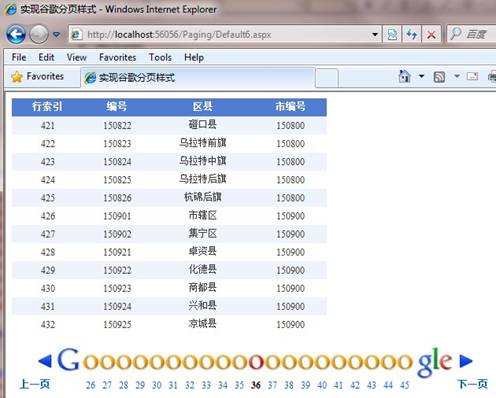
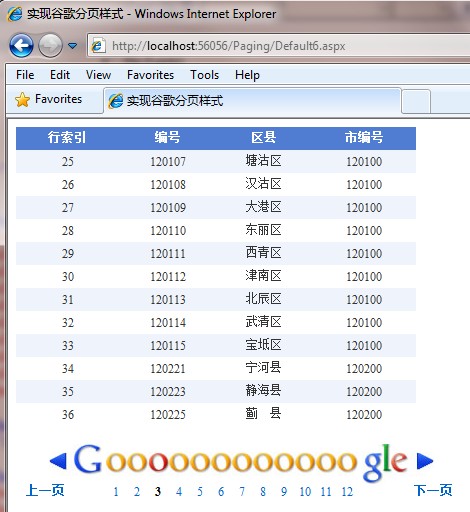
实现谷歌分页样式
博客原文:http://blog.csdn.net/dongdong625/archive/2010/06/04/5647714.aspx
源码下载:http://down.qiannao.com/space/file/qiannao/share/2010/6/4/Paging.zip/.page
图片素材:
![]()
![]()
![]()
![]()
源码:
 代码
代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default6.aspx.cs" Inherits="Default6" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>实现谷歌分页样式</title>
<style type="text/css">
.btn
{
height: 15px;
background-repeat: no-repeat;
display: block;
text-align: center;
}
.prev
{
width: 53px;
background-image: url('Img/prev.jpg');
background-position: right top;
padding: 40px 30px 0px 0px;
font-weight: bold;
}
.next
{
width: 53px;
background-image: url('Img/next.jpg');
background-position: left top;
padding: 40px 0px 0px 45px;
font-weight: bold;
}
.orange
{
width: 21px;
background-image: url('Img/orange.jpg');
background-position: center top;
padding-top: 40px;
float: left;
}
.red
{
width: 21px;
background-image: url('Img/red.jpg');
background-position: center top;
padding-top: 40px;
color:Black;
font-weight:bold;
float: left;
}
a:link,a:visited
{
text-decoration: none;
}
a:hover
{
text-decoration: underline;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="o_id" Width="400px">
<Columns>
<asp:BoundField DataField="rowIndex" HeaderText="行索引" SortExpression="rowIndex" ReadOnly="True" />
<asp:BoundField DataField="o_id" HeaderText="编号" SortExpression="o_id" ReadOnly="True" />
<asp:BoundField DataField="o_name" HeaderText="区县" SortExpression="o_name" />
<asp:BoundField DataField="c_id" HeaderText="市编号" SortExpression="c_id" />
</Columns>
</asp:GridView>
<br />
<table>
<tr>
<td>
<asp:LinkButton ID="btnPrev" runat="server" OnClick="btnPrev_Click" CssClass="btn prev">上一页</asp:LinkButton>
</td>
<td>
<asp:Panel ID="Panel1" runat="server" BorderWidth="0px">
<asp:LinkButton ID="btnIndex1" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex2" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex3" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex4" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex5" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex6" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex7" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex8" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex9" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex10" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
</asp:Panel>
<asp:Panel ID="Panel2" runat="server" BorderWidth="0px">
<div id="divcurr" runat="server" class="btn red"></div>
</asp:Panel>
<asp:Panel ID="Panel3" runat="server" BorderWidth="0px">
<asp:LinkButton ID="btnIndex11" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex12" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex13" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex14" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex15" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex16" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex17" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex18" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex19" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
</asp:Panel>
</td>
<td>
<asp:LinkButton ID="btnNext" runat="server" OnClick="btnNext_Click" CssClass="btn next">下一页</asp:LinkButton>
</td>
</tr>
</table>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>实现谷歌分页样式</title>
<style type="text/css">
.btn
{
height: 15px;
background-repeat: no-repeat;
display: block;
text-align: center;
}
.prev
{
width: 53px;
background-image: url('Img/prev.jpg');
background-position: right top;
padding: 40px 30px 0px 0px;
font-weight: bold;
}
.next
{
width: 53px;
background-image: url('Img/next.jpg');
background-position: left top;
padding: 40px 0px 0px 45px;
font-weight: bold;
}
.orange
{
width: 21px;
background-image: url('Img/orange.jpg');
background-position: center top;
padding-top: 40px;
float: left;
}
.red
{
width: 21px;
background-image: url('Img/red.jpg');
background-position: center top;
padding-top: 40px;
color:Black;
font-weight:bold;
float: left;
}
a:link,a:visited
{
text-decoration: none;
}
a:hover
{
text-decoration: underline;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="o_id" Width="400px">
<Columns>
<asp:BoundField DataField="rowIndex" HeaderText="行索引" SortExpression="rowIndex" ReadOnly="True" />
<asp:BoundField DataField="o_id" HeaderText="编号" SortExpression="o_id" ReadOnly="True" />
<asp:BoundField DataField="o_name" HeaderText="区县" SortExpression="o_name" />
<asp:BoundField DataField="c_id" HeaderText="市编号" SortExpression="c_id" />
</Columns>
</asp:GridView>
<br />
<table>
<tr>
<td>
<asp:LinkButton ID="btnPrev" runat="server" OnClick="btnPrev_Click" CssClass="btn prev">上一页</asp:LinkButton>
</td>
<td>
<asp:Panel ID="Panel1" runat="server" BorderWidth="0px">
<asp:LinkButton ID="btnIndex1" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex2" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex3" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex4" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex5" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex6" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex7" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex8" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex9" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex10" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
</asp:Panel>
<asp:Panel ID="Panel2" runat="server" BorderWidth="0px">
<div id="divcurr" runat="server" class="btn red"></div>
</asp:Panel>
<asp:Panel ID="Panel3" runat="server" BorderWidth="0px">
<asp:LinkButton ID="btnIndex11" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex12" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex13" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex14" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex15" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex16" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex17" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex18" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
<asp:LinkButton ID="btnIndex19" runat="server" OnClick="btnIndex_Click" CssClass="btn orange" ></asp:LinkButton>
</asp:Panel>
</td>
<td>
<asp:LinkButton ID="btnNext" runat="server" OnClick="btnNext_Click" CssClass="btn next">下一页</asp:LinkButton>
</td>
</tr>
</table>
</form>
</body>
</html>
后台代码:
 代码
代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Data;
public partial class Default6 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
foreach (Control c in Panel1.Controls)
{
c.Visible = false;
}
foreach (Control c in Panel3.Controls)
{
c.Visible = false;
}
if (!IsPostBack)
{
SqlDataSource sqlds = new SqlDataSource();
sqlds.ConnectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connstr"].ConnectionString;
sqlds.SelectCommand = "SELECT count(*) FROM [County]";
sqlds.SelectCommandType = SqlDataSourceCommandType.Text;
DataView dv = sqlds.Select(DataSourceSelectArguments.Empty) as DataView;
ViewState["totalCount"] = dv[0][0].ToString();
//页面加载时默认显示第一页
BindPaging("1");
}
}
//上一页页按钮被点击
protected void btnPrev_Click(object sender, EventArgs e)
{
BindPaging("-1");
}
//索引按钮被点击
protected void btnIndex_Click(object sender, EventArgs e)
{
BindPaging((sender as LinkButton).Text);
}
//下一页页按钮被点击
protected void btnNext_Click(object sender, EventArgs e)
{
BindPaging("+1");
}
private void BindPaging(string page)
{
int totalCount = int.Parse(ViewState["totalCount"].ToString());//总条数
int pageSize = 12;//每页显示条数
int pageCount = (totalCount % pageSize == 0) ? (totalCount / pageSize) : (totalCount / pageSize + 1);//总页数
int currPage = 1; //当前页数
//设置当前页
switch (page)
{
//首页
case "1":
currPage = 1;
break;
//下一页
case "+1":
currPage = int.Parse(ViewState["currpage"].ToString()) == pageCount ? int.Parse(ViewState["currpage"].ToString()) : int.Parse(ViewState["currpage"].ToString()) + 1;
break;
//上一页
case "-1":
currPage = int.Parse(ViewState["currpage"].ToString()) == 1 ? 1 : int.Parse(ViewState["currpage"].ToString()) - 1;
break;
default:
currPage = int.Parse(page);
break;
}
ViewState["currpage"] = currPage;
