js实现一个简单用户注册页面
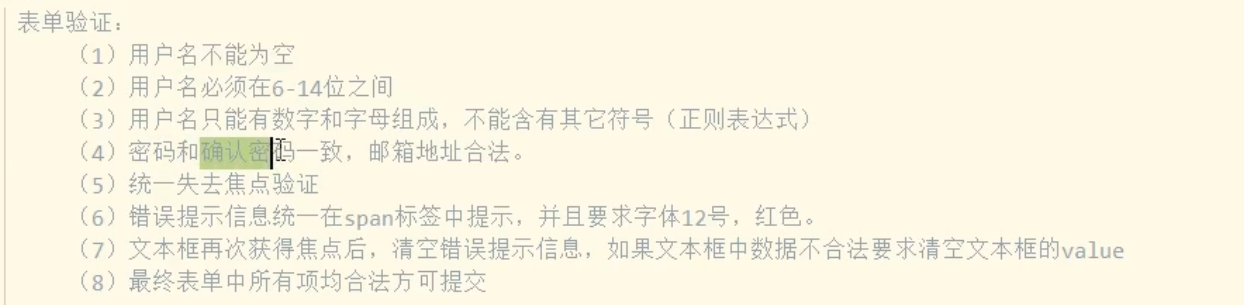
功能要求:

<!doctype html>
<html>
<head>
<title>注册页面</title>
</head>
<body background="test.png">
<script type="text/javascript">
window.onload=function(){
//设置用户名的全局变量
var user="";
//正则表达式:表示用户名由6-14位的字母或者数字组成
var userRegExp=/^[A-Za-z0-9]{6,14}$/;
var flag="";
//设置邮箱的全局变量
var emailAddress="";
var emailRegExp=/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
var ok="";
//设置密码和确认密码的全局变量
var pswFirst="";
var pswSecond="";
//检测用户名的合法性
document.getElementById("username").onblur=function(){
user=document.getElementById("username").value.trim();
flag=userRegExp.test(user);
if(!flag){
//如果不符合正则表达式,则显示不合法
document.getElementById("usernameError").innerText = "用户名不合法";
}

