常见标签
今天在写jsp文件时,忘记了如何在jsp文件里面添加图片,于是我在网上找了一些常用标签,想在博客里面做一些记录,方便以后查询使用
最常见的html文件形式为以下类型
<html> <head> <title> html 快速入门 </title> </head> <body>乾坤未定,你我皆是黑马</body> </html>
<title>标签定义html文件的标题
<body>标签定义文档的主体
<html>标签是定义html文档
<body>标签定义关于文档的信息
基础标签

以上就是一些基本的标签,举例如下
<html> <head> <title> html 快速入门 </title> </head> <body> <h1>HTML11</h1> <h6>HTML11</h6><!--标题大小--> <hr><!--水平线--> <center> <font face="楷体"size="6" color="red">乾坤未定,你我皆是黑马</font><!--字体颜色,大小,形式--> </center><!--居中--> <p>学习Java</p> <p>学习web</p><!--定义段落--> <hr> <b>11111</b><br><!--文字加粗--> <i>11111</i><br><!--定义斜体--> <u>11111</u><br><!--定义下划线--> <br><!--换行--> </body> </html>
运行结果如下

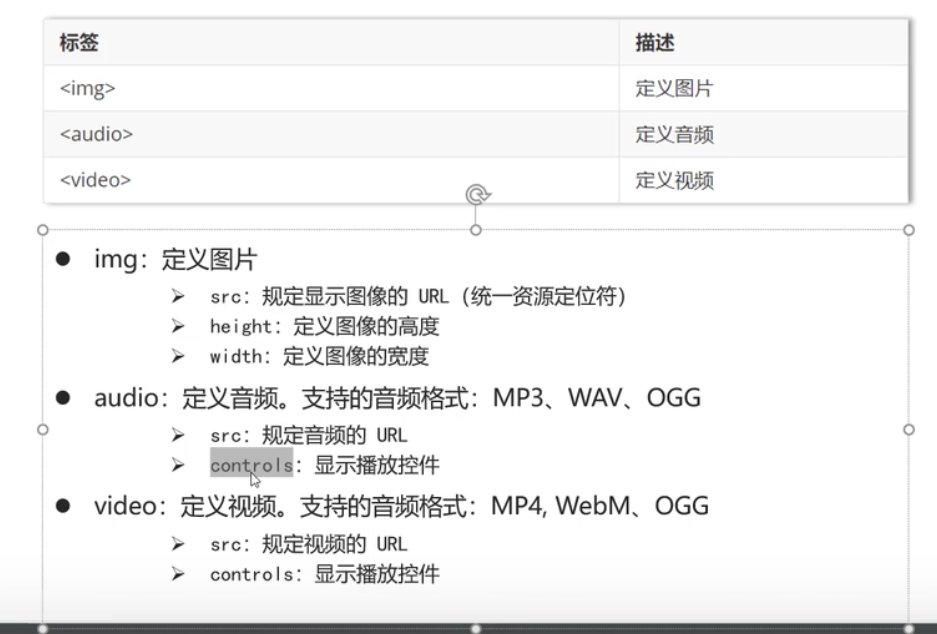
图片、音频、视频标签

通过举例说明
<!-- 下面分别为添加图片。音频,视频 资源路径: 1.相对路径 2.绝对路径 --> <img src="1.jpg"> <img src="https://img1.kuwo.cn/star/albumcover/500/27/96/2001854924.jpg"> <audio src="2.mp3"controls></audio> <video src="3.mp4" controls ></video>
运行结果

通过上述代码可以知道,资源的添加有两种路径绝对路径和相对路径
绝对路径:在网上找到固定的网址,直接复制网址地址
相对路径:自己保存的相对位置
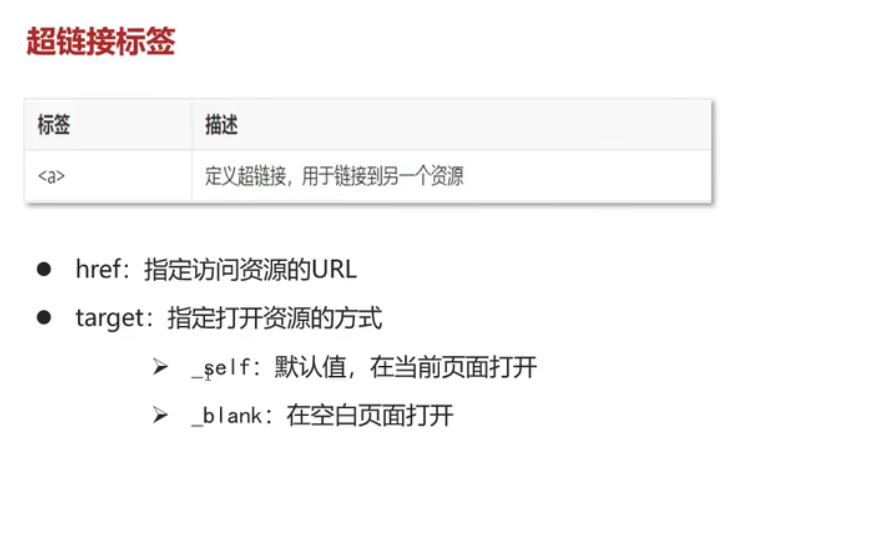
超链接标签

