Thinkcmf对接支付宝支付和获取用户信息
一、 登录支付宝开放平台

二、 创建应用并申请上线
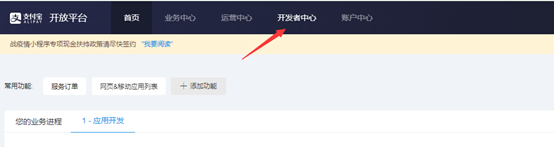
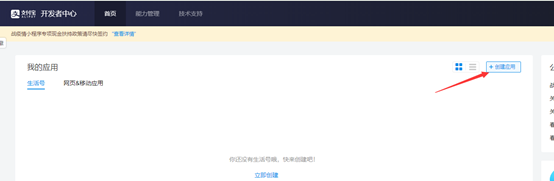
登录后,【进入我的开放平台】,依次点击【开发者中心】->【创建应用】(可以创建生活号或网页&移动应用)我这里申请的是网页&移动应用


创建时,需要设置接口加签方式,这里选择RSA2,然后下载生成签名的工具来生成公钥和私钥,操作步骤官网都有。记得把最后生成的公钥私钥保存起来。
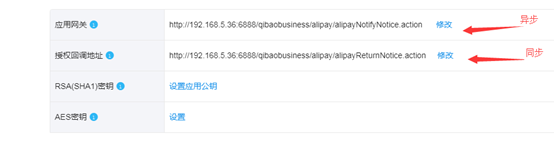
应用网关是异步通知地址,授权回调地址是同步回调地址。

设置完之后,提交审核即可,审核需要1天时间。
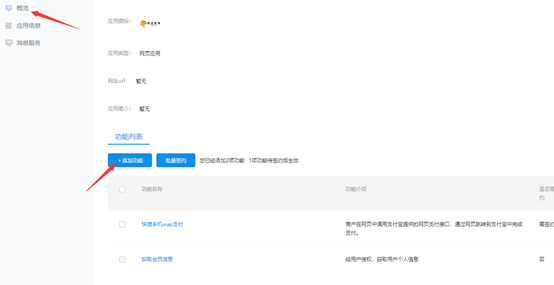
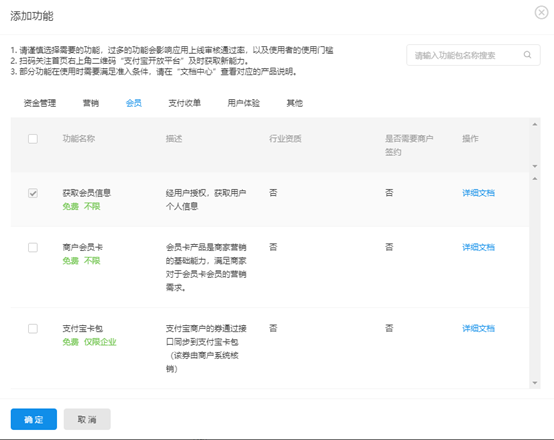
审核通过后,记得添加应该用功能【获取会员信息】。↓↓↓↓↓↓


三、 下载支付宝SDK
我这边用的php版本的SDK,框架用的是thinkcmf。下载地址:https://docs.open.alipay.com/54/103419

