Web应用_6. Vue3
1 配置环境
1.1 终端
Linux和Mac上可以用自带的终端。
Windows上推荐用powershell或者cmd。Git Bash有些指令不兼容。
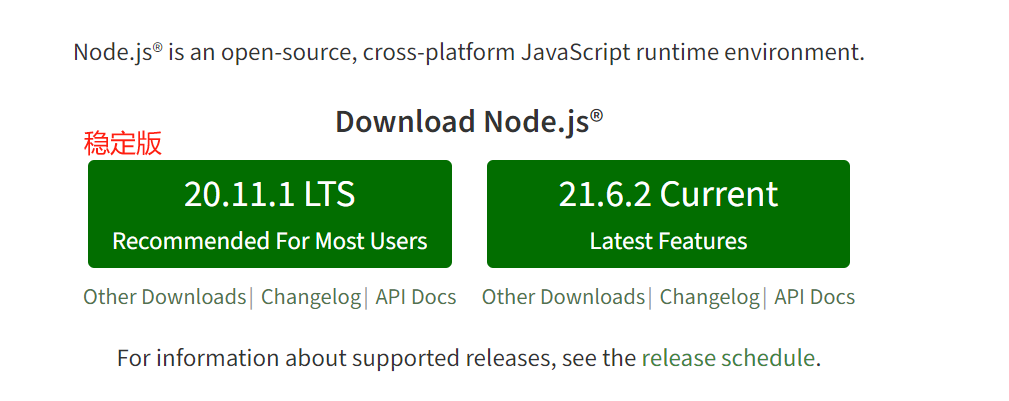
1.2 安装Nodejs

1.3 安装@vue/cli
打开Git Bash(cmd),执行:
npm i -g @vue/cli
如果执行后面的操作有bug,可能是最新版有问题,可以尝试安装早期版本,比如:npm i -g @vue/cli@4
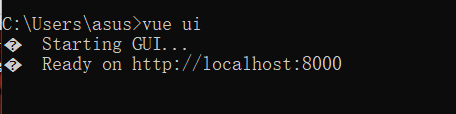
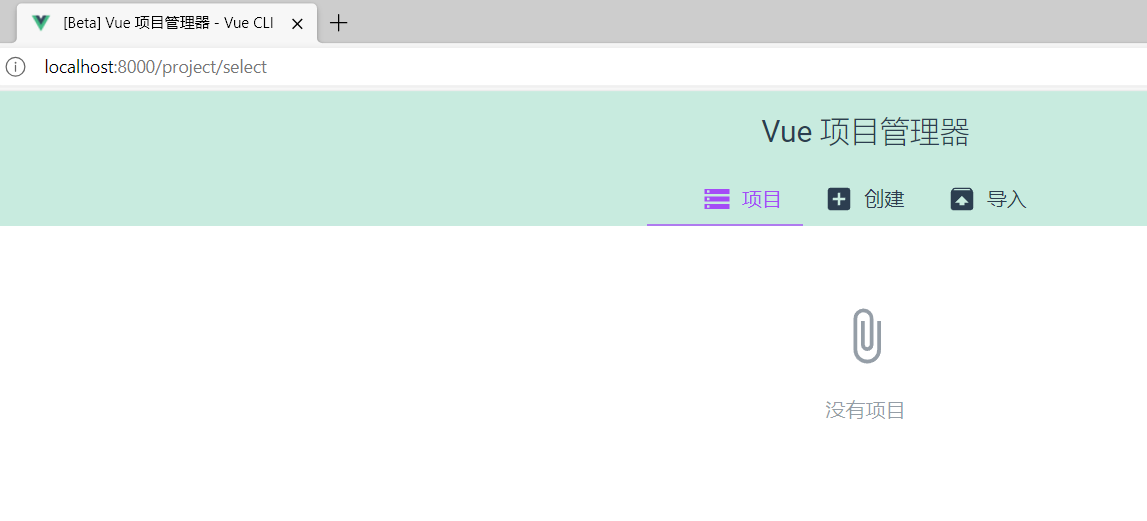
1.4 启动vue自带的图形化项目管理界面
vue ui


- 在想要创建vue项目的路径下输入
vue ui



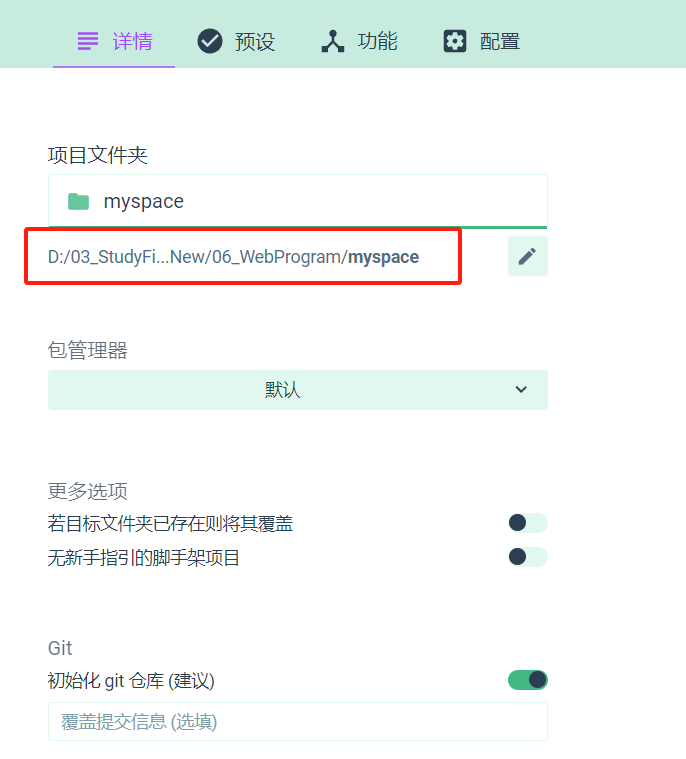
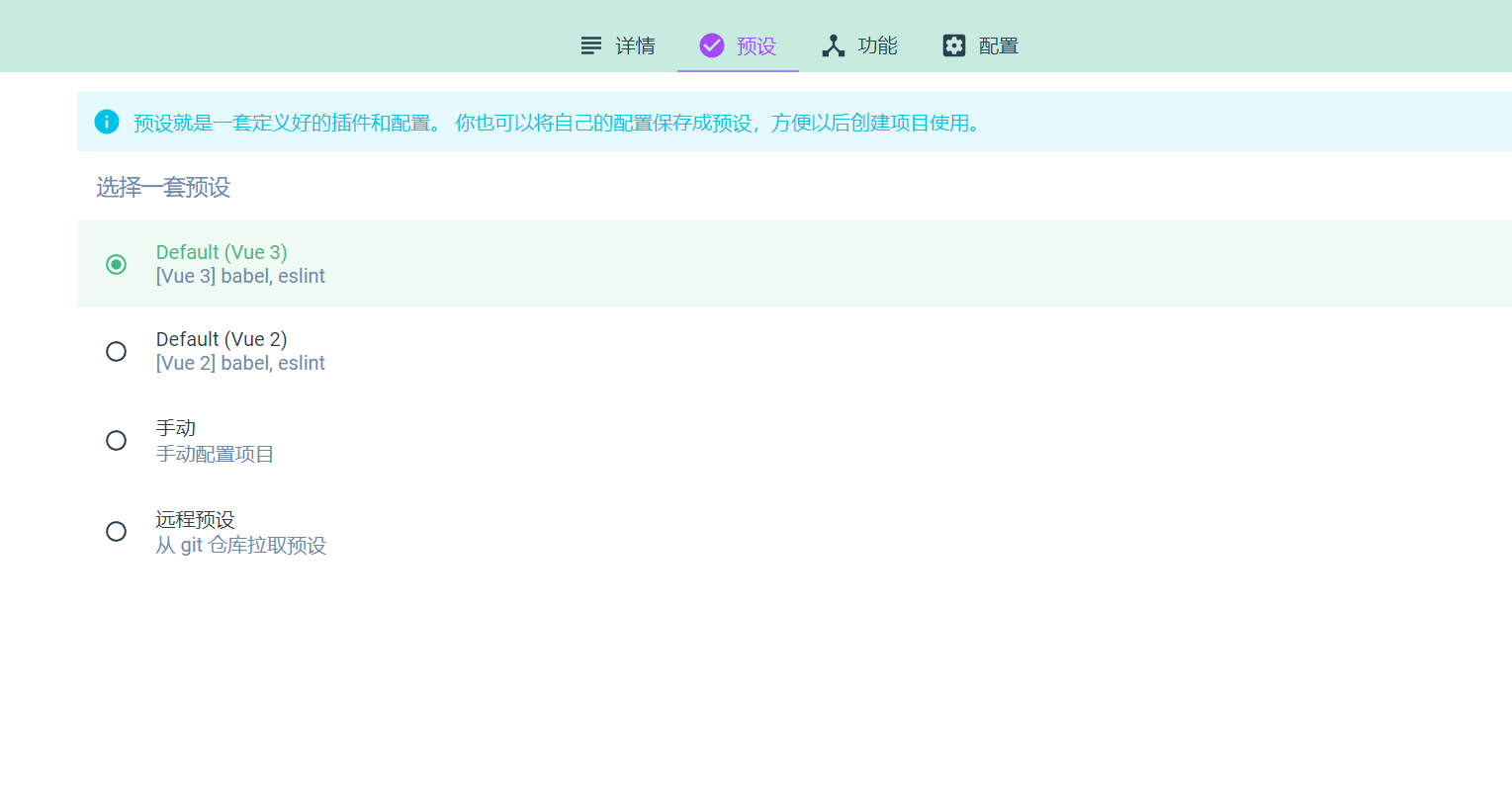
2. 创建项目

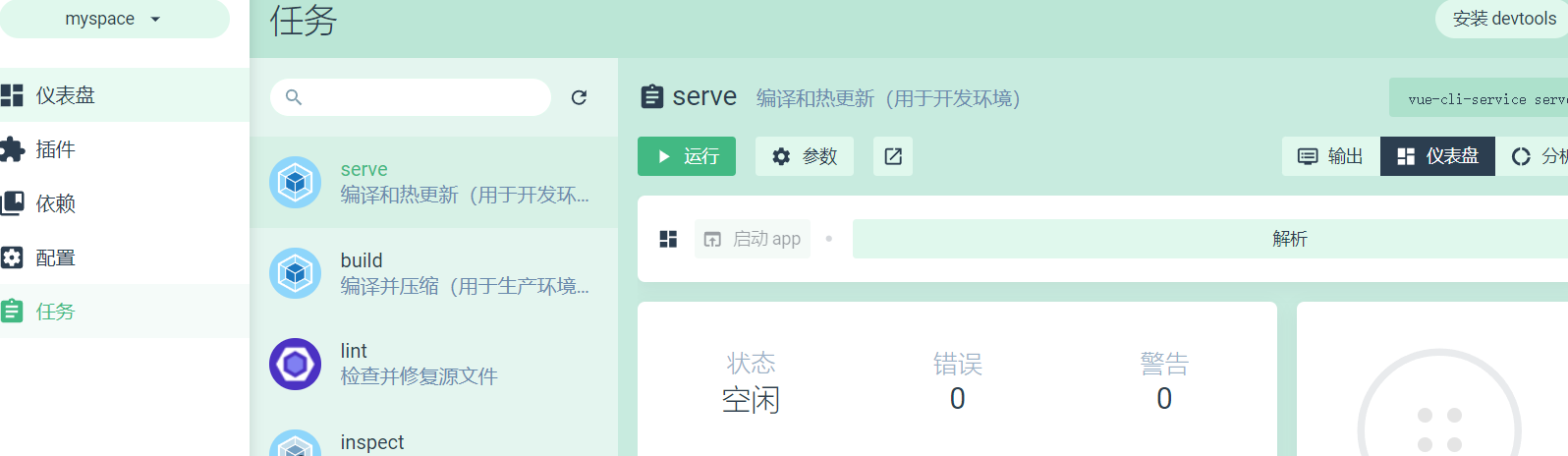
3. 创建成功


- 添加必要插件、依赖
routervuex:在多个组件当中维护同一个数据

- 依赖
bootstrap

- 管理维护


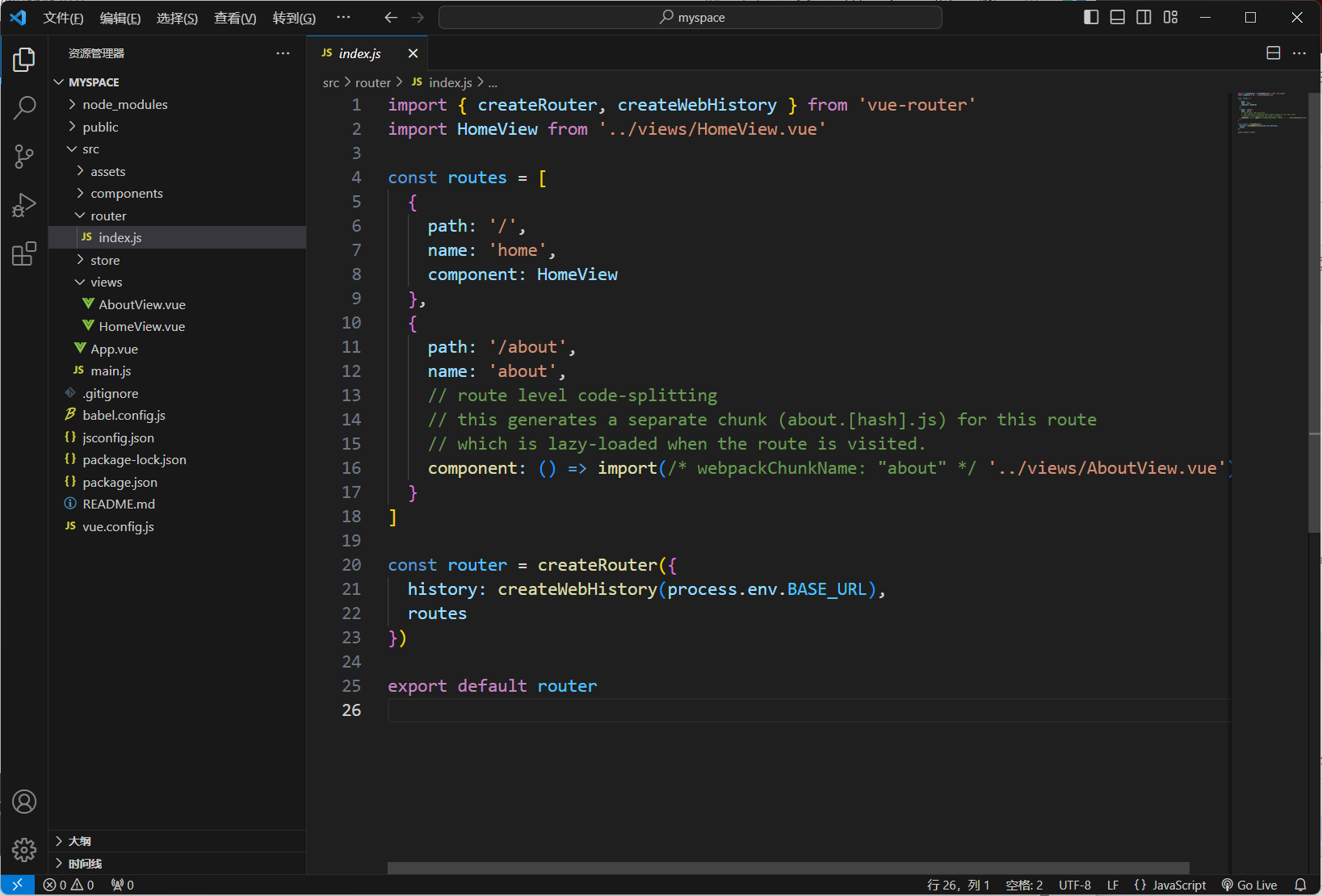
- 在VScode中打开,保存之后界面自动更新


1.5 常见问题
- Windows上运行vue,提示无法加载文件,表示用户权限不足。
解决方案:用管理员身份打开终端,输入set-ExecutionPolicy RemoteSigned,然后输入y
2 基本概念
2.1 script部分
export default对象的属性:
name:组件的名称components:存储<template>中用到的所有组件props:存储父组件传递给子组件的数据watch():当某个数据发生变化时触发computed:动态计算某个数据setup(props, context):初始化变量、函数ref定义变量,可以用.value属性重新赋值reactive定义对象,不可重新赋值props存储父组件传递过来的数据context.emit():触发父组件绑定的函数
2.2 template部分
<slot></slot>:存放父组件传过来的children。v-on:click或@click属性:绑定事件v-if、v-else、v-else-if属性:判断v-for属性:循环,:key循环的每个元素需要有唯一的keyv-bind:或::绑定属性
2.3 style部分
<style>标签添加scope属性后,不同组件间的css不会相互影响。
2.4 第三方组件