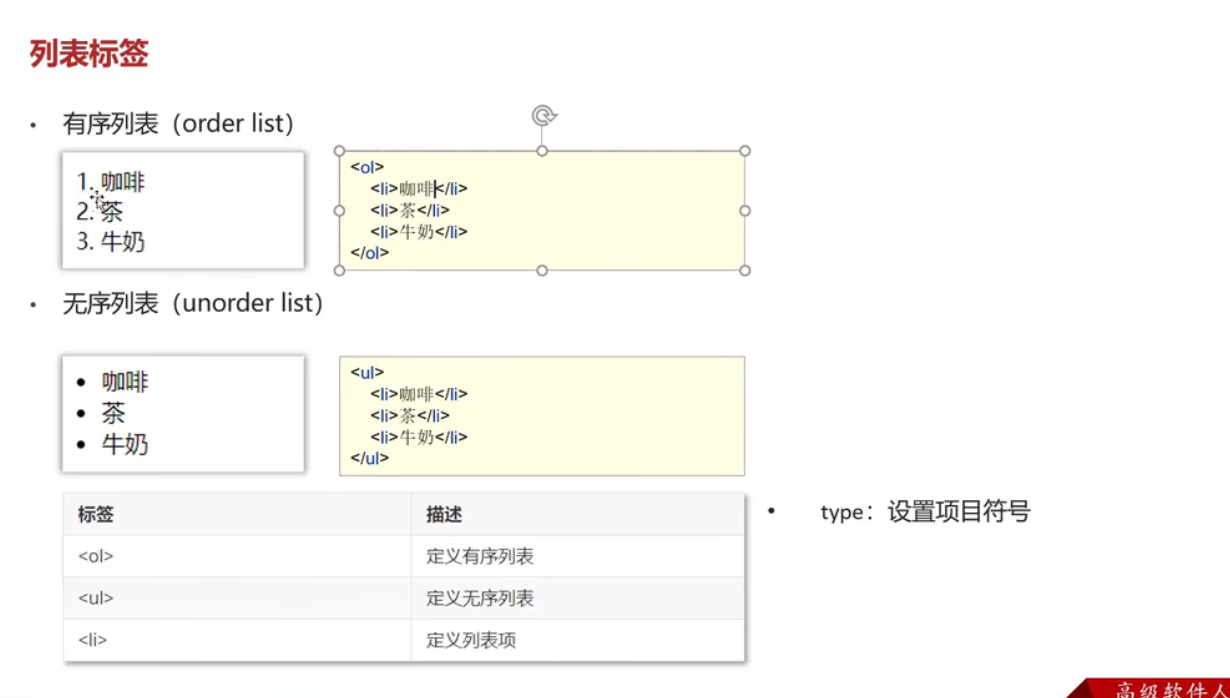
列表标签

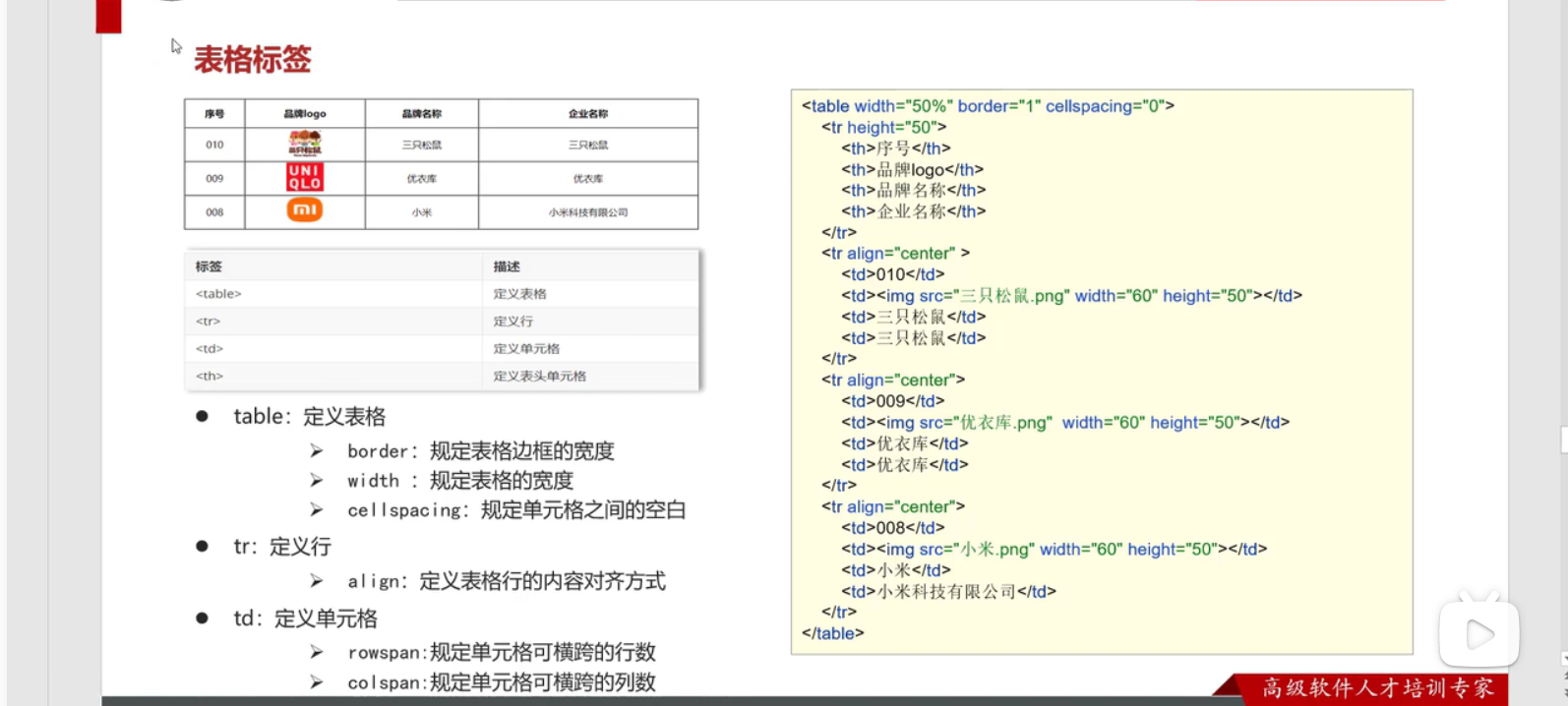
表格标签

通过练习代码
<html> <head> <title> html 快速入门 </title> </head> <body> <table width="50%"border="1"cellpadding="0"> <tr height="50"> <th>序号</th> <th>品牌名称</th> <th>企业名称</th> </tr> <tr