带有过渡效果的下拉列表,下拉的内容高度不一致且不确定如何办?
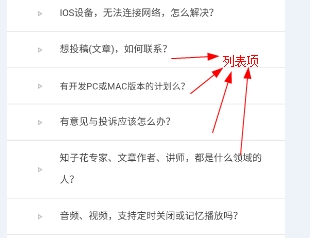
遇到过两三次这种需求:做一个带有过渡效果的下拉列表,并且下拉列表的内容的高度不确定,不一致,有的甚至列表项的高度都不一致;如下图所示:


点击每个列表项时,下拉的内容会下滑出来。。。虽然网上有各种解决办法,但是有的试了不太好用,就自己想了一个有点麻烦但是一般情况下感觉挺好用的解决方法。。
采用如下代码结果:
<li class="ft-item-color">
<div class="item-wrap">
<i class="icon"></i>
<span class="item-title">想投稿(文章),如何联系? </span>
</div>
<div class="item-detail">首先非常感谢您的认可与支持,理论上我们不接受投稿,如非常期望合作。可以发简介或投稿至<a href="mailto:service@12344.com">service@12344.com</a> ,再次感谢认可!</div>
</li>
.item-wrap 是列表项,item-detail是列表的内容,ft-item-color是每个列表项的外包层, item-title是列表的标题,。item-detail要设置具体的高度。其余的都是通过js或者是内容撑开的。
利用js来获取item-title的高度,赋值给li,给li设置overflow:hidden;当点击列表项的时候,获取item-detail的高度,将其与li的原来的高度相加重新赋值给li的高度。(ps:前提一定要在给li的css加transition:all 0.5s,由于li的高度是通过js设置的,因此该css属性也要在js中设置高度之后设置。因为transition是需要在变化前和变化后都是具体的高度才能实现过渡效果,如果有一方是auto就不能实现过渡效果。)
思路就是如上,具体代码如下:
1 var con_high, item_height = []; // 定义两个变量,一个是列表下拉内容高度,一个是列表项的高度数组 2 for(var i = 0; i < $('.list-wrap>li').length; i++){ 3 // 次循环为每个li设置高度,是因为每个列表项的高度也都是不一致且不确定的,这样获取每个列表项的高度来设置li的高度 4 $('.list-wrap>li').eq(i).height($('.item-title').eq(i).height()); 5 // 此项是暂时保存每个列表项的高度 6 item_height[i] = $('.list-wrap>li').eq(i).height(); 7 8 // 此处用到了闭包,由于在循环中使用点击事件,会造成每次点击都是最后一个,因此,我们使用闭包来解决此问题。 9 (function (i) { 10 11 $('.list-wrap>li').eq(i).on('click',function () { 12 13 // 点击每个列表项的时候,我们需要获取列表项的下拉内容的高度,再加上列表项的高度,就是新的内容需要个高度 14 con_high = $(this).find('.item-detail').height(); 15 var new_height = con_high + item_height[i]; 16 // 但是,此处我们需要先将所有的列表项高度还原,然后在外面使被点击的列表项下拉高度增大 17 for(var j = 0;j < $('.item-title').length; j++){ 18 $('.list-wrap>li').eq(j).height($('.item-title').eq(j).height()); 19 } 20 21 $(this).css('height',new_height + 'px').find('.icon').addClass('acitve'); 22 23 $(this).siblings('li').find('.icon').removeClass('acitve') 24 }) 25 26 })(i) 27 28 }



