html5 drag and drop
html5 drag和drop事件
先上效果图:

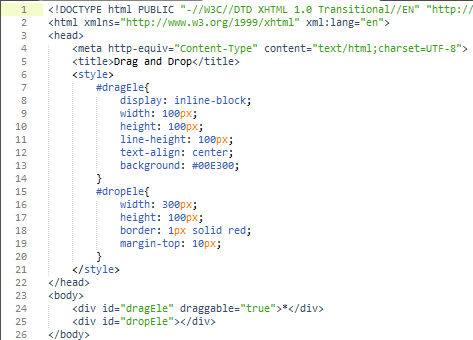
代码:


- 代码里仅使用了dragstart、dragover、drop事件。另外还有dragenter、dragleave、drag、dragend事件。
- 还有比较特别的是增加了一个event.dataTransfer对象。下面会详细介绍一下。
特别要注意:
- ondragover处要使用event.preventDefault(),不然不会触发ondrop事件!
- 被拖动元素的html里要设置draggable="true"。
- 在拖动过程中,mouseover是不会被触发的。
dataTransfer对象
- effectAllowed、dropEffect:指定被拖拽元素和放置元素能接收什么操作;
- setData、getData、clearData:设置、获取、删除数据;
- addElement:添加某个元素跟随被拖拽元素;
- setDragImage:设置拖放过程中跟随鼠标的图片,默认为元素本身;
-----------------------------------------
(⊙0⊙)如果该博文有用,记得点个赞哦
转载指明出处即可╰( ̄▽ ̄)╮
欢迎讨论o(≧v≦)o~~