移动端网页调试方案
移动端调试方案
页面容器
移动设备上的各种浏览器
chrome、safari、firefox、samsung browser
各类app内的webview
不同平台实现不一样
- iOS平台
iOS 8.0以前的UIWebView,现在(2019年)基本被淘汰,不用管。
iOS 8.0及以后的WKWebView,主流应用内均使用它作为容器展示html - Android平台
WebView实现一般为Android WebView,部分手机厂商会默认设置成chrome实现,差别不是很大。 - 微信平台
微信iOS端是采用wkwebkit进行渲染的,Android平台采用的是x5内核
debug方案
Android端
由于移动端网页开发不能直接打开developer tools,导致我们调试起来稍微麻烦。好在我们有解决方案:
Remote Devices
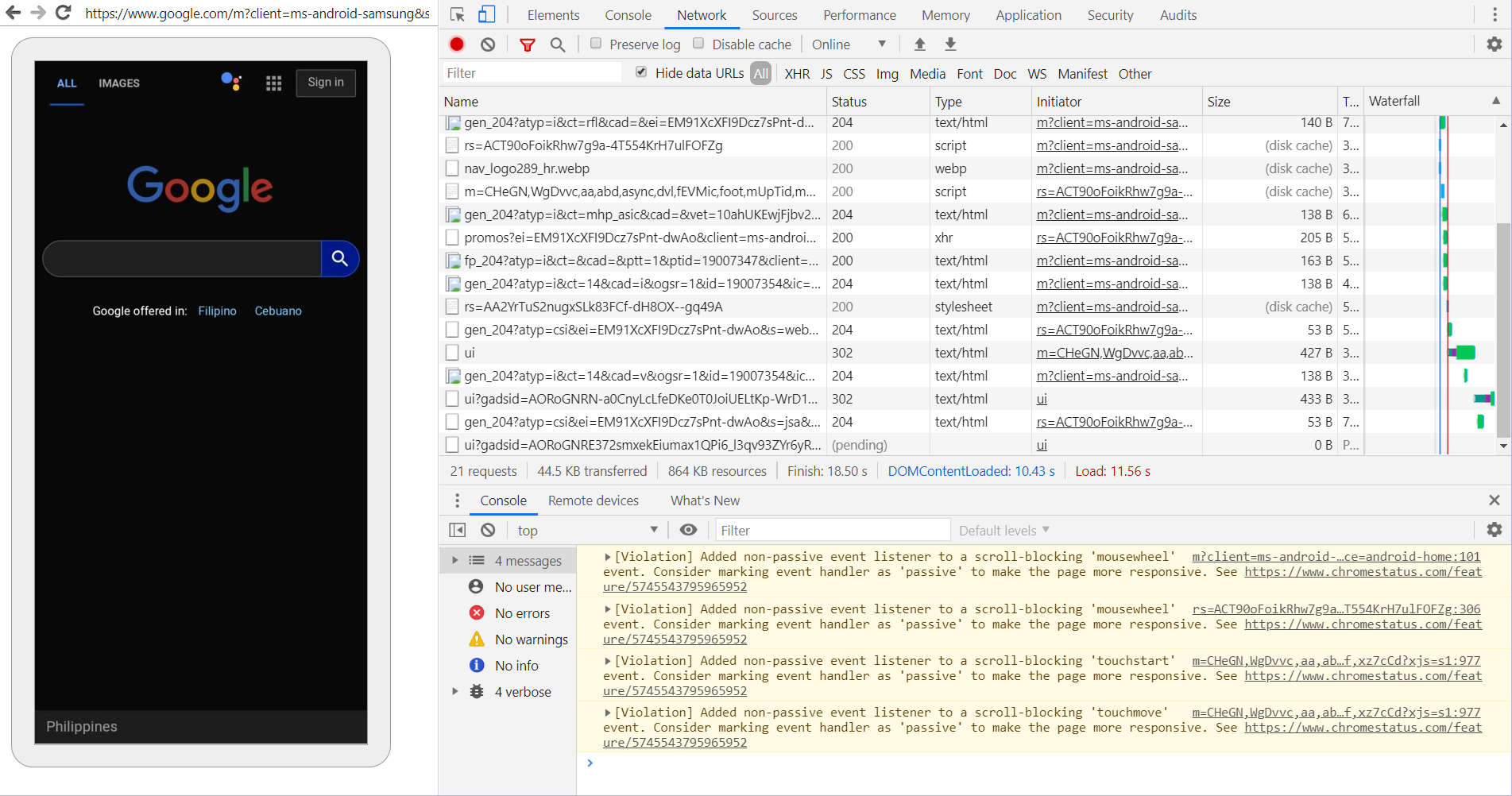