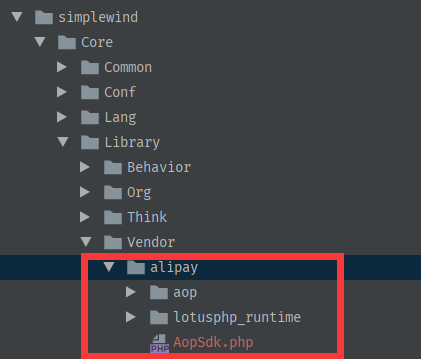
下载后,将文件放在项目中。

Lotusphp_runtime文件夹和AopSdk文件是从手机网站支付SDK中得到的,下载地址:https://docs.open.alipay.com/203/105910/
以上准备完毕,下面是功能实现和代码。↓↓↓↓↓↓↓↓
四、 功能实现及代码
1、 获取用户信息
- 授权
支付宝授权地址:https://openauth.alipay.com/oauth2/publicAppAuthorize.htm?app_id=开发者应用的APPID&scope=接口权限值&redirect_uri=回调页面
上面的链接是正式环境下的支付宝授权地址,如果你使用的是沙箱测试号的话,授权地址中alipay改成alipaydev。
代码实现:
1 /** 2 * 阿里授权方法 3 */ 4 function ali_auth() 5 { 6 //appId 7 $appId = '****'; 8 //回调地址(经过转义 的url链接,url必须以http或者https开头),这里的回调地址就是测试号中的授权回调地址 9 $url = '****'; 10 //url转义 11 $url = urlencode($url); 12 //授权方式(目前只支持auth_userinfo和auth_base两个值) 13 $scope = 'auth_base'; 14 //授权地址 15 $authUrl = "https://openauth.alipay.com/oauth2/publicAppAuthorize.htm?app_id=" . $appId . "&scope=" . $scope . "&redirect_uri=" . $url; 16 header('Location: ' . $authUrl); 17 }
2.授权回调及获取用户信息
我这里用的是静默授权。
代码如下:
/** * 授权回调方法(获取用户支付宝信息userid) */ function ali_receive() { //引入的SDK Vendor('alipay.AopSdk'); Vendor('alipay.aop.AopClient'); Vendor('alipay.aop.request.AlipaySystemOauthTokenRequest'); Vendor('alipay.aop.request.AlipayUserUserinfoShareRequest'); $code = $_GET['auth_code']; //APPID $appid = $_GET['app_id']; //应用私钥 $rsaPrivateKey = "***"; //支付宝公钥 $alipayrsaPublicKey = "***"; //初始化 $aop = new \AopClient(); $aop->gatewayUrl = 'https://openapi.alipay.com/gateway.do'; $aop->appId = $appid; $aop->rsaPrivateKey = $rsaPrivateKey; $aop->alipayrsaPublicKey = $alipayrsaPublicKey; $aop->apiVersion = '1.0'; $aop->signType = 'RSA2'; $aop->postCharset = 'UTF-8'; $aop->format = 'json'; //获取access_token $request = new \AlipaySystemOauthTokenRequest(); $request->setGrantType("authorization_code"); $request->setCode($code);//这里传入 code $result = $aop->execute($request); $responseNode = str_replace(".", "_", $request->getApiMethodName()) . "_response"; var_dump($result);exit;//静默状态下,到此就可以结束了 $access_token = $result->$responseNode->access_token; //获取用户信息 $request_a = new \AlipayUserInfoShareRequest(); $result_a = $aop->execute ($request_a,$access_token); //这里传入获取的access_token $responseNode_a = str_replace(".", "_", $request_a->getApiMethodName()) . "_response"; var_dump($result_a); $user_id = $result_a->$responseNode_a->user_id; //用户唯一id //var_dump($user_id); $headimgurl = $result_a->$responseNode_a->avatar; //用户头像 $nick_name = $result_a->$responseNode_a->nick_name; //用户昵称 }
2、 支付
我这边用的第三方公司的支付接口,所以我用他们接口给我返回的tradeNO参数,即可调起支付宝网页支付。JSAPI地址:http://myjsapi.alipay.com/alipayjsapi/index.html
通过支付宝api唤起支付宝付款,这类支付可以使用信用卡花呗支付,调用支付宝api:ap.tradePay,这个操作相当于直接唤起了支付宝选择银行卡支付那个页面。
代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>支付</title> 6 </head> 7 <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.inc.min.js"></script> 8 <body onload="postdata()"> 9 <script> 10 function postdata() { 11 ap.tradePay({ 12 tradeNO: 'XXX' 13 }, function(res){ 14 ap.alert(res.resultCode); 15 }); 16 } 17 </script> 18 </body> 19 </html>





