3. 【测试工具系列】谷歌浏览器F12
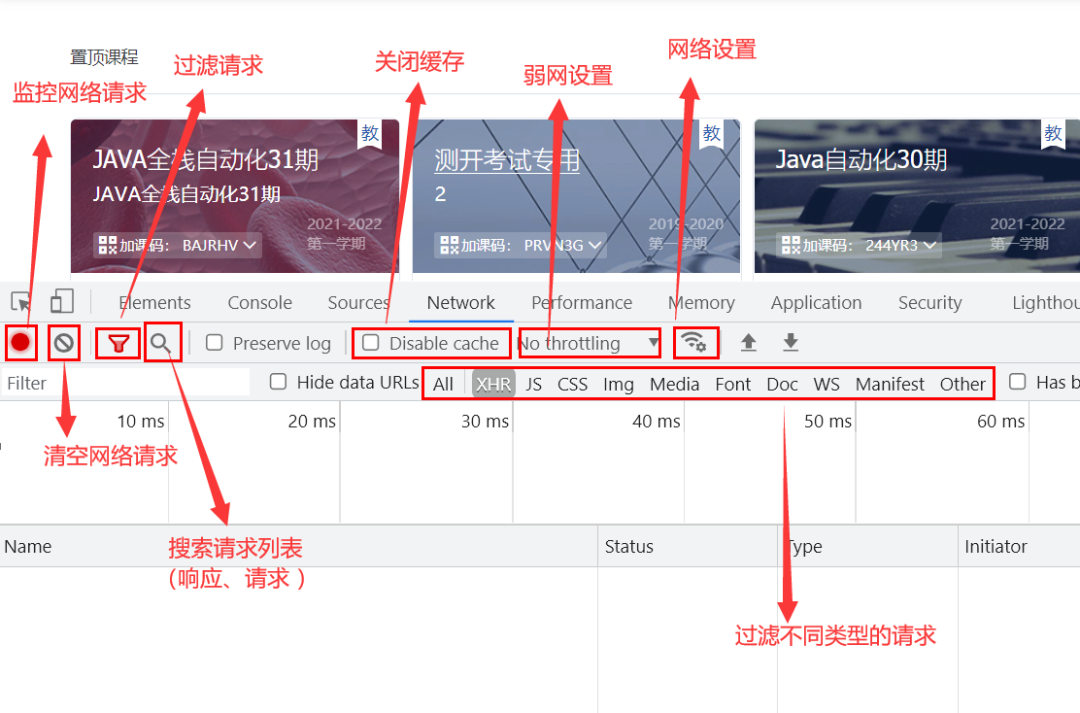
主页部分

ALL:显示所有请求
XHR:显示AJAX异步请求
JS:显示js文件
CSS:显示css文件
Img:显示图片
Media:显示媒体文件,音频、视频等
Font:显示Web字体
Doc:显示html
WS:显示websocket请求
Other:显示其他请求
F12控制台功能:
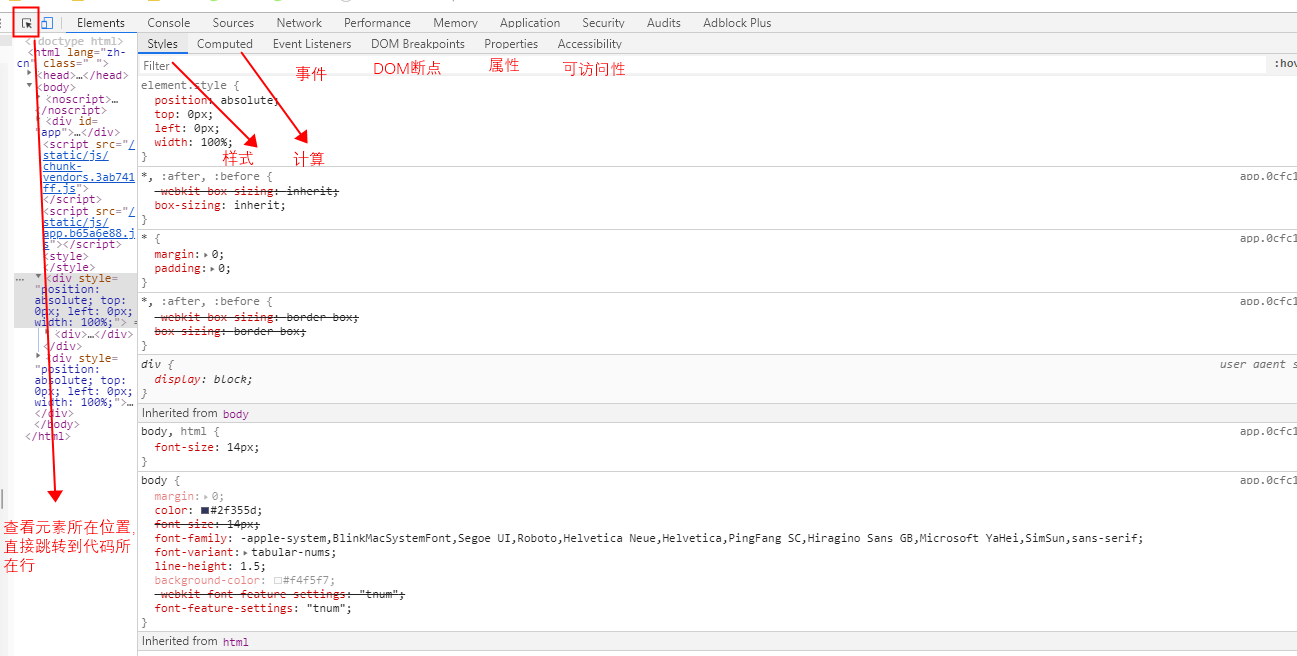
1. 元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等。
可以直接点击元素进行CSS、html修改;此修改只会在本地生效;不会上传到服务器端,所以可以用来调试前端代码
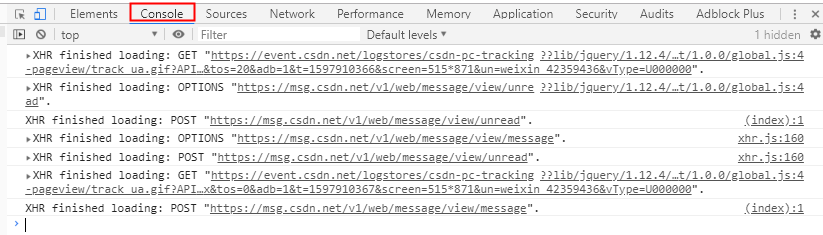
2. 控制台(Console):记录前端javascript对象、log信息、异常信息

3. 源代码(Sources):查看网页的源代码HTML代码,js代码、CSS代码,可以直接修改代码进行前端调试
可以点击JS代码前面的数字来设置断点 ;断点可以在DOM元素节点发生改变时、XHR生命周期状态改变时、指定的事件执行时被触发
4. 网络(Network):与网络相关的接口请求响应和网络传输等
========================================
页面操作时,后台的请求
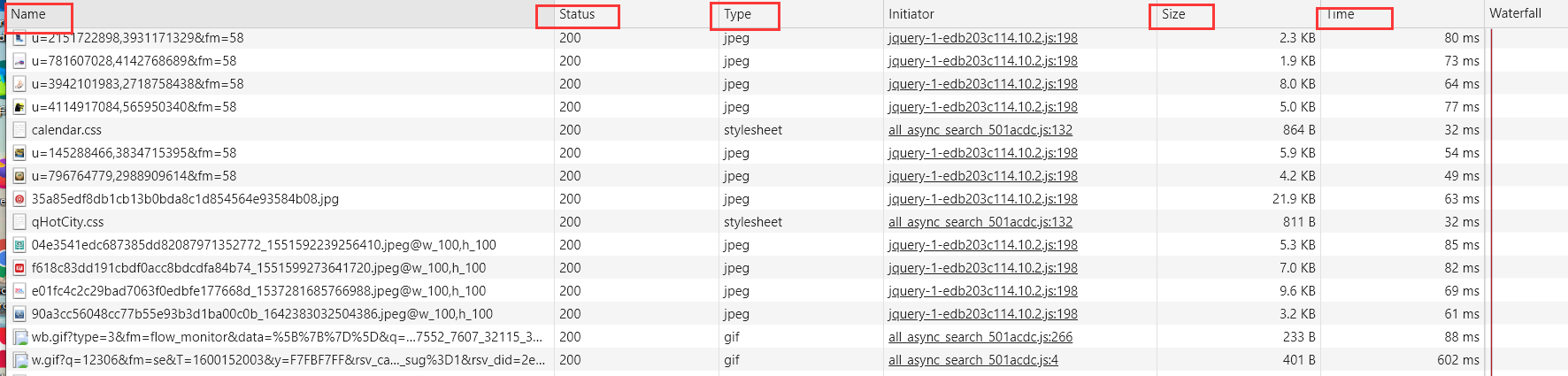
name:请求名称
status:请求状态
tpye:请求类型
time:请求响应时间
==================
network部分
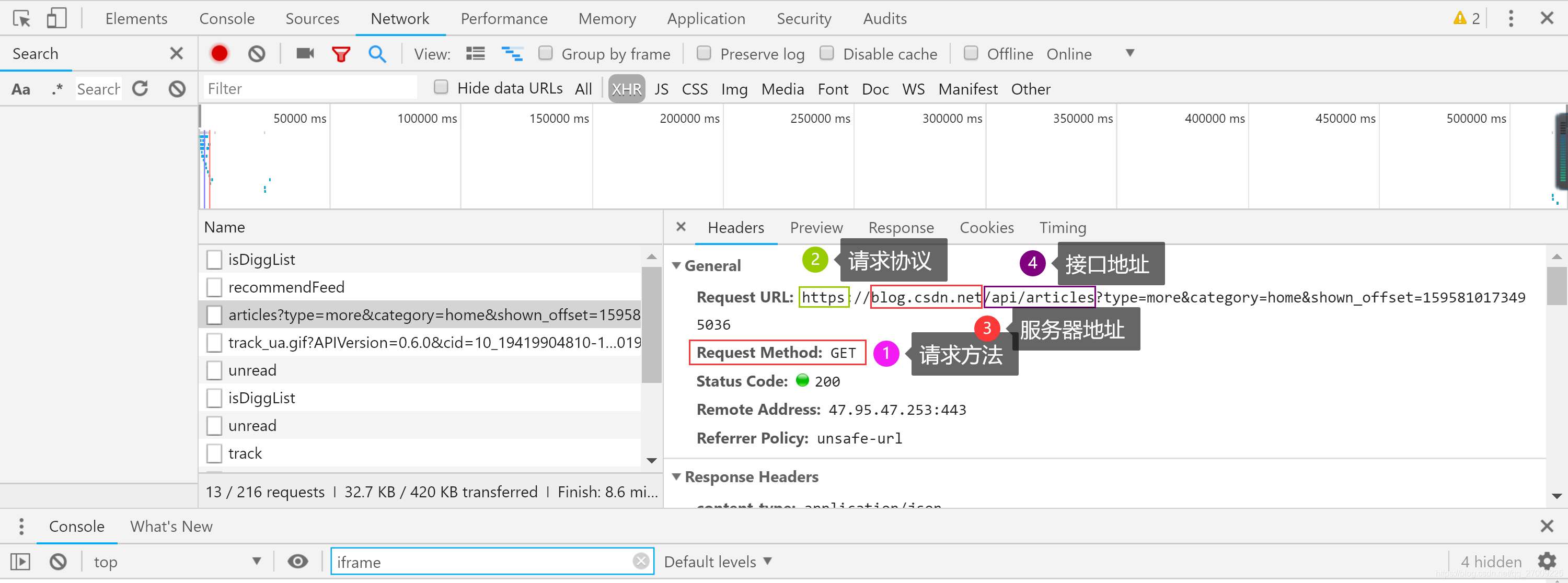
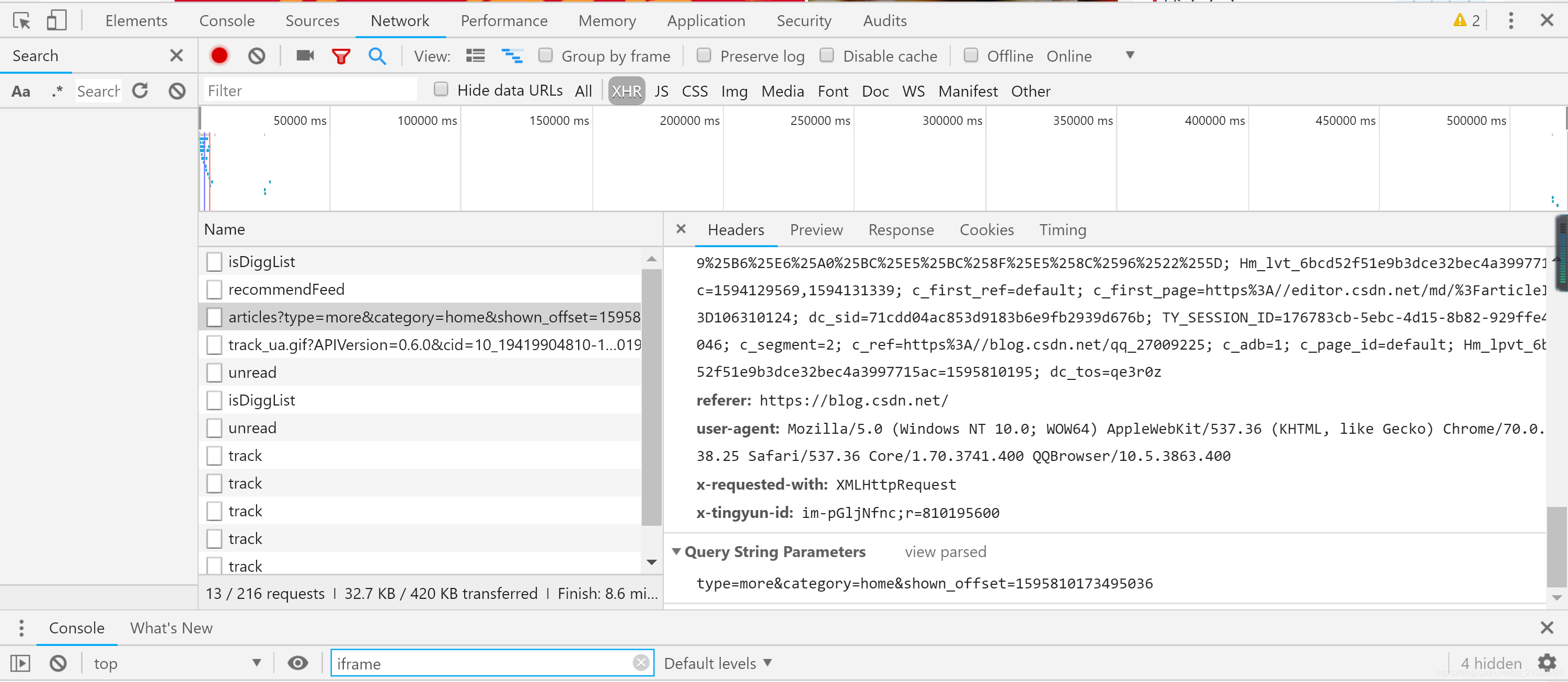
1. 在Headers标签里面可以看到HTTP Request、URL、HTTP Method、Status Code、Remote Address 等基本信息和详细的Response Headers、RequestHeaders以及Query String Parameters或者FormData等信息。
