本地存储常用方式 localStorage, sessionStorage,cookie 的区别 和 服务器存储session
本地存储:把一些信息存储到客户端本地(主要目的有很多,其中有一个就是实现多页面之间的信息共享)
1. 离线缓存(xxx.manifest) H5处理离线缓存还是存在一些硬伤的,所以真实项目中一般还是传统的NATIVE APP来完成这件事情
2. localStorage / sessionStorage:H5中新增加的API,基于这个API可以把一些数据缓存到客户端本地 (常用)
3. IndexedDB / webSQL :本地数据库存储
4. Cookie:本地信息存储(常用)
5. CacheStorage / ApplicationCache:本地缓存存储

用到本地存储的地方:
[页面之间信息的通信]
A存储信息,B页面中可以获取
1. 登录
2. 记住用户名密码(或者自动登录)
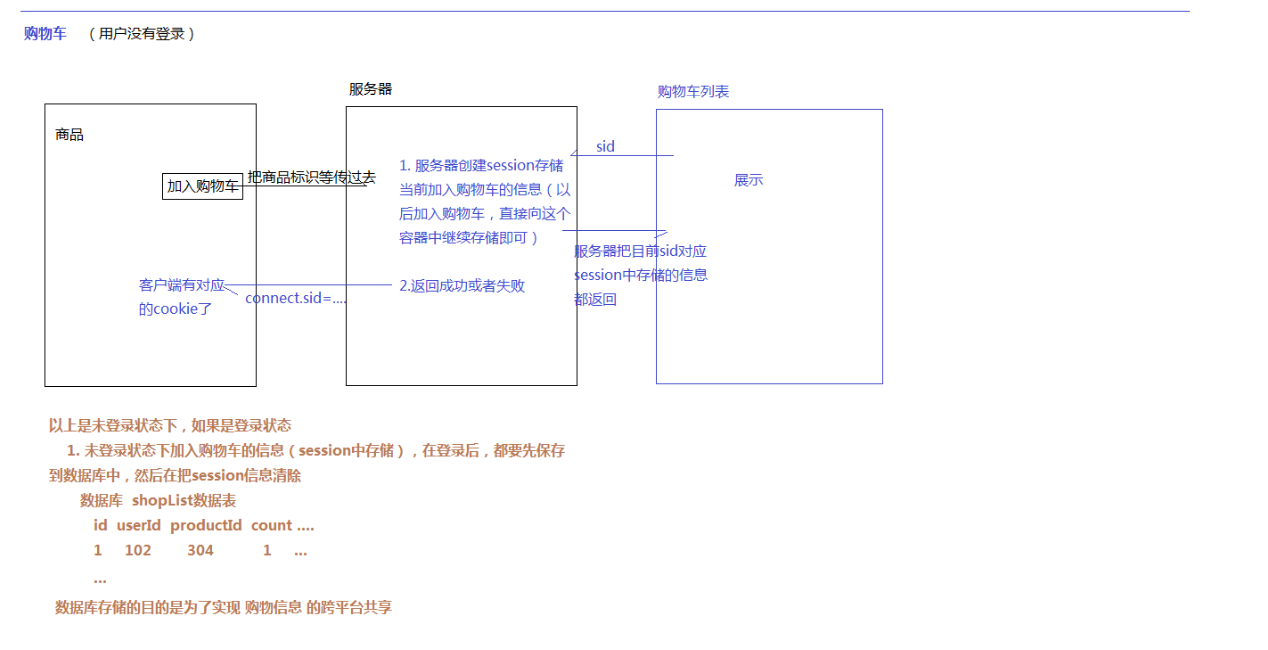
3. 购物车
4. 跳转到其它页面,返回上级页面的时候停留在之前最后一次
我们来看看本地存储cookie和服务端session的具体做法及使用场景




[做一些性能优化]
把一些不经常改变的数据,在第一次从服务器端获取到之后,存储到客户端本地(记录一个存储时间),假设我们设置有效存储期是10分钟,那么10分钟以内,我们再刷新页面,就不用再向服务器发送请求了,直接从本地数据中获取展示即可;超过10分钟,从新向服务器发送请求,请求回来最新数据参考第一次,也一样存储到本地中...
1. 可减轻服务器压力
2. 对于不经常更新的数据我们可以把存储周期设置的长一些,有助于页面第二次加载的时候,渲染的速度(移动端经常做这些事情)
localStorage VS cookie
[cookie]
1.兼容所有的浏览器
2.有存储的大小限制,一般一个源(一个域下)只能存储4KB内容
3.cookie有过期时间(当然我们自己可以手动设置这个时间)
4.杀毒软件或者浏览器的垃圾清理都可能会把cookie信息强制清除掉
5.在隐私或者无痕浏览模式下,是不记录cookie的
6.cookie不是严格的本地存储,因为要和服务器之间来回传输
[localStorage]
1.不兼容IE8及以下
2.也有存储的大小限制,一个源下最多只能存储5MB左右
3.本地永久存储,只要你不手动删除,永远存储在本地(但是我们可以基于API removeItem/clear手动清除一些自己想要删除的信息)
4.杀毒软件或者浏览器的垃圾清理暂时不会清除localStorage(新版本谷歌浏览器会清除localStorage等信息)
5.在隐私或者无痕浏览模式下,是记录localStorage的
6.localStorage和服务器没有半毛钱关系
真实项目中使用本地存储来完成一些需求的情况不是很多,一般都是基于服务器的session或者数据库存储完成的(服务器的session和本地的cookie是有关联的),如果不考虑兼容,就想基于本地存储来完成一些事情,那么一般都是用localStorage的(尤其是移动端开发)
localStorage.setItem([key],[value]):[value]必须是字符串格式的(即使写的不是字符串,也会默认转换为字符串)
localStorage.getItem([key]):通过属性名获取存储的信息
localStorage.removeItem([key]):删除指定的存储信息
localStorage.clear():清除当前域下存储的所有信息
localStorage.key(0):基于索引获取指定的KEY名
document.cookie='';//=>设置cookie


