摘要:
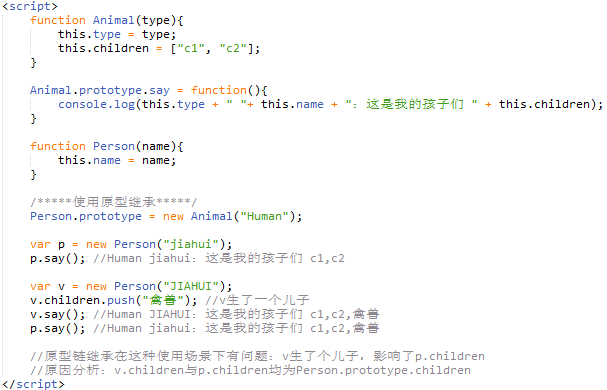
####一、原型链* 利用 `Person.prototype = new Animal("Human")` 实现继承;* static式继承、能继承A... 阅读全文
摘要:
"Web研发模式的演变" <br 职责分离(减少扯皮,开发效率),代码分离(可维护性) 1. 简单明快的早期时代 2. 后端为主的 MVC 时代 3. Ajax 带来的 SPA 时代 4. 前端为主的 MV 时代 5. Node 带来的全栈时代 2.后端为主的 MVC 时代 前端负责模版,输... 阅读全文
摘要:
目的 :广泛得了解前端工具,在项目中选择合适的前端工具进行开发,达到事半功倍的效果。 构建工具 "Gulp" 基于nodeJs,依靠不同的插件自动完成代码的压缩,合并,风格检查等操作。<small 类似的还有grunt, webpack</small 构建工具的插件 代码压缩合并、图片压缩、... 阅读全文
摘要:
html5知识点汇总 一、html5发展历程以及规划<p html5从2006年开始立项,用于替代1999年的html4,历经12年,完成了第一个版本html5.0,并于2014年底发布。</p <p 在接下来的日子里,html5.1将于2016年面世,目的是去掉html5.0中不稳定的部分,加入... 阅读全文
摘要:
#html5语义化标签###语义化的目的: 可用性(对残障人士友好)、对搜索引擎友好效果图:###常用来表示的语义> header: 网页或sectio... 阅读全文
摘要:
#html5 drag和drop事件先上效果图:代码:2. 打开... 阅读全文
摘要:
修炼层次 1. 了解基本的软件开发模式2. 能根据具体项目定制一套合适的软件开发模式3. 创造软件开发模式 详细介绍下图为 "软件开发模式" 基本都会涉及的流程<br 需求分析 :至少确定基本模块、下一阶段时间安排 概要/详细设计 : 选定二次开发或者框架 :适合的二次开发程序或框架能节省掉... 阅读全文