测试工具Charles(二)——主界面介绍
在使用工具之前我们需要了解清楚这个工具是由那些部分组成的,以下便挨着详细介绍下:
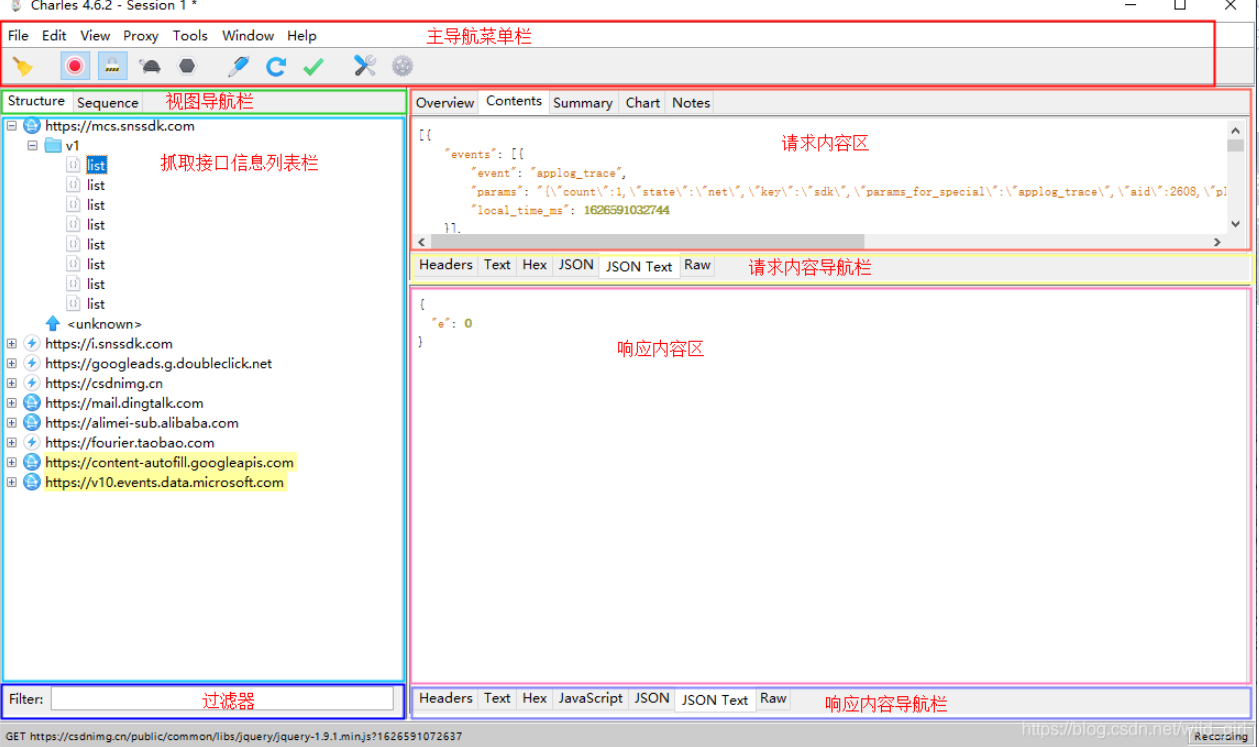
Charles主界面

1. 主菜单导航区
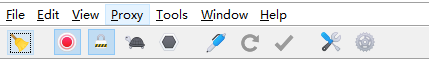
Charles顶部为主导航菜单栏,菜单导航栏下面为工具导航栏。视图如下图所示:
工具导航栏中提供了几种常用工具,下面从左至右依次介绍:
- 【扫帚】图形按钮:点击之后可清除抓取到的所有请求
- 【红点】图形按钮:红点亮时表示正在抓取请求,红点灰色时表示当前不在抓取请求状态
- 【锁头】图形按钮:上锁表示开启了SSL Proxying,打开锁表示没有开启SSL Proxying
- 【乌龟】图形按钮:灰色时表示网速设置正常,绿色时表示开启慢速网络
- 【六边形】图形按钮:灰色时表示断点未开启,红色时表示正在使用断点
- 【笔🖊】图形按钮:编辑修改请求,点击后可以修改请求的内容
- 【刷新】图形按钮:重复发送请求,点击后选中的请求会被再次发送
- 【对勾】图形按钮:验证选中的请求的响应
- 【扳手】图形按钮:常用功能,包含了 Tools 菜单中的常用功能
- 【齿轮】图形按钮:常用设置,包含了 Proxy 菜单中的常用设置
2. 视图导航区
Charles 主要提供两种查看封包的视图,分别名为Structure和Sequence。视图如下:

