软件工程日报八——AlertDiatog的使用
今天学习了AlertDiatog的相关内容
AlertDialog可以在当前的界面上显示一个对话框,这个对话框是置顶于所有界面元素之上的,能够屏蔽掉其他控件的交互能力,因此AlertDialog一般是用于提示一些非常重要的内容或者警告信息。
创建AlertDialog
创建一个AlertDialog对话框的步骤
1.调用AlertDialog的静态内部类Builder创建AlertDialog.Builder的对象。
2.调用AlertDialog.Builder的setTitile()和setlcon()的方法分别设置AlertDialog对话框的标题名称和图标。
3.调用AlertDialog.Builder的setMessage()、setSingChoiceitems()或者setMultiChoiceitems()方法设置AlertDialog对话框的内容为简单文本、单选列表或者多选列表。
4.调用AlertDialog.Builder的setPositiveButton()、setNegativeButton()方法设置AlertDialog对话框的确定和取消按钮。
5.调用AlertDialog.Builder的create()方法创建AlertDialog对象。
6.调用AlertDialog.Builder的show()方法显示该对话框。
7.调用AlertDialog.Builder的dismiss()方法显示取消该对话框
举例
activity_main.xml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="爱好:"></TextView> <CheckBox android:id="@+id/cb1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="游泳"> </CheckBox> <CheckBox android:id="@+id/cb2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="旅游"> </CheckBox> <CheckBox android:id="@+id/cb3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="爬山"> </CheckBox> </LinearLayout> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="myclick" android:text="退出"> </Button> </LinearLayout>
Mainactivity文件
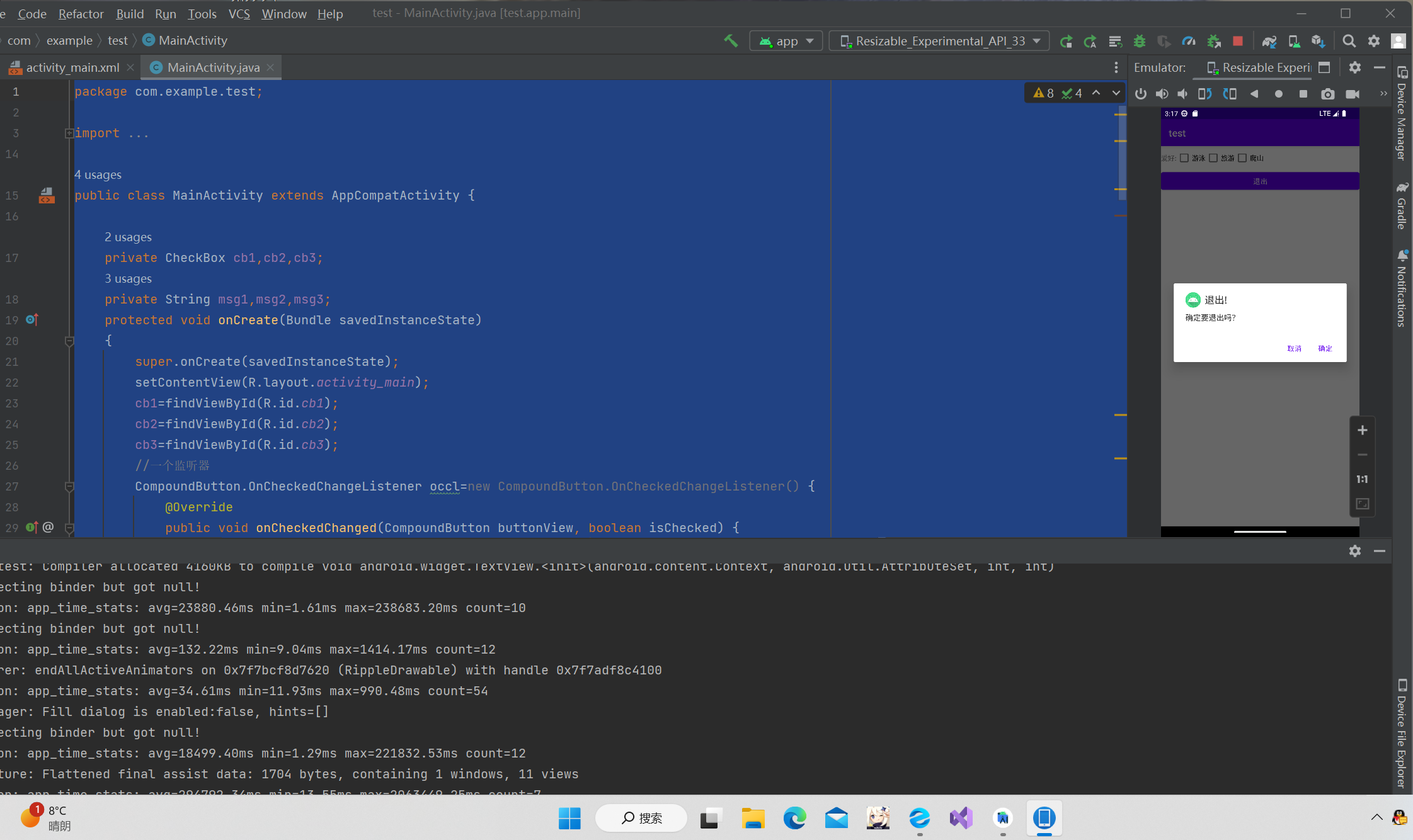
package com.example.test; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.app.DatePickerDialog; import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private CheckBox cb1,cb2,cb3; private String msg1,msg2,msg3; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); cb1=findViewById(R.id.cb1); cb2=findViewById(R.id.cb2); cb3=findViewById(R.id.cb3); //一个监听器 CompoundButton.OnCheckedChangeListener occl=new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if(buttonView.getId()==R.id.cb1) { if(isChecked) { msg1="游泳"; }else { msg1=null; } } if(buttonView.getId()==R.id.cb2) { if(isChecked) { msg2="旅游"; }else { msg2=null; } } if(buttonView.getId()==R.id.cb3) { if(isChecked) { msg3="爬山"; }else { msg3=null; } } Toast.makeText(MainActivity.this,msg1+msg2+msg3,Toast.LENGTH_SHORT).show(); } }; cb1.setOnCheckedChangeListener(occl); cb2.setOnCheckedChangeListener(occl); cb3.setOnCheckedChangeListener(occl); } public void myclick(View view) { /* 1.普通对话框 创建对话框builder对象,该对象用于构建一个对话框的模板 builder 对象,调用creat()方法创建一个对话框对象,次对象调用show()方法进行运行 */ AlertDialog.Builder builder=new AlertDialog.Builder(this); //构建对话框 builder.setIcon(R.mipmap.ic_launcher); builder.setTitle("退出!"); builder.setMessage("确定要退出吗?"); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { //关闭对话框 dialog.dismiss(); //关闭app MainActivity.this.finish(); } }); builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); AlertDialog adialog=builder.create(); adialog.show(); } }
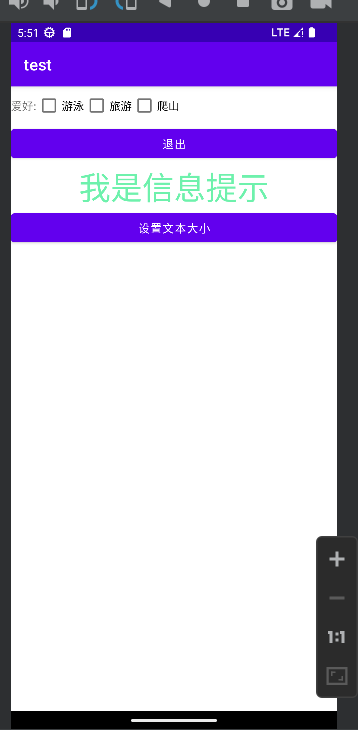
运行结果如下

AlertDialog的三种方法
1.普通对话框
public void myclick(View view) { /* 1.普通对话框 创建对话框builder对象,该对象用于构建一个对话框的模板 builder 对象,调用creat()方法创建一个对话框对象,次对象调用show()方法进行运行 */ AlertDialog.Builder builder=new AlertDialog.Builder(this); //构建对话框 builder.setIcon(R.mipmap.ic_launcher); builder.setTitle("退出!"); builder.setMessage("确定要退出吗?"); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { //关闭对话框 dialog.dismiss(); //关闭app MainActivity.this.finish(); } }); builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); AlertDialog adialog=builder.create(); adialog.show(); }
这是最基础的一种对话框,主要适用于退出应用时,选择确定还是取消过程
二、单选对话框
单选对话框的代码如下
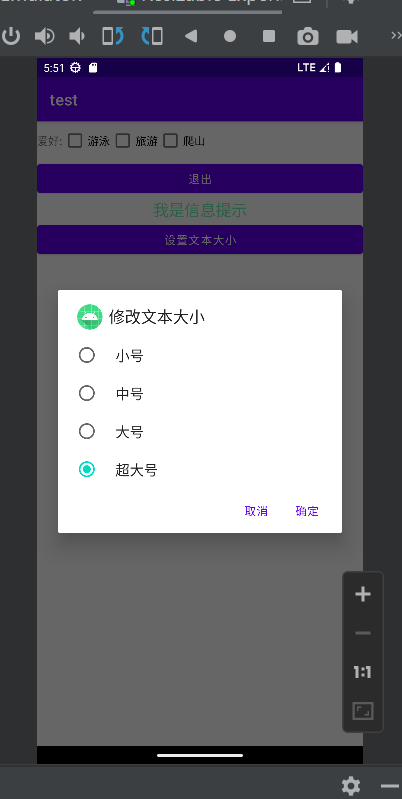
package com.example.test; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.app.DatePickerDialog; import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private CheckBox cb1,cb2,cb3; private String msg1,msg2,msg3; private TextView text1; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); cb1=findViewById(R.id.cb1); cb2=findViewById(R.id.cb2); cb3=findViewById(R.id.cb3); text1=findViewById(R.id.text1); //一个监听器 CompoundButton.OnCheckedChangeListener occl=new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if(buttonView.getId()==R.id.cb1) { if(isChecked) { msg1="游泳"; }else { msg1=null; } } if(buttonView.getId()==R.id.cb2) { if(isChecked) { msg2="旅游"; }else { msg2=null; } } if(buttonView.getId()==R.id.cb3) { if(isChecked) { msg3="爬山"; }else { msg3=null; } } Toast.makeText(MainActivity.this,msg1+msg2+msg3,Toast.LENGTH_SHORT).show(); } }; cb1.setOnCheckedChangeListener(occl); cb2.setOnCheckedChangeListener(occl); cb3.setOnCheckedChangeListener(occl); } public void myclick(View view) { /* 1.