页,仅作为例子来演示,真实网页的 HTML 代码远比这复杂,你可以在网页上单击鼠标右键,然后在弹出菜单中选择“查看网页源代码”,就可以查看当前网页的 HTML 代码。
3. 什么是网站?
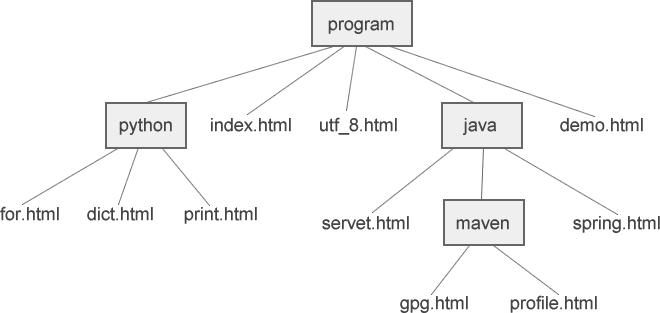
一个网站由很多网页组成,可以将多个网页放在一个文件夹中,这个文件夹还可以嵌套其它子文件夹,最终形成一个树状结构,如下图所示:

图3:一个简单的网站结构
如果我们给顶级目录 program 绑定一个域名 www.domain.com,那么用户就可以通过 www.domain.com 来访问 program 文件夹中的所有文件(包括子文件夹),例如:
- www.domain.com/demo.html
- www.domain.com/python/
- www.domain.com/java/spring.html
- www.domain.com/java/maven/profile.html
可以认为,网站就是一个绑定了域名的文件夹,该文件夹中可以包含子文件夹以及各种各样的文件,这些文件都可以通过域名来访问。当我们在地址栏中输入一个 URL 时,它其实已经展示了服务器上的目录结构,例如 http://c.biancheng.net/linux/ln.html,就表示访问 linux 目录下的 ln.html 文件。
当然,你也可以不绑定域名,只要在服务器上设置某个文件夹提供 Web 服务,用户也可以通过 IP 地址来访问。
互联网上的所有服务器都是通过 IP 地址来定位的,域名只是 IP 地址的一种助记符,帮助用户记住网站的链接以及品牌。使用域名访问网站时,浏览器会先找到域名对应的 IP 地址,然后再通过 IP 地址请求服务器上的文件;这个过程叫做域名解析,是通过 DNS 服务器来完成的。
网站的作用是把计算机上的数据(文章、博客、图片、视频等)分享出去,让别人也能获取到有用的信息;同时,别人也能发布自己的数据(发布文章、留言、上传视频等),让网站的内容更加丰富。网站和用户之间是一个相互促进的关系,网站用户越多,积累的数据也就越多,然后就会吸引更多用户继续分享数据,这是一个良性循环,是一个健康的生态。
网站是互联网的基石,它让用户获取信息,也让用户分享信息,所以现在的互联网才能丰富多彩。
1) 网站服务器(Server)
我们都知道网站放在服务器上,服务器其实就是一台计算机,它和我们平时使用的笔记本、台式机并没有什么区别,都由主板、CPU、内存、风扇等部件构成。不过,服务器一般是不带显示器、键盘、音响等外设的(当然它也支持这些外设),因为服务器的唯一用途就是运行网站,没有其它作用,所以用家庭台式机的主机箱来类比服务器更加恰当。
服务器一般放在专业的机房中,这些机房温度恒定、网络畅通、有备用电源、有容灾备份,能够保证服务器 7×24 小时不间断运行。
另外,为了让服务器能够放入机柜中,避免占用太多空间,服务器一般看起来很薄,是扁平的,这就是人们常说的“刀片”。

图4:刀片式服务器

图5:服务器机柜
4. 总结
网站可以认为是放在服务器上的一个文件夹,它包含了很多网页文件以及很多子文件夹。用户访问网站就是读取文件的内容,用户分享数据就是修改文件的内容,或者删除现有的文件,或者创建一个新的文件。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具