css3的counter的用法
很早之前,计数器仅存在于ul,ol等元素中,如何想给其他元素增加计数,就只能通过list-style-image,或者background-image来实现。不过现在css3增加了counter属性,可以实现任何元素的计数作用。不过这个counter属性还需要配合其他css属性一起才能有效果。
首先, counter-reset 主要功能是用来标识计数器的作用域的。它只能作用于选择器上,它的值包括两部分:第一部分为计数器的名字;第二部分为计数器的起始值(默认为0),counter-reset还可以同时声明多个计数器比如:
counter-reset: count 0 /*标识计数器count从1开始*/ counter-reset: count2 2 /*标识计数器count2 从3开始*/ counter-reset: count1 0 count3 0 count4 0 /*声明了三个计数器,count1,count2,count3*/
counter-increment 表明计数器实际用到的范围 。他的值也包括两部分:第一个为计数器的名字,即counter-reset设置好的名字,第二个值标识递增的值(默认为1),比如:
counter-increment: count 1 /*表明每次递增 1*/
counter-increment:count 2 /*表明每次递增 2*/
最后一个,content和counter搭配使用,content主要是跟 :after, :before,::after,::before来搭配用的,counter主要是给元素插入计数器的值。
整体例子如下:
<dl>
<dt>example</dt>
<dd>example</dd>
<dd>example</dd>
<dd>example</dd>
<dt>example2</dt>
<dd>example2</dd>
<dd>example2</dd>
<dd>example2</dd>
<dd>example2</dd>
</dl>
dl { counter-reset:test1 0;}
dt { counter-increment: test1; counter-reset: test2 0;}
dt:before{ content:counter(test1)"、";}
dd{ counter-increment:test2;}
dd:before{
content:counter(test1)"-"counter(test2)"、";
}
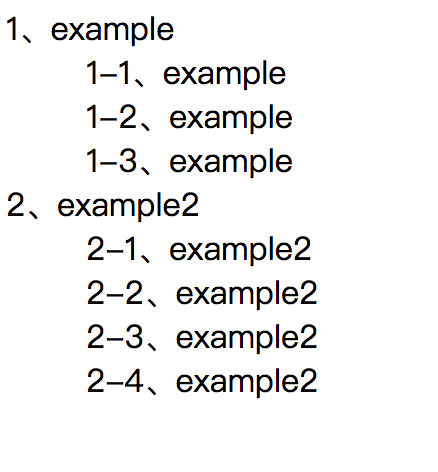
效果图如下: