vue2
1 安装插件
npm install vue-animate-number
2 在MAIN.JS中引入
import Vue from 'vue'
import VueAnimateNumber from 'vue-animate-number'
Vue.use(VueAnimateNumber)
3使用
<template>
<div>
<animate-number
from="1"
to="10"
duration="1000"
easing="easeOutQuad"
:formatter="formatter"
></animate-number>
<!-- 最简单的案例,from是开始值,to是结束值 -->
<animate-number from="1" to="10"></animate-number>
<animate-number ref="myNum" from="0" to="10" mode="manual" :formatter="formatter"></animate-number><br>
<!-- 也可以通过按钮去触发-->
<button type="button" @click="startAnimate()"> animate! </button>
</div>
</template>
<script>
export default {
methods: {
formatter: function (num) {
return num.toFixed(2)
},
startAnimate: function () {
this.$refs.myNum.start()
}
}
}
</script>
vue3

1.安装
$ npm install animated-number-vue3
$ yarn add animated-number-vue3
2.在main.js中引入
import AnimatedNumber from 'animated-number-vue3' app.use(AnimatedNumber)
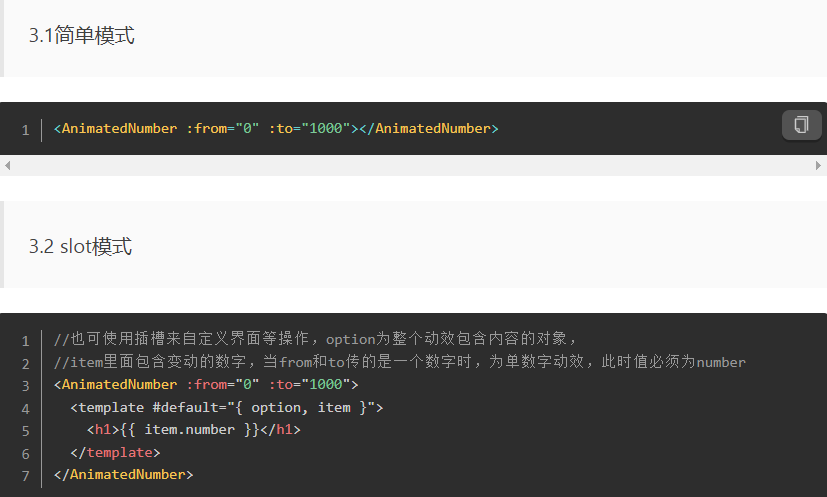
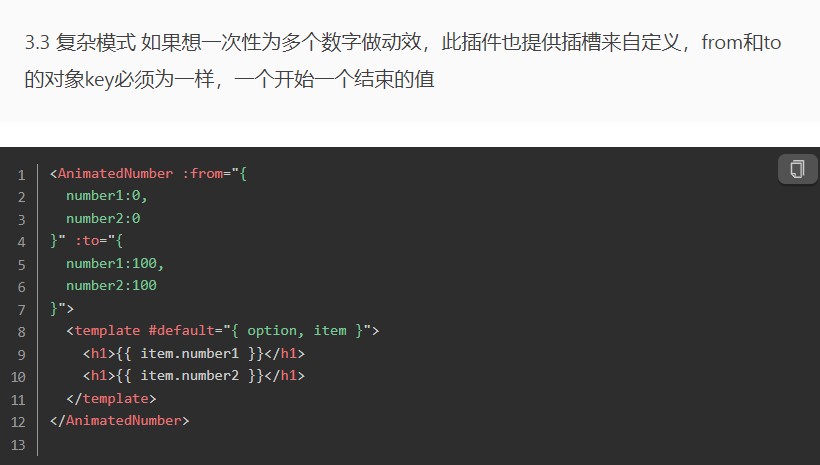
3.具体使用