2.. 在Preview标签里面可根据选择的资源类型(JSON、图片、文本、JS、CSS)显示相应的预览信息。下图显示的是当选择的资源是JSON格式时的预览信息。
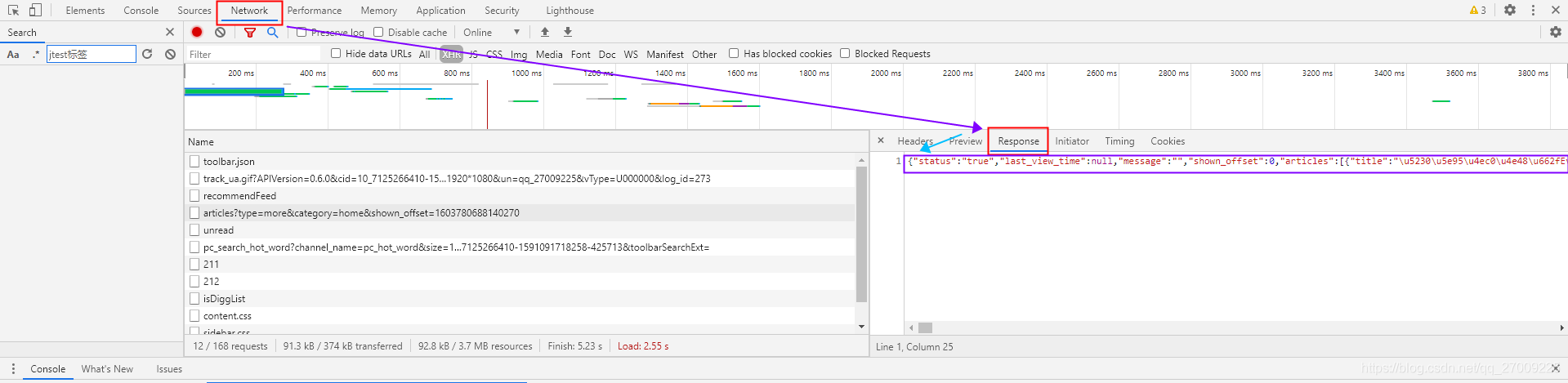
3. 在Response标签里面可根据选择的资源类型(JSON、图片、文本、JS、CSS)显示相应资源的Response响应内容。下图显示的是当选择的资源是CSS格式时的响应内容。
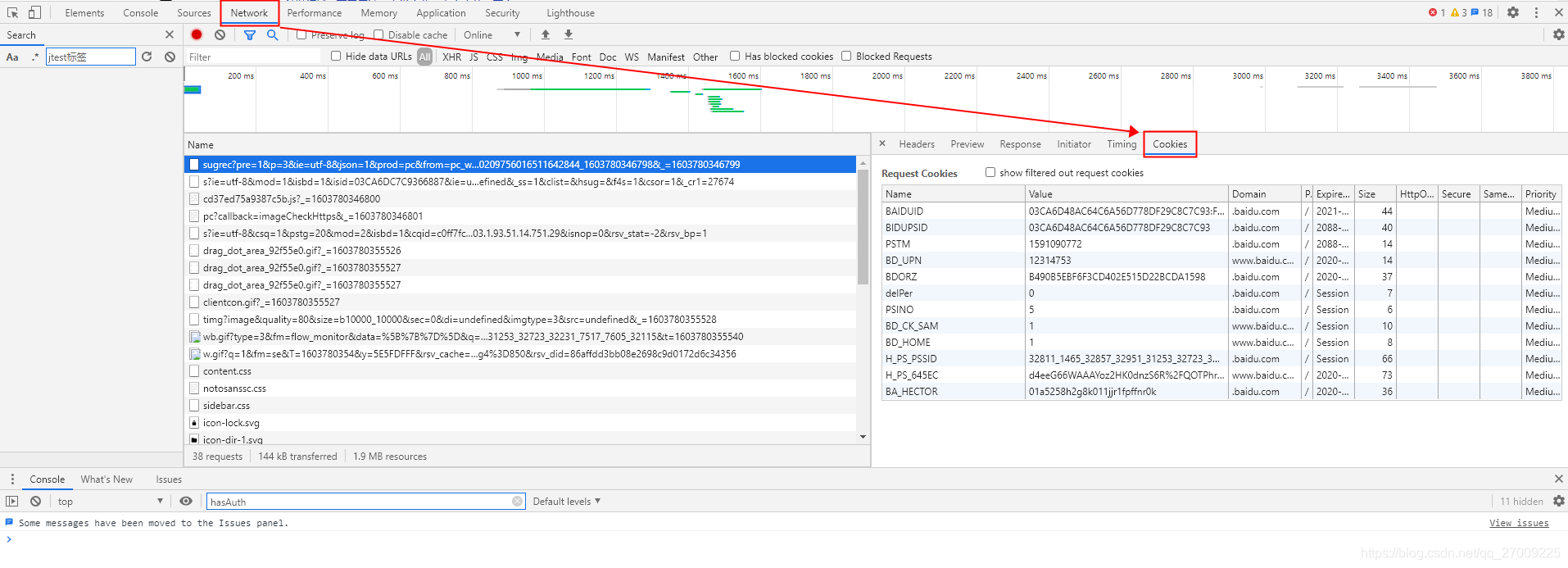
4. cookie :如果选择的资源在Request和Response过程中存在Cookies信息,则Cookies标签会自动显示出来,在里面可以查看所有的Cookies信息。
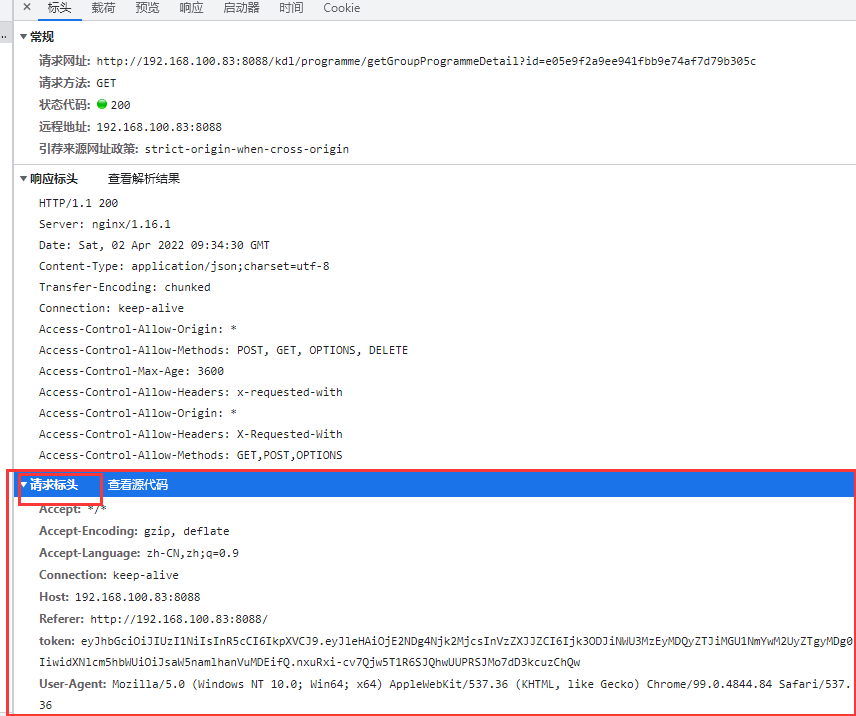
1. General部分:
Request URL:请求的URL
Request Method:请求使用的方法
Status Code:响应状态码
Remote Address:远程服务器的地址和端口
Reffer Policy:Referrer判别策略
2. 响应头:
Date:标识产生响应的时间
Content-Encoding:指定响应内容编码
Server:包含服务器信息,如名称,版本号等
Content-Type:文档类型,指出返回的数据类型是什么。如此处的text/html代表返回的是HTML代码
Set-Cookie:设置Cookies。响应头中的Set-Cookie告诉浏览器要将此内容放在Cookies中,下次请求携带Cookies请求