谷歌为我们提供的开发利器,让我们可以在电脑端使用developer tools进行elements检查和network监测,非常方便快捷。
使用方式:
-
app容器需要进行如下设置,chrome、samsung浏览器不用,默认就能打开
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { WebView.setWebContentsDebuggingEnabled(true); } -
手机打开usb调试
-
手机和电脑通过数据线连接,通过命令行执行,显示如图之后,表示成功连接
adb devices
-
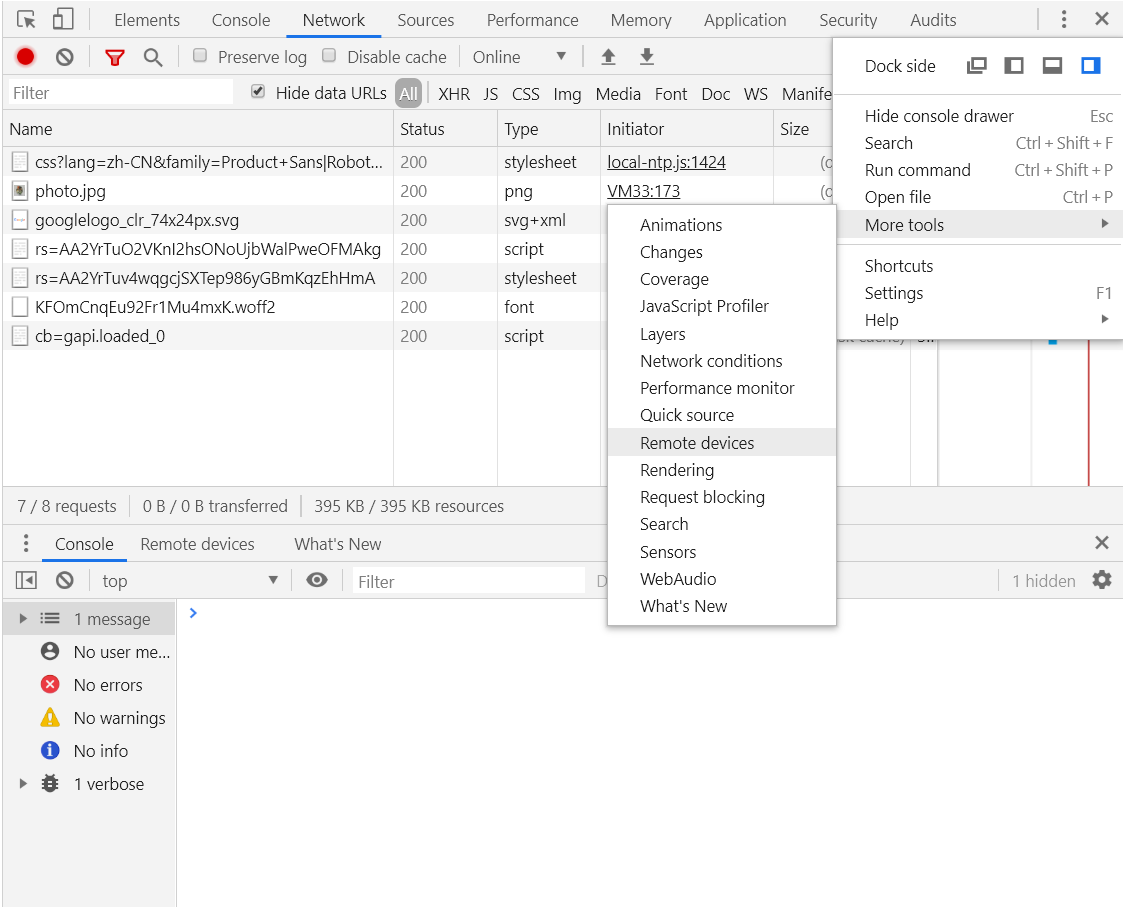
然后从chrome浏览器F12找到Remote devices

-
inspect你想要监听的页面,如下

iOS端
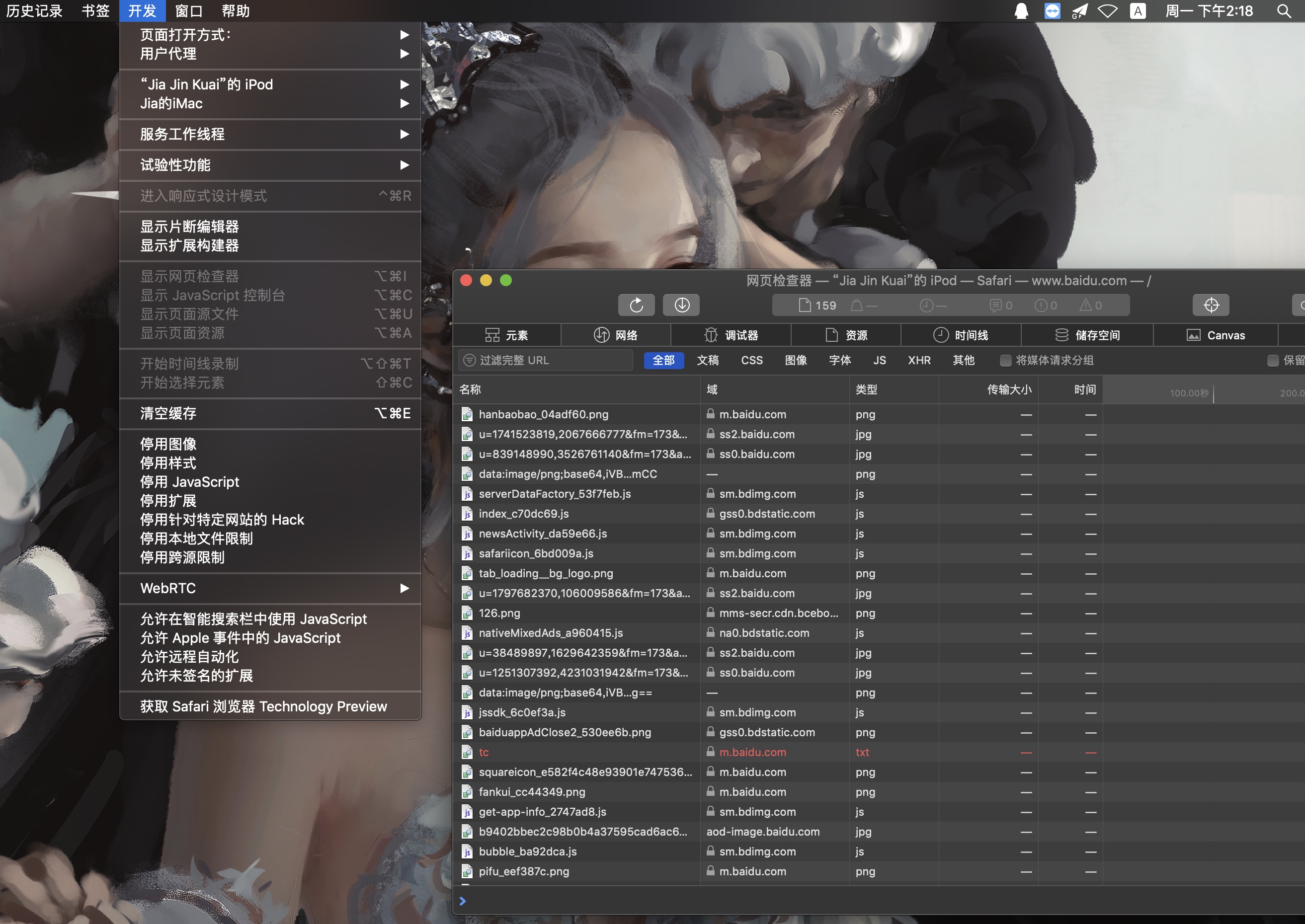
使用Safari自带的开发者工具
-
首先是iOS设备点击设置->Safari->高级设置->打开web检查器
-
