CSS单位
1.单位长度
一个长度的值由可选的正号" + "或负号" - "、接着的一个数字、还有标明单位的两个字母组成。在一个长度的值之中是没有空格的,例如,1.3 em就不是一个有效的长度的值,但1.3em就是有效的。一个为零的长度不需要两个字母的单位声明。无论是相对值还是绝对值长度,CSS1都支持。相对值单位确定一个相对于另一长度属性的长度,因为它能更好地适应不同的媒体,所以是首选的。以下是有效的相对单位:
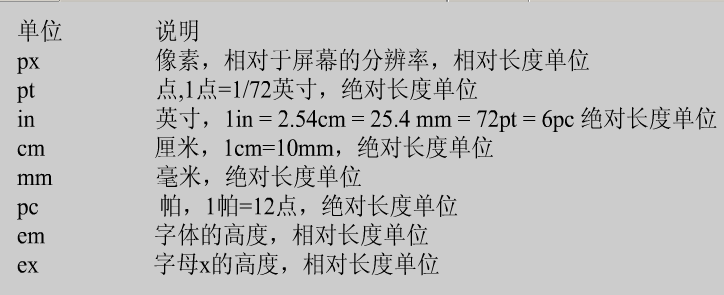
em (em,元素的字体的高度)
ex 相对于字符“x”的高度。此高度通常为字体尺寸的一半。
如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
px (像素,相对于屏幕的分辨率)
绝对长度单位视输出介质而定,所以逊色于相对单位。以下是有效的绝对单位:
in (英寸,1英寸=2.54厘米)
cm (厘米,1厘米=10毫米)
mm (毫米)
pt (点,1点=1/72英寸)
pc (帕,1帕=12点)
字号的取值范围:
·pt 像点Point为单位:点单位在所有的浏览器和操作平台上都适用
·em 字符为单位:指字母要素的尺寸,和Point相同距离
·px 像素Pixes为单位:像素可以使用于所有的操作平台,但可能会因为浏览者的屏幕分辨率不同而造成显示上的效果差异
·in 英寸
·cm 厘米
·mm 毫米
·pc 打印机的字体大小
·ex (x-height)为单位
·smaller 比当前文字的默认大小更小一号
·larger 比当前文字的默认大小更小大号
相对关系:1in = 6pc = 72pt = 2.54cm = 25.4mm
2. 百分比单位
一个百分比值由可选的正号"+"或负号"-"、接着的一个数字,还有百分号"%"。在一个百分比值之中是没有空格的。百分比值是相对于其它数值,同样地用于定义每个属性。最经常使用的百分比值是相对于元素的字体大小。
3. 颜色单位
Windows VGA(视频图像阵列)形成了16各关键字: aqua,black, blue,fuchsia,gray,green, lime,maroon,navy,olive, purple,red,silver,teal,white,and yellow。
RGB颜色可以有四种形式:
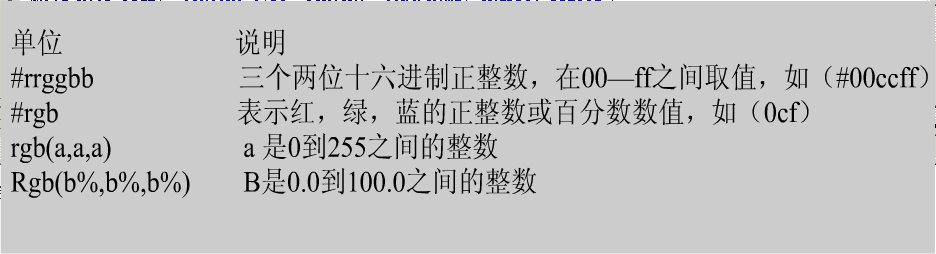
#rrggbb (如,#00cc00)
#rgb (如,#0c0)
rgb(x,x,x) x是一个介乎0到255之间的整数 (如,rgb(0,204,0))
rgb(y%,y%,y%) y是一个介乎0.0到100.0之间的整数 (如,rgb(0%,80%,0%))
上述的例子指定同一颜色。16位颜色表 256位颜色表
4. 统一资源管理URL
一个URL值的格式为 : url(foo),foo是一个URL(统一资源管理,因特网的地址)。URL可以选择用单引号( ' )或者双引号( " ),并且,在URL之前或之后可以包含空格。在URL中的括弧,逗号,空格,单引号,或双引号必须避开反斜杠。不完整的URLs被理解为样式表的源代码,而不是HTML源代码。
注意: Netscape Navigator 4.x 会错误地将不完整的URLs理解为相关的HTML源代码。注意到这个错误后,网页制作者应该在可能的地方使用完整的URLs。
例如:
BODY { background: url(stripe.gif) }
BODY { background: url(/images/logo.gif) }
BODY { background: url( stripe.gif ) }
BODY { background: url("stripe.gif") }
BODY { background: url(\"Ulalume\".png) } /* quotes in URL escaped */
尺寸
单位 描述
% 百分比
in 英寸
cm 厘米
mm 毫米
em 1em等于当前的字体尺寸。2em等于当前字体尺寸的两倍。例如,如果某元素以12pt显示,那么2em是24pt。在CSS中,em是非常有用的单位,因为它可以自动适应用户所使用的字体。
ex 一个ex既是一个字体的x-height。 (x-height通常是字体尺寸的一半。)
pt 磅 (1 pt 等于 1/72 英寸)
pc 12点活字 (1 pc 等于 12 点)
px 像素 (计算机屏幕上的一个点)
颜色
单位 描述
(颜色名) 颜色名称 (比如 red)
rgb(x,x,x) RGB 值 (比如 rgb(255,0,0))
rgb(x%, x%, x%) RGB 百分比值 (比如 rgb(100%,0%,0%))
#rrggbb 十六进制数 (比如 #ff0000)
1. css相对长度单位
Ø em 元素的字体高度
Ø ex 字体x的高度
Ø px 像素Pixels
Ø % 百分比Percentage
2. css绝对长度单位
Ø in 英寸Inches(1英寸=2.54厘米)
Ø cm 厘米Centimeters
Ø mm 毫米millimetre
Ø pt 点Points(1点=1/72英寸)
Ø pc 皮卡Picas(1皮卡=12点)
3. 单位em的说明
em指字体高,任意浏览器的默认字体高都是16px。所以未经调整的浏览器都符合:1em=16px。那么12px=0.75em。但是em并不是固定的,它会继承父级元素的字体大小。你可能会在content这个div里把字体大小设为1.2em, 也就是12px。然后你又把选择器p的字体大小也设为1.2em,但如果p属于content的子级的话,p的字体大小就不是12px,而是1.2em= 1.2 * 12px=14.4px。这是因为content的字体大小被设为1.2em,这个em值继承其父级元素body的大小,也就是16px * 62.5% * 1.2=12px, 而p作为其子级,em则继承content的字体高,也就是12px。所以p的1.2em就不再是12px,而是14.4px。
4. 单位pt的说明
在印刷排版中,point是一个绝对值,它等于1/72英寸,可以用尺子丈量的,物理的英寸。但是在css中pt含义却并非如此。因为我们的显示器被分割为了一个个的像素,单个像素只能有一种颜色 (为了简化,这里暂不讨论次像素反锯齿技术),要在屏幕上显示,必须先把以 pt 为单位的长度转换为以像素为单位的长度,这个转换的媒介,就是 DPI (事实上,这里的所谓的 DPI,是操作系统和浏览器中使用的术语,即为 PPI, pixels per inch,和扫描仪、打印机、数码相机中的 DPI 是不同的概念)。
例如,无论在哪个操作系统中,Firefox 浏览器默认的 DPI 都是 96,那么实际上 9pt = 9 * 1/72 * 96 = 12px。
所以,虽然“DPI”中的“I”和“1pt 等于 1/72 inch”中的“inch”,都不代表物理上的英寸,但这两个单位互相之间是相等的,也就在相乘中约掉了。
那么,真实的物理长度怎么计算呢?请拿出一把尺子,丈量你的显示器的可见宽度 (我这里是 11.2992 英寸),除以横向分辨率 (我这里是 1024 像素),得到的就是每个像素的物理长度。
现在我们可以回答这样一个问题,网页上 9pt 的字体究竟占用了多宽的空间?答案是: 9 * 1/72 * 96 * 11.2992 / 1024 = 0.1324 英寸 = 0.3363 厘米。
5. pt和px
虽然pt是绝对单位,但是那只是针对输出设备而言的,在文字排版工具(word,abobe)中是非常有用的字体单位。不管显示器的分辨率是多少,打印在纸面上的结果是一样的。
但是网页主要为了屏幕显示,而不是为了打印等其他需要的。而px能够精确地表示元素在屏幕中的位置和大小。
当然。在dpi是96的情况下,9pt=12px。


本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/twosecond/archive/2009/07/04/4320736.aspx


