JS你不得不知
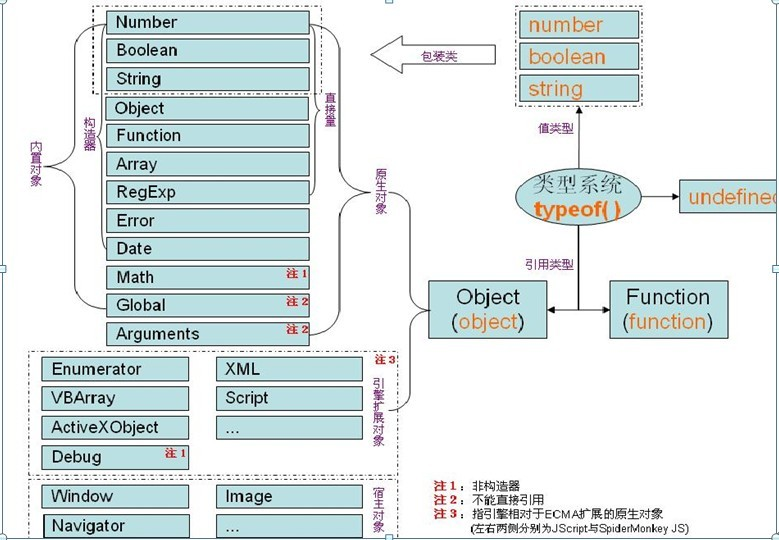
Js只有6中元类型系统
分别是:number”、“string”、“boolean” 、 "undefined" 、
"object"和"function"
又分为三种值类型
number”、“string”、“boolean”
undefined是一种特殊的值类型,即没有值的值类型
引用类型
Object,function
元类型系统:js引擎直接支持的对象。
注意:没有null
undefined与空
undefined是一种类型;null是一个对象。
null是关键字;undefined不是关键字(高版本中是一个全局成员)
null对象没有方法。
null == undefined == false
null !== undefined !== false
注意=号有复制与引用两种操作
|
类型(typeof) |
操作 |
备注 | |
|
undefined |
无法直接定义和使用 | ||
|
number |
赋值 |
i = 2; | |
|
Boolean |
赋值 |
b = false; | |
|
string |
引用 |
s = ‘’; s1 = s; | |
|
function |
引用 |
f = function () {}; this.foo = f; | |
|
object |
Boolean |
引用 |
|
|
Number | |||
|
String | |||
|
Function |
foo1 = new Function(‘’, ‘’); | ||
|
Array |
a = [ ]; a1 = new Array(); | ||
|
Object |
o = { }; o1 = new Object(); | ||
|
Error |
err = new Error(); | ||
|
其它:Date, Enumerator, RegExp | |||
|
局部对象:arguments | |||
|
全局对象:Math, Global | |||
类型系统与对象系统

全等(===)
第一次发现全等(===)这个比较运算符:
=== 全等(值和类型)
 代码
代码
<script type="text/javascript">
var x = 5;
document.writeln(x == 5); // true
document.writeln(x == '5'); // true
document.writeln(x === 5); // true
document.writeln(x === '5'); // false
document.writeln(x != '5'); // false
document.writeln(x !== '5'); // true
</script>
var x = 5;
document.writeln(x == 5); // true
document.writeln(x == '5'); // true
document.writeln(x === 5); // true
document.writeln(x === '5'); // false
document.writeln(x != '5'); // false
document.writeln(x !== '5'); // true
</script>
全等号,不需要类型转换做比较的时候使用。
JavaScript在两个等号时是自动在内部做类型转换的,比如1=="1"会返回true,而1==="1"会返回false。
转自:http://www.cnblogs.com/liuxinhuahao/archive/2009/12/10/1620800.html