Expires:指定响应过期时间,可以使代理服务器将加载的内容更新到缓存当中。如果再次访问,就可直接从缓存中加载,降低服务器的负载,缩短加载时间。
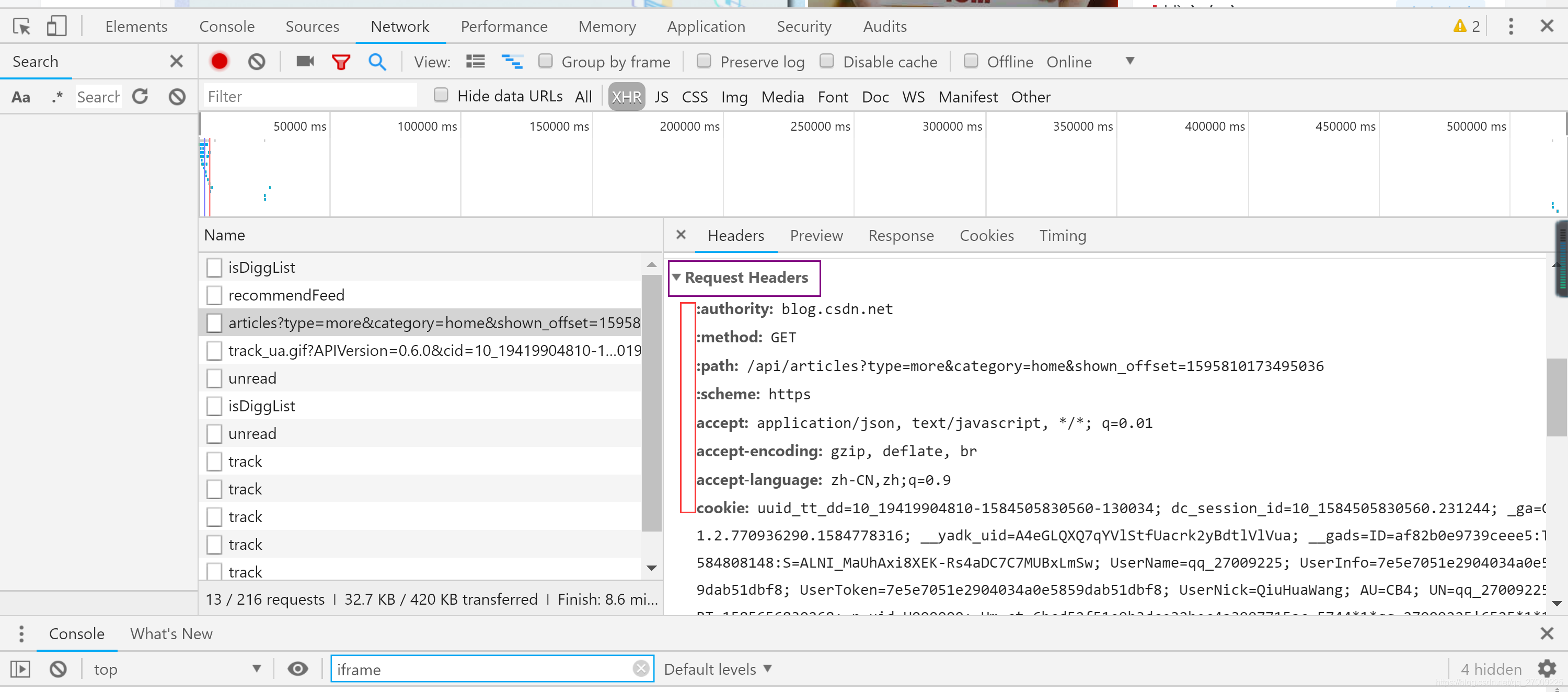
3. 请求头:
Accept:请求报头域,用于指定客户端可接受哪些信息类型
Accept-Encoding:指定客户端可接受的语言类型
Accept-Language:指定客户端可接受的内容编码
Host:指定请求资源的主机IP和端口号,其为请求URL的原始服务器或网关的位置
Cookie:网站为了辨别用户进行会话跟踪而储存在用户本地的数据。主要功能是维持当前访问会话。(非常重要!!!)
