在asp.net中使用动态模板
在Asp.net中Repeater控件需要使用模板来显示数据, 这些模板可以是动态的也可以是静态的。
两种方法各有优缺点。静态模板运行速度快,因为他不会有额外的开销。
动态模板在运行时加载,速度不如静态模板,但它却给开发人员带来了很大的灵活性。
在Asp.net中Repeater是一个可以使用来自后台数据进行绑定的DataBound控件。但是没有默认的布局,所以要使用模板定义布局,通常情况下都是修改Aspx中Repeater控件的代码,但是也可以使用编程的方式来实现
创建动态模板,我们必须创建一个类并实现ITemplate接口
public class MyTemplate : ITemplate
{
//模板的类型,Headere,Item,Alternation,Footer
private ListItemType type;
//模板代码
private LiteralControl ctlLiteral;
//数据源
private IEnumerable<Company> source;
//当前行数
private int currentRow;
public MyTemplate(ListItemType type, IEnumerable<Company> source)
{
this.type = type;
this.source = source;
this.currentRow = 0;
}
//模板的类型,Headere,Item,Alternation,Footer
private ListItemType type;
//模板代码
private LiteralControl ctlLiteral;
//数据源
private IEnumerable<Company> source;
//当前行数
private int currentRow;
public MyTemplate(ListItemType type, IEnumerable<Company> source)
{
this.type = type;
this.source = source;
this.currentRow = 0;
}
构造函数用于初始化type和source变量,type表示在当前控件中显示数据的控件类型
必须实现带有control对象参数的InstantiateIn方法,在这个方法里检查当前控件的类型然后使用对就的Html实现LiternalContro
最后要把LiteralContro添加到Repeater的控件集合中。
public void InstantiateIn(Control container)
{
Company company;
switch (this.type)
{
case ListItemType.AlternatingItem:
company = this.source.ElementAt(this.currentRow);
this.ctlLiteral = new LiteralControl(String.Format("<tr bgcolor='solid 1px #FBEDBB'><td>{0}</td><td>{1}</td></tr>", company.Id, company.CompanyAbbr));
this.currentRow++;
break;
case ListItemType.Footer:
this.ctlLiteral = new LiteralControl("</table>");
break;
case ListItemType.Header:
this.ctlLiteral = new LiteralControl("<table><tr><td>Id</td><td>编号</td></tr>");
break;
case ListItemType.Item:
company = this.source.ElementAt(this.currentRow);
this.ctlLiteral = new LiteralControl(String.Format("<tr><td>{0}</td><td>{1}</td></tr>", company.Id, company.CompanyAbbr));
this.currentRow++;
break;
default:
break;
}
container.Controls.Add(this.ctlLiteral);
}
Company company;
switch (this.type)
{
case ListItemType.AlternatingItem:
company = this.source.ElementAt(this.currentRow);
this.ctlLiteral = new LiteralControl(String.Format("<tr bgcolor='solid 1px #FBEDBB'><td>{0}</td><td>{1}</td></tr>", company.Id, company.CompanyAbbr));
this.currentRow++;
break;
case ListItemType.Footer:
this.ctlLiteral = new LiteralControl("</table>");
break;
case ListItemType.Header:
this.ctlLiteral = new LiteralControl("<table><tr><td>Id</td><td>编号</td></tr>");
break;
case ListItemType.Item:
company = this.source.ElementAt(this.currentRow);
this.ctlLiteral = new LiteralControl(String.Format("<tr><td>{0}</td><td>{1}</td></tr>", company.Id, company.CompanyAbbr));
this.currentRow++;
break;
default:
break;
}
container.Controls.Add(this.ctlLiteral);
}
为简单期间这里只创建了两列,Id和公司编号。
在Aspx中可以对Repeater进行数据绑定并设置相应的模板
CRMDataBaseEntities crmDb = new CRMDataBaseEntities();
List<Company> companies = crmDb.Company.Take(30).ToList();
this.Repeater1.DataSource = companies;
this.Repeater1.HeaderTemplate = new MyTemplate(ListItemType.Header,null);
this.Repeater1.ItemTemplate = new MyTemplate(ListItemType.Item, companies);
this.Repeater1.AlternatingItemTemplate = new MyTemplate(ListItemType.AlternatingItem, companies);
this.Repeater1.FooterTemplate = new MyTemplate(ListItemType.Footer, null);
this.Repeater1.DataBind();
this.Repeater1.DataSource = companies;
this.Repeater1.HeaderTemplate = new MyTemplate(ListItemType.Header,null);
this.Repeater1.ItemTemplate = new MyTemplate(ListItemType.Item, companies);
this.Repeater1.AlternatingItemTemplate = new MyTemplate(ListItemType.AlternatingItem, companies);
this.Repeater1.FooterTemplate = new MyTemplate(ListItemType.Footer, null);
this.Repeater1.DataBind();
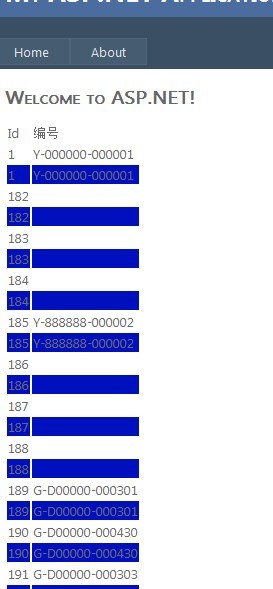
效果如下: