如何使用Javascript格式化日期显示
我们都知道在Java和PHP语言中,有专门用于格式化日期对象的类和函数,例如Java中的DateFormat等等,通过这些类和函数,我们可以方便的将一个日期对象按照格式的要求输出为字符串,例如对于同一个日期2006年12月25日,需要的显示格式可能如下:
2006年12月25日,2006-12-25,12-25-2006等等。
在Javascript之中,日期对象是Date,那么如何将一个日期对象按照定制的格式进行输出呢?
可以现告诉你,Date对象有有四个内置方法,用于输出为字符串格式,分别为:
1)toGMTString,将一个日期按照GMT格式显示
2)toLocaleString,将一个日期按照本地操作系统格式显示
3)toLocaleDateString,按照本地格式显示一个日期对象的日期部分
4)toLocaleTimeString,按照本地格式显示一个日期对象的时间部分
尽管Javascript的Date对象中内置提供了这些输出为字符串的方法,但是这些字符串不是我们来控制格式的,因此如果我们需要我们自己定制的特殊格式,那么又该怎么办呢?
不用着急,JsJava中提供了专用的类,专门对日期进行指定格式的字符串输出,你可以下载JsJava-1.0.zip,引入其中的src/jsjava/text/DateFormat.js,或者直接引入jslib/jsjava-1.0.js,样例代码如下:
var df=new DateFormat();//注意2.0版本中使用其子类SimpleDateFormat
df.applyPattern("yyyy-MM-dd hh:mm:ss");
var date=new Date(2007,3,30,10,59,51);
var str=df.format(date);
document.write(str);//显示结果为:2007-04-30 10:59:51
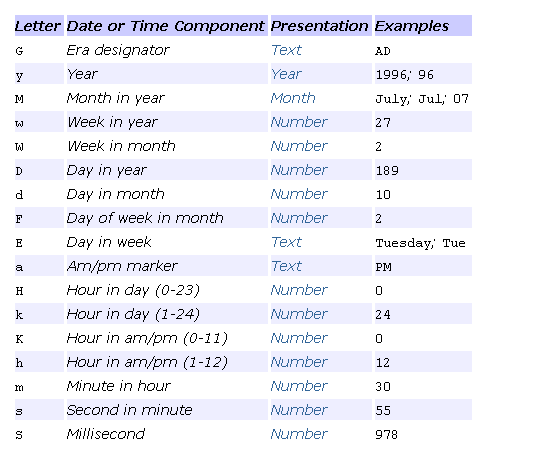
通过上面的例子你可以看出,你需要做的就是指定pattern,那么pattern中yyyy、MM等都表示什么意思呢?如果你学习过Java的日期格式化,那么你应该知道,那都是占位符,这些占位符都具有特殊的含义,例如y表示年,yyyy表示四个数字的年份,例如1982,下面列举一些pattern中支持的特殊字符及其含义(下面表格引自Java的官方文档,做了适当修改):

JsJava是非常强大的,可以说是Web项目中不可或缺的一个Javascript类库,它可以帮助你快速的解决客户端编程的许多问题,你可以去http://www.jsjava.com/下载源码和用户手册。
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/ocean20/archive/2008/06/02/2504076.aspx
我自己的项目中使用了jsJava2.2版本:
导入:
<script src="../js/jsjava-core.js" type="text/javascript"></script>
function partyNumGenerate() {
var cbGenerdate = document.getElementById("cbGenerate").checked;
if (!cbGenerdate) {
//得到文本框输入的时间
var departureDate = document.getElementById("departureDate").value;
//将该字符串如:2007-01-11替换为2007,01,11并转为Date类型
var date = new Date(departureDate.replace('-',','));
var sdf = new SimpleDateFormat();
sdf.applyPattern("yyyyMMdd");
var formatDate = sdf.format(date);
document.getElementById("touristPartyNum").value = 'jr' + formatDate;
}
}