//加载当前页左边的索引按钮
int j = 1;
for(int i=(currPage > 10 ? currPage-10 : 1);i < currPage;i++)
{
LinkButton lbprev = Panel1.FindControl("btnIndex" + j) as LinkButton;
lbprev.Text = i.ToString();
lbprev.Visible = true;
j++;
}
HtmlGenericControl divcurr = Panel2.FindControl("divcurr") as HtmlGenericControl;
divcurr.InnerText = currPage.ToString();
//加载当前页右边的索引按钮
j = 11;
for (int i = currPage + 1; i < ((pageCount - currPage + 1) > 10 ? (currPage + 10) : pageCount); i++)
{
LinkButton lbnext = Panel3.FindControl("btnIndex" + j) as LinkButton;
lbnext.Text = i.ToString();
lbnext.Visible = true;
j++;
}
//通过开始行和结束行的索引获取当前页要显示的数据集
SqlDataSource sqlds = new SqlDataSource();
sqlds.ConnectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connstr"].ConnectionString;
sqlds.SelectCommand = "sp_Paging_GetCounty";
sqlds.SelectParameters.Add("startIndex", ((currPage - 1) * pageSize + 1).ToString());
sqlds.SelectParameters.Add("endIndex", (currPage * pageSize).ToString());
sqlds.SelectCommandType = SqlDataSourceCommandType.StoredProcedure;
DataView dv = sqlds.Select(DataSourceSelectArguments.Empty) as DataView;
GridView1.DataSource = dv;
GridView1.DataBind();
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Data;
public partial class Default6 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
foreach (Control c in Panel1.Controls)
{
c.Visible = false;
}
foreach (Control c in Panel3.Controls)
{
c.Visible = false;
}
if (!IsPostBack)
{
SqlDataSource sqlds = new SqlDataSource();
sqlds.ConnectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connstr"].ConnectionString;
sqlds.SelectCommand = "SELECT count(*) FROM [County]";
sqlds.SelectCommandType = SqlDataSourceCommandType.Text;
DataView dv = sqlds.Select(DataSourceSelectArguments.Empty) as DataView;
ViewState["totalCount"] = dv[0][0].ToString();
//页面加载时默认显示第一页
BindPaging("1");
}
}
//上一页页按钮被点击
protected void btnPrev_Click(object sender, EventArgs e)
{
BindPaging("-1");
}
//索引按钮被点击
protected void btnIndex_Click(object sender, EventArgs e)
{
BindPaging((sender as LinkButton).Text);
}
//下一页页按钮被点击
protected void btnNext_Click(object sender, EventArgs e)
{
BindPaging("+1");
}
private void BindPaging(string page)
{
int totalCount = int.Parse(ViewState["totalCount"].ToString());//总条数
int pageSize = 12;//每页显示条数
int pageCount = (totalCount % pageSize == 0) ? (totalCount / pageSize) : (totalCount / pageSize + 1);//总页数
int currPage = 1; //当前页数
//设置当前页
switch (page)
{
//首页
case "1":
currPage = 1;
break;
//下一页
case "+1":
currPage = int.Parse(ViewState["currpage"].ToString()) == pageCount ? int.Parse(ViewState["currpage"].ToString()) : int.Parse(ViewState["currpage"].ToString()) + 1;
break;
//上一页
case "-1":
currPage = int.Parse(ViewState["currpage"].ToString()) == 1 ? 1 : int.Parse(ViewState["currpage"].ToString()) - 1;
break;
default:
currPage = int.Parse(page);
break;
}
ViewState["currpage"] = currPage;
//加载当前页左边的索引按钮
int j = 1;
for(int i=(currPage > 10 ? currPage-10 : 1);i < currPage;i++)
{
LinkButton lbprev = Panel1.FindControl("btnIndex" + j) as LinkButton;
lbprev.Text = i.ToString();
lbprev.Visible = true;
j++;
}
HtmlGenericControl divcurr = Panel2.FindControl("divcurr") as HtmlGenericControl;
divcurr.InnerText = currPage.ToString();
//加载当前页右边的索引按钮
j = 11;
for (int i = currPage + 1; i < ((pageCount - currPage + 1) > 10 ? (currPage + 10) : pageCount); i++)
{
LinkButton lbnext = Panel3.FindControl("btnIndex" + j) as LinkButton;
lbnext.Text = i.ToString();
lbnext.Visible = true;
j++;
}
//通过开始行和结束行的索引获取当前页要显示的数据集
SqlDataSource sqlds = new SqlDataSource();
sqlds.ConnectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connstr"].ConnectionString;
sqlds.SelectCommand = "sp_Paging_GetCounty";
sqlds.SelectParameters.Add("startIndex", ((currPage - 1) * pageSize + 1).ToString());
sqlds.SelectParameters.Add("endIndex", (currPage * pageSize).ToString());
sqlds.SelectCommandType = SqlDataSourceCommandType.StoredProcedure;
DataView dv = sqlds.Select(DataSourceSelectArguments.Empty) as DataView;
GridView1.DataSource = dv;
GridView1.DataBind();
}
}
预览效果:


源码下载 :下载