如果是app容器,使用webview加载页面,那么app容器需要是开发包,apple store上的正式包是不行的。

跨平台
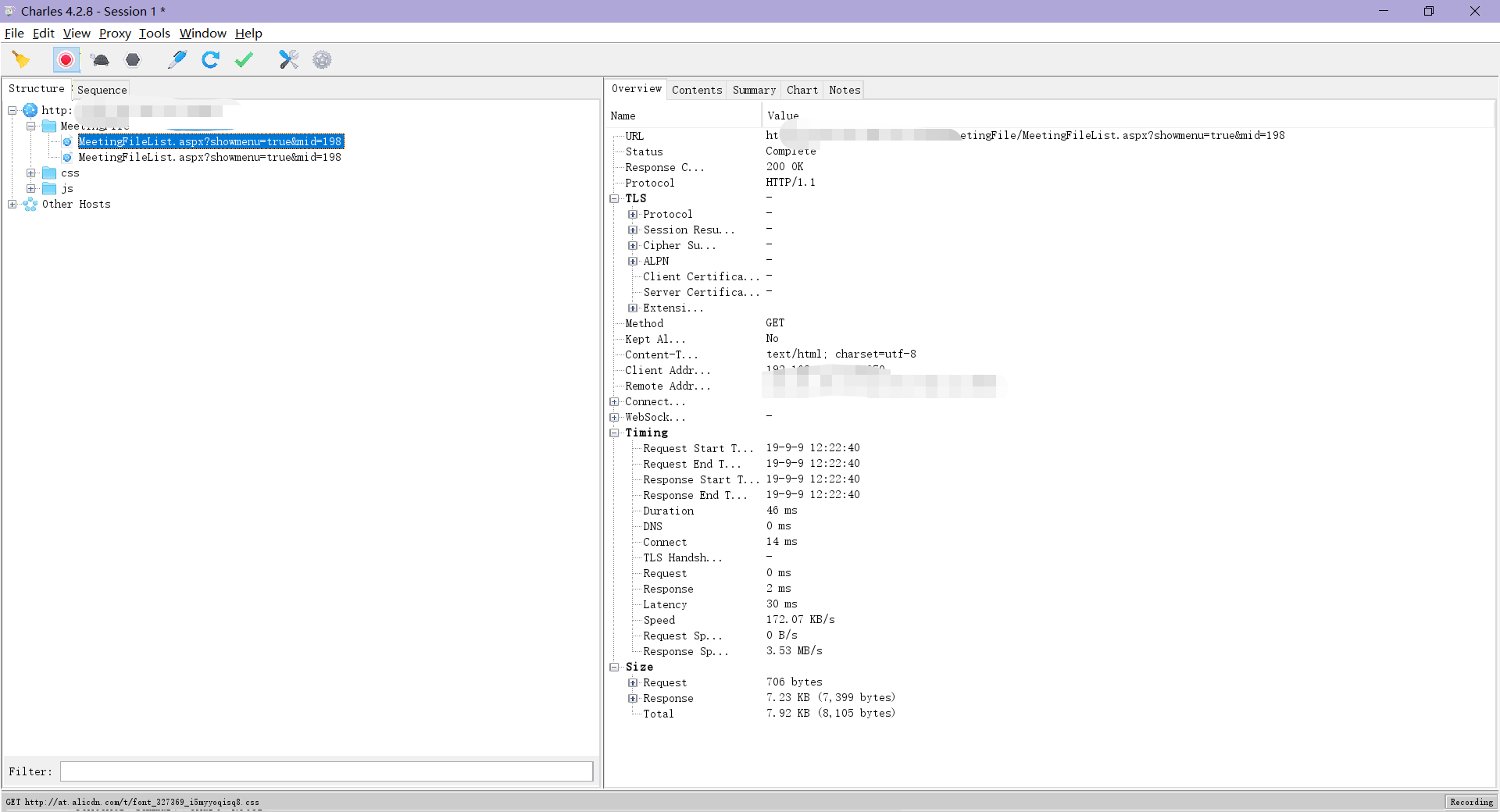
抓包工具Charles
通过网络代理进行设备网络请求的监听,注意https需要设置证书,并且就算设置了证书,tls1.2以上的post请求也无法监听,只能监听tls1.2以下的,还有就是现在很多app基于https的,当它判断你的证书自定义的时候,会抛出异常无法进行api请求,请自行判断。
-
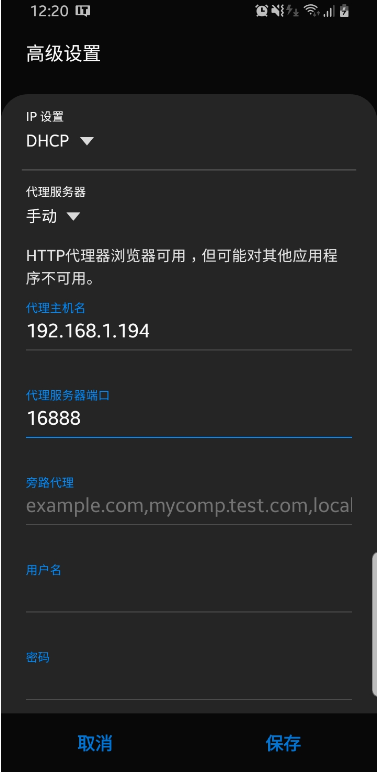
设备和电脑连到同一局域网,在Android设备中点击wifi详情,进入高级设置里设置网络代理,iOS设备点击wifi详情,点击配置代理选择手动。
-
代理主机名为你的笔记本在局域网下的ip地址,端口号在charles软件中proxy->proxy settings中设置

-
代理设置好后Android设备可能需要关闭wifi再重新打开wifi代理才能生效,并且第一次代理charles软件需要点击allow。