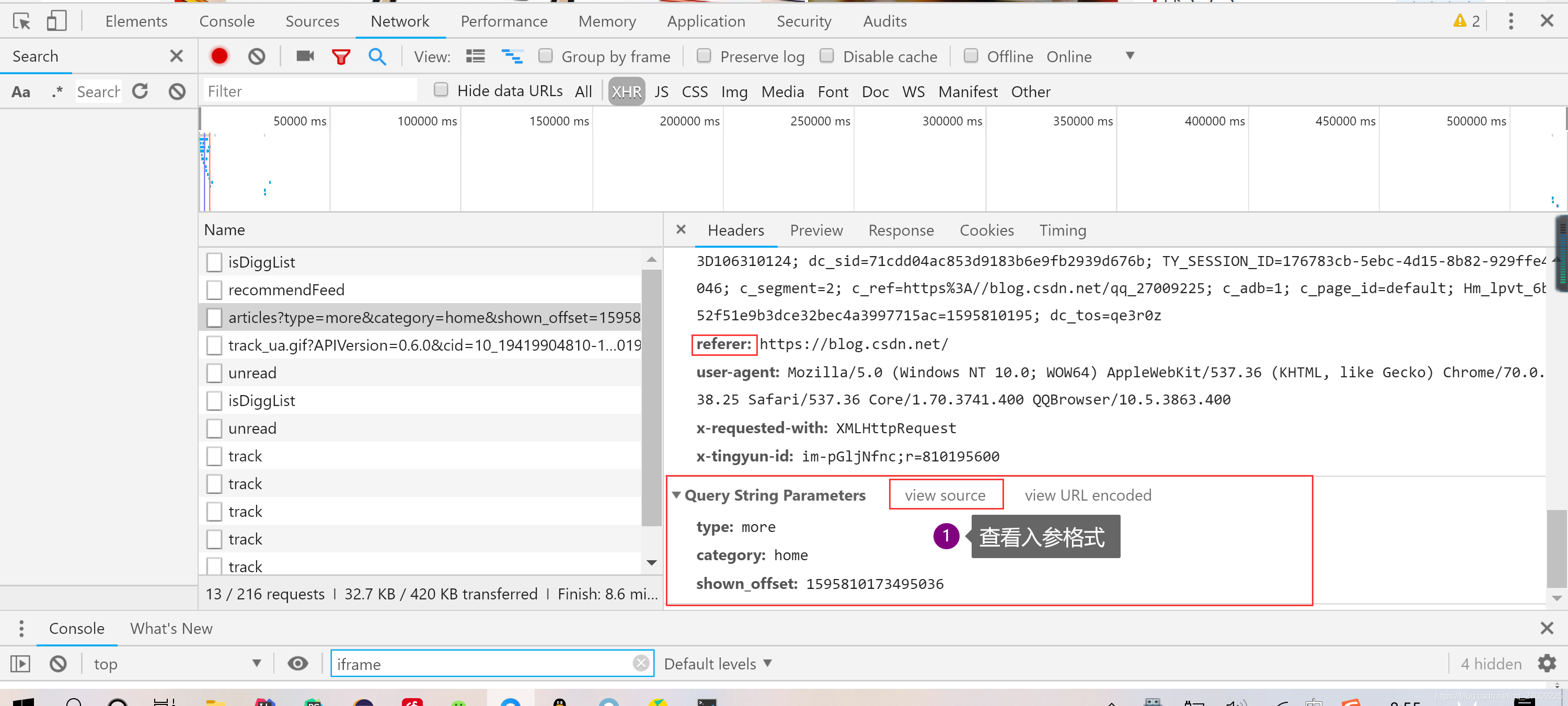
Referer:用来标识这个请求是从哪个网页过来的。服务器拿到这一信息并做相应的处理,如来源统计,防盗链等
User-Agent: 浏览器型号和版本 ,可以使服务器识别客户使用的操作系统及版本等信息。
Content-Type:互联网媒体类型,在HHTP协议消息中,用来表示具体请求中的媒体信息类型
补充:
query string parameters:
请求参数,get请求的请求参数在url中,用&隔开;
post请求的请求参数写在报文体中query string parameters
request header中的Content-Type:post请求的请求格式,如果是get,没有请求格式
==================================================================================
获取接口信息
获取接口信息以及他的方法:
- 左侧 Name 栏,选择自己要抓取的接口名称,点击后右侧会出现接口Headers、Response 等
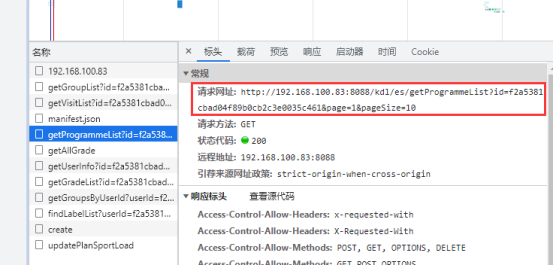
- Headers 第一栏 General 获取服务器地址、接口地址、以及请求方法等
- 问号后面则是参数,key - value 形式,每个参数之间使用 & 相隔

1. 获取请求cookie等
- Headers 第二栏 Request Headers 很重要,可以获取 Cookie 等

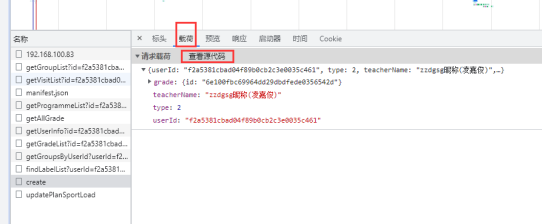
2.获取入参
将滚动条拖至最下面,获取入参

点击:view resource可以看出、入参格式(很明显入参为 key - value 形式,非 json 格式)
当然json接口也是这么看的
3.获取出参
Network 面板 Response

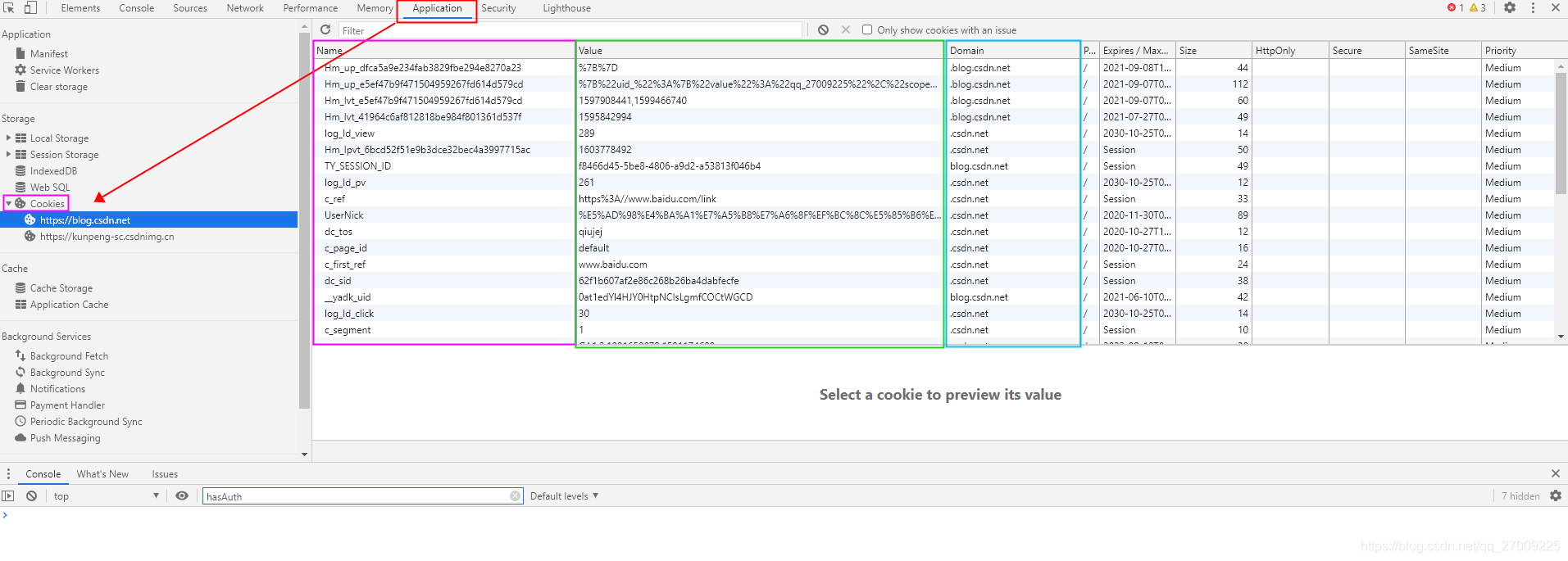
4. 查看 Cookie 的 key-value 形式
进入 Application 面板

可以看出 Cookie 的组成其实就是一个个的 key 和 value,同时 domain (作用域)也很重要,没有他 Cookie 就不会生效
查看方式2:
==========================================================
提bug相关接口和参数要附上去
提get请求:
直接复制接口,参数拼接在接口中。

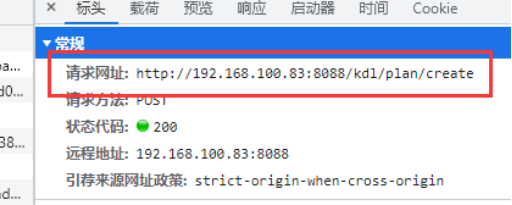
提post请求:
post接口url :

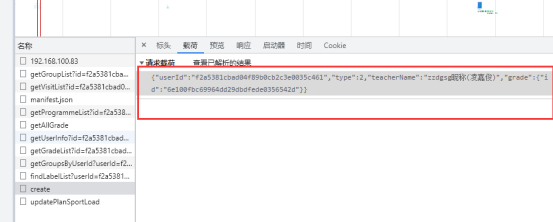
点击查看源代码:
Post的参数是json字符串的
=====================================================================================================================================





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人