普通对话框 创建对话框builder对象,该对象用于构建一个对话框的模板 builder 对象,调用creat()方法创建一个对话框对象,次对象调用show()方法进行运行 */ AlertDialog.Builder builder=new AlertDialog.Builder(this); //构建对话框 builder.setIcon(R.mipmap.ic_launcher); builder.setTitle("退出!"); builder.setMessage("确定要退出吗?"); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { //关闭对话框 dialog.dismiss(); //关闭app MainActivity.this.finish(); } }); builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); AlertDialog adialog=builder.create(); adialog.show(); } int index=0; public void click(View view) { //2.单选对话框 AlertDialog.Builder builder=new AlertDialog.Builder(this); String [] showMsg=new String []{"小号","中号","大号","超大号"}; int []textSize=new int[]{10,20,30,40}; //构建对话框 builder.setIcon(R.mipmap.ic_launcher) .setTitle("修改文本大小") .setSingleChoiceItems(showMsg, index, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { index=which; } }) .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { text1.setTextSize(textSize[index]); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); AlertDialog adialog=builder.create(); adialog.show(); } }
通过事件监听器来判断字体的大小,通过text1.setTextSize(textSize[index]),进行调用,从而实现文字大小的修改
运行结果如下


三、多选对话框
代码如下
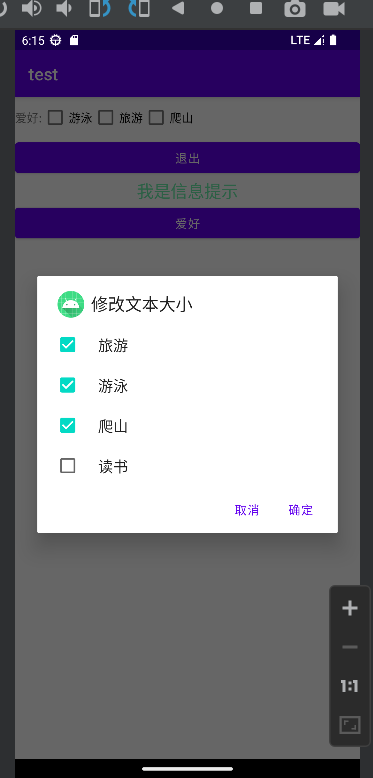
public void click(View view) { //2.多选对话框 AlertDialog.Builder builder=new AlertDialog.Builder(this); String [] showMsg=new String[]{"旅游","游泳","爬山","读书"}; boolean[] isCheck=new boolean[]{true,false,false,false}; //构建对话框 builder.setIcon(R.mipmap.ic_launcher) .setTitle("修改文本大小") .setMultiChoiceItems(showMsg, isCheck, new DialogInterface.OnMultiChoiceClickListener() { @Override //which 选中哪一项,返回哪一项的索引,isChecked返回选择项的状态,true false public void onClick(DialogInterface dialog, int which, boolean isChecked) { isCheck[which]=isChecked; } }) .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { StringBuffer sb=new StringBuffer(); for(int i=0;i<isCheck.length;i++) { if(isCheck[i]==true) { sb.append(showMsg[i]).append("***"); } } Toast.makeText(MainActivity.this,sb,Toast.LENGTH_SHORT).show(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); AlertDialog adialog=builder.create(); adialog.show(); }
多选对话框与单选对话框不同的是,引用了一个boolean函数,通过boolean函数来判断选项是否被选择,再利用for循环,根据true或false来进行取值
运行结果如下

今天的AlertDialog选择框的学习就到这里






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!