-
https证书安装:Help -> SSL Proxying -> Install Charles Root Certification on a Mobile Device or a Remote Revice,它会指导你用手机下载一个charles自定义的https证书然后安装。
调试工具weinre
由于某些app并没有打开remote debug,而我们又要内嵌自己的页面进行调试,抓包只能检测网络请求。所以这个工具就有了使用场景。它能够检测elements并查看js输出信息。
使用方法:
-
通过npm安装weinre
npm -g install weinre weinre --boundHost 192.168.1.194 --httpPort 9090 -
在你要调试的页面中插入js脚本,anonymous是appid,你可以自定义
<script src="http://m.kuaijiajin.club:9090/target/target-script-min.js#anonymous" ></script> -
在chrome浏览器中打开地址,选择elements和console监测页面

其他方案
总的来说,这几种方案覆盖了大部分使用场景,开发过程中问题不大。如果还有别的要排查的,总体来说不外乎加日志、加alert等等,最优解是自带的web检查器,不过还是结合着用吧,非常方便。
当然,还有一些很好用的调试工具像腾讯出品的vConsole也不错,自己看着选择吧。
还有,如app容器是你自己开发的,Android studio是会在log里打印出console信息的。
附录:ES6标准兼容情况
我们简单分下情况:
一般来说你需要用到的大部分ES6特性。 在Android 6.0或iOS 10.0以上均已实现随便用,这以下就要注意兼容性问题了。 其中一些基础特性,Android 5.1就已经支持了。
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=3hape0w9ueqsk


