vue和django前后端交互前戏
前端配置插件
全局静态文件配置
css文件,js文件
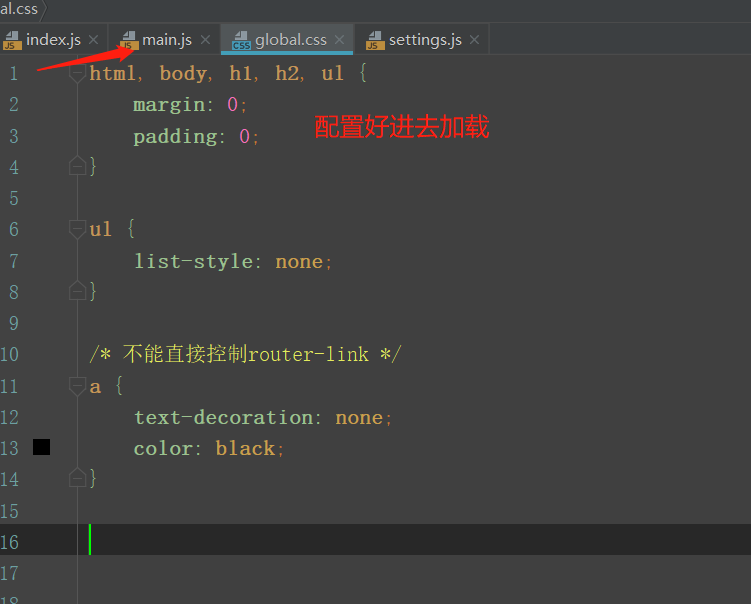
css样式文件

加载
// 配置全局css样式
// import '@/assets/css/global.css'
require('@/assets/css/global.css');
settings.js文件**

$按时成员
prototype就是给类属性添加属性
// 配置全局settings.js
import settings from '@/assets/js/settings'
Vue.prototype.$settings = settings;
配置element-ui插件
// 1、安装:cnpm install element-ui
// 2、配置环境
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
配置jq+bs环境
jQuery
>: cnpm install jquery
vue/cli 3 配置jQuery:在vue.config.js中配置(没有,手动项目根目录下新建)
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
BootStrap
>: cnpm install bootstrap@3
vue/cli 3 配置BootStrap:在main.js中配置
import "bootstrap" // 加载bs的逻辑
import "bootstrap/dist/css/bootstrap.css"
配置axios来完成前后台ajax请求
// 1、安装:cnpm install axios
// 2、配置环境
import Axios from 'axios'
Vue.prototype.$ajax = Axios;
配置cookie操作插件
// 1、安装:cnpm install vue-cookies
// 2、配置环境
import Cookies from 'vue-cookies'
Vue.prototype.$cookies = Cookies;
后台处理跨域
解决前后台交互跨越的问题:CORS
分离的前后台交互
后台处理跨域
安装插件
>: pip install django-cors-headers
插件参考地址:https://github.com/ottoyiu/django-cors-headers/
项目配置:dev.py
# 注册app
INSTALLED_APPS = [
...
'corsheaders'
]
# 添加中间件
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware'
]
# 允许跨域源
CORS_ORIGIN_ALLOW_ALL = True




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 新年开篇:在本地部署DeepSeek大模型实现联网增强的AI应用
· DeepSeek火爆全网,官网宕机?本地部署一个随便玩「LLM探索」
· Janus Pro:DeepSeek 开源革新,多模态 AI 的未来
· 上周热点回顾(1.20-1.26)
· 【译】.NET 升级助手现在支持升级到集中式包管理