align="center"> <td>010</td> <td>三只松鼠</td> <td>三只松鼠</td> </tr> </tr> <tr align="center"> <td>009</td> <td>优衣库</td> <td>优衣库</td> </tr> </tr> <tr align="center"> <td>010</td> <td>小米</td> <td>小米科技有限公司</td> </tr> </table> </body> </html>
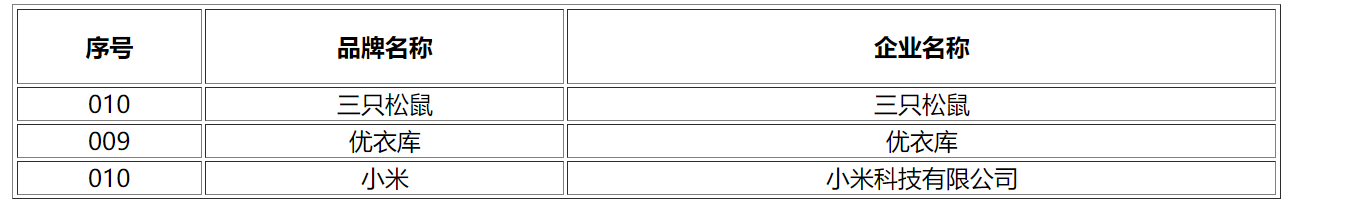
可以得到运行结果