两者区别:
- Structure: 此视图将网络请求按访问的域名分类
- Sequence: 此视图将网络请求按访问的时间排序
使用时可以根据具体的需要在这两种视图之前来回切换。
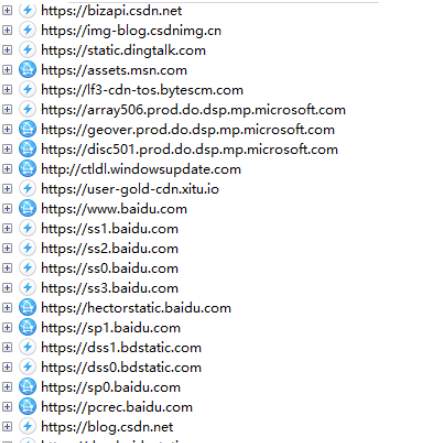
3. 接口信息列表栏
Charles 抓取接口后会展示在视图导航栏下,默认是选择的:Structure 视图
当数据多时可采用过滤器过滤。
接口信息列表栏展示的是我们抓取的所有的请求,点击【+】后便可以展开该host 域名下的所有请求。点击请求后即可在 “请求内容区” 看见该请求所对应的相应内容。
4. 过滤器—Filter
Charles 快捷过滤器,可直接输入想要的数据进行匹配过滤,这里就不做详解,后面详细讲

5. 请求内容区
Charles 请求内容区展示某一接口请求的请求内容,可以切换导航栏查看请求的各种详细情况
导航栏介绍:
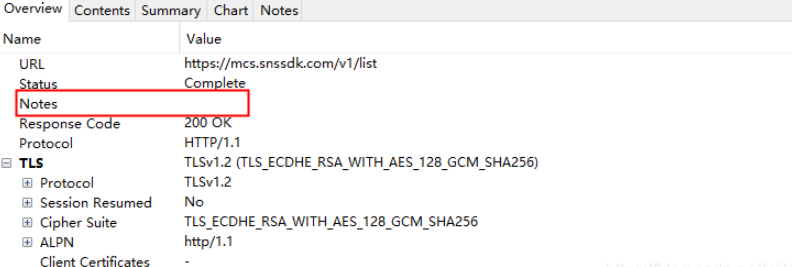
Overview:展示当前请求的一个大体情况
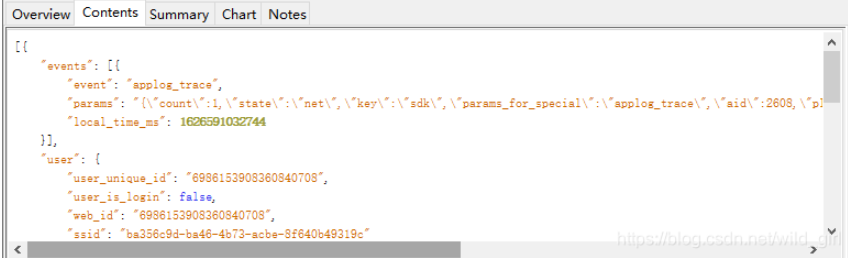
content:展示当前请求的具体内容和服务器的相应内容
summary:展示当前请求的大体资源分布情况
chart:以表格形式告诉我们接口响应时间的分布情况
notes:笔记,点击后自己可以对当前请求记录一些东西,方便后续查看该接口的用途,可在overview中查看
6. 请求内容导航栏
Charles 请求内容导航栏是对请求内容进行不同的展示,切换至对应展示对应的形式
导航栏介绍:
- Headers:当前请求的头信息
- Text:文本形式展示当前接口请求内容
- Hex:十六进制展示,一般不使用
- JSON:以json格式展示当前接口请求内容
- JSON Text:以json text格式展示当前接口请求内容
- Raw:源码展示当前接口请求内容
7. 响应内容区
Charles 响应内容区仅在请求中选择content时才可以看到响应内容
8. 响应内容导航栏
Charles 响应内容导航栏与 “请求内容导航栏” 内容相似

导航栏介绍:
- Headers:响应的头信息
- Text:文本形式展示响应内容
- Hex:十六进制展示,一般不使用
- JavaScript:以JavaScript格式查看响应内容内容
- JSON:以json格式查看响应内容内容
- JSON Text:以JSON Text格式查看响应内容内容
- Raw:源码形式展示响应内容
注意:请求内容导航栏与响应内容导航栏根据不同的接口情况展示的内容也会不一致,但大体都是这些
===========================
转载于:卖女孩的小火柴





