WPF MVVM模式开发实现简明教程 1 开篇简介
WPF MVVM模式开发实现简明教程 2 初识 INotifyPropertyChanged
WPF MVVM模式开发实现简明教程 3-1 BaseCommand
WPF MVVM模式开发实现简明教程 4 ViewModelBase
WPF MVVM模式开发简明实现教程 5 使用MultiValueConverter进行多参数事件绑定
WPF MVVM模式开发简明实现教程 7 DevExpress MVVM
更新一系列WPF MVVM模式开发简明教程。
阅读需要有一点C#开发基础及了解一点点WPF和MVVM是什么。
初学WPF MVVM,网上教程太乱,很多是多年前过时的东西。
如标题所示,本系列文章尽量只关注实现,不关注太多原理性的东西,如有需要请搜索具体意义或查阅MSDN。
本系列结合微软官方库实现MVVM模式,熟悉后其他第三方的MVVM会更轻松。最后会讲解一些DevExpress MVVM。
本系列使用VS2019 + .net core3.1实现,其他版本可做参考。
这是本系列的第一篇。
首先讲下准备工作。
根据模版创建项目,本系列采用WPF App(.Net)模版,.net framework也是一样的
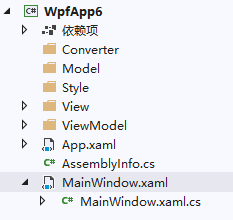
创建如下几个文件夹,后面会用到及讲解用处。

安装nuget包 Microsoft.Xaml.Behaviors.Wpf ,主要为了事件处理
不要尝试System.Windows.Interactivity.dll等 这种网上大把的教程了,你nuget搜索的话会发现早过时了。
在View目录下增加一个ButtonViewUserControl.xaml,注意是UserControl
命名空间增加
xmlns:b=http://schemas.microsoft.com/xaml/behaviors
内部只放一个button
<Button Content=Binding">
</Button>
ViewModel目录下新增一个类, ButtonViewModel.cs,对应ButtonViewUserControl.xaml
改为public class ButtonViewModel,不做代码处理先。
MainWindow.xaml里增加命名空间
xmlns:view="clr-namespace:WpfApp6.View"
MainWindow也可以做这些事,不过太多内容分开多个View比较容易管理维护
MainWindow.xaml里添加ButtonViewUserControl
<view:ButtonViewUserControl></view:ButtonViewUserControl>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架