view-router包:实现路由功能。vuex:存储全局状态,全局唯一。state: 存储所有数据,可以用modules属性划分成若干模块getters:根据state中的值计算新的值mutations:所有对state的修改操作都需要定义在这里,不支持异步,可以通过$store.commit()触发actions:定义对state的复杂修改操作,支持异步,可以通过- store.dispatch()
触发。注意不能直接修改state,只能通过mutations修改state`。 modules:定义state的子模块
3 课上项目的API
3.1 获取Json Web Token(JWT)
- 地址:https://app165.acapp.acwing.com.cn/api/token/
- 方法:
POST - 是否验证jwt:否
- 输入参数:
username: 用户名password: 密码
- 返回结果:
access: 访问令牌,有效期5分钟refresh: 刷新令牌,有效期14天
3.2 刷新JWT令牌
- 地址:https://app165.acapp.acwing.com.cn/api/token/refresh/
- 方法:
POST - 是否验证jwt:否
- 输入参数:
refresh: 刷新令牌
- 返回结果:
access: 访问令牌,有效期5分钟
3.3 获取用户列表
- 地址:https://app165.acapp.acwing.com.cn/myspace/userlist/
- 方法:
GET - 是否验证jwt:否
- 输入参数:无
- 返回结果:返回10个用户的信息
3.4 获取某个用户的信息
- 地址:https://app165.acapp.acwing.com.cn/myspace/getinfo/
- 方法:
GET - 是否验证jwt:是
- 输入参数:
user_id:用户的ID
- 返回结果:该用户的信息