布局标签
<div> 换行 块区间
<span> 不换行 行内标签
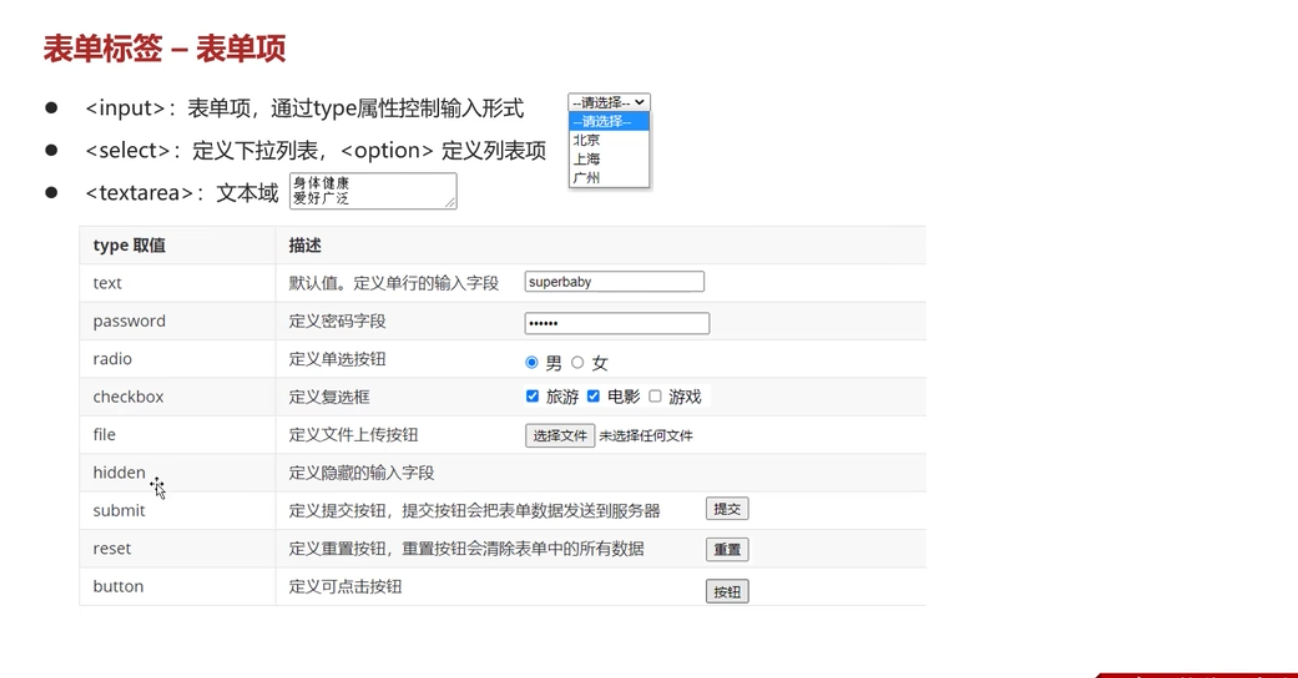
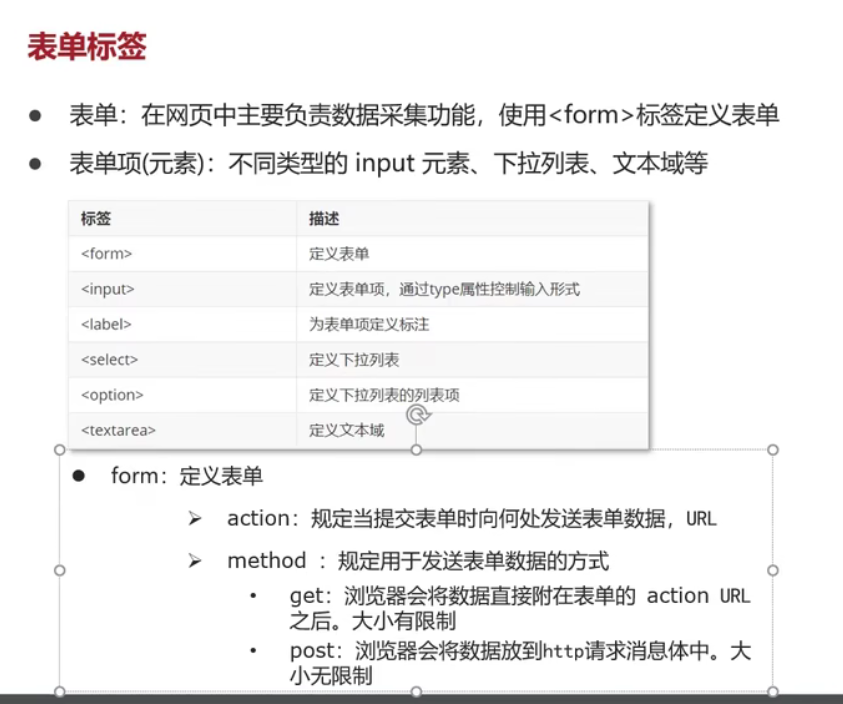
表单标签
表单标签是我最近使用最多的也是最重要的标签,主要用途就是要来收集资源
form标签

下面是form标签的一个应用
<html> <head> <meta charset="UTF-8"> <title>删除</title> </head> <body> <form action="deletejudge.jsp" method="get"> <p style="text-align:center;color: black; font-family: 宋体; font-size: 20px"> <br> 要删除的学生信息(姓名): <input type="text" name="id" /> <br> <br><input type="submit" value="确定" /> <br> <input type="button" value="返回菜单" onclick="location.href='menuAdmin.jsp'" /> <br> </p> </form> </body> </html>
其它表单标签