Vue的父子组件间通信及借助$emit和$on解除父子级通信的耦合度高的问题
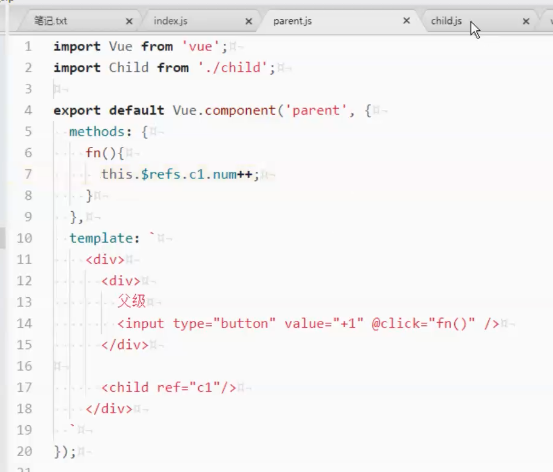
1.父子级间通信,父类找子类非常容易,直接在子组件上加一个ref,父组件直接通过this.$refs操作子组件的数据和方法
 父
父
这边子组件中

就完成了父 => 子组件通信
2. 子 =>父组件间通信
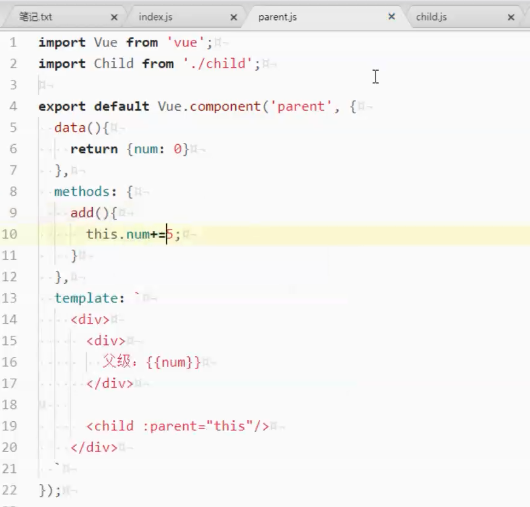
父组件中,在子组件上绑定一个属性(:parent=‘this’) 名字都可以,子组件中用props接收父组件中传过来的parent属性,
子组件就可以直接调用父元素中的数据和方法了
 父组件
父组件
子组件中

3.上面两个例子已经完成了父子组件间通信了,但是耦合度非常高,如果父组件调用了子组件中不存在的方法就会报错,为了解决耦合度高的问题,
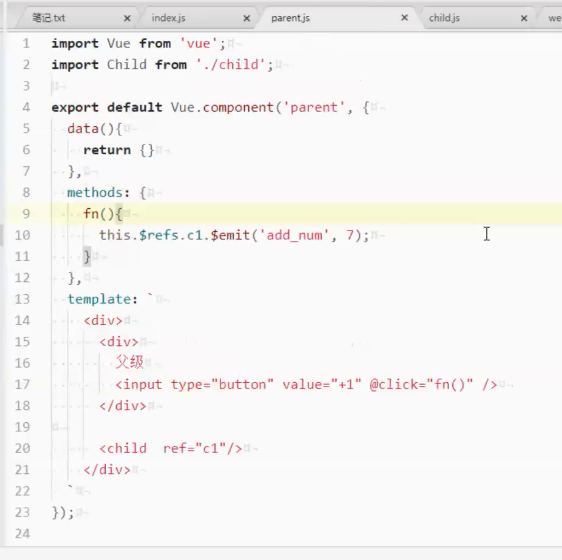
Vue引入了$emit和$on来解除父子级间通信的耦合度高的问题

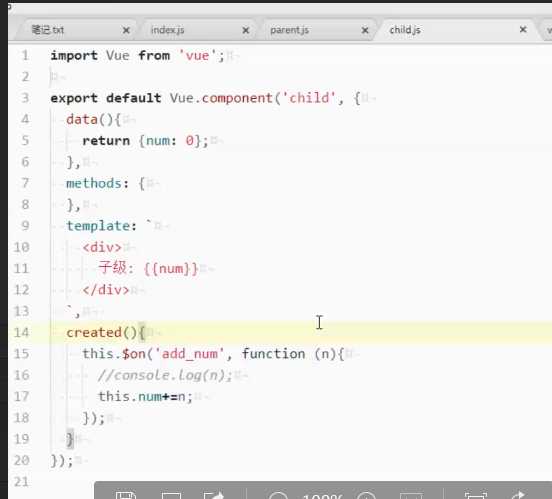
利用this.$refs.c1.$emit(‘add’, num)向子组件发送请求,
子组件通过this.$on(‘add’, function(num){} 来接收父组件发过来的数据,即使子组件不存在该方法也不会报错