3.5 获取某个用户的所有帖子
- 地址:https://app165.acapp.acwing.com.cn/myspace/post/
- 方法:
GET - 是否验证jwt:是
- 输入参数:
user_id:用户的ID
- 返回结果:该用户的所有帖子
3.6 创建一个帖子
- 地址:https://app165.acapp.acwing.com.cn/myspace/post/
- 方法:
POST - 是否验证jwt:是
- 输入参数:
content:帖子的内容
- 返回结果:
result: success
3.7 删除一个帖子
- 地址:https://app165.acapp.acwing.com.cn/myspace/post/
- 方法:
DELETE - 是否验证jwt:是
- 输入参数:
post_id:被删除帖子的ID
- 返回结果:
result: success
3.8 更改关注状态
如果未关注,则关注;如果已关注,则取消关注。
- 地址:https://app165.acapp.acwing.com.cn/myspace/follow/
- 方法:
POST - 是否验证jwt:是
- 输入参数:
target_id: 被关注的用户ID
- 返回结果:
result: success
3.9 注册账号
- 地址:https://app165.acapp.acwing.com.cn/myspace/user/
- 方法:
POST - 是否验证jwt:否
- 输入参数:
- username: 用户名
- password:密码
- password_confirm:确认密码
- 返回结果:
- result: success
- result: 用户名和密码不能为空
- result: 两个密码不一致
- result: 用户名已存在

