安装jdk、maven、vue
jdk安装
双击安装软件 jdk-8u121-windows-x64.exe 根据提示一直下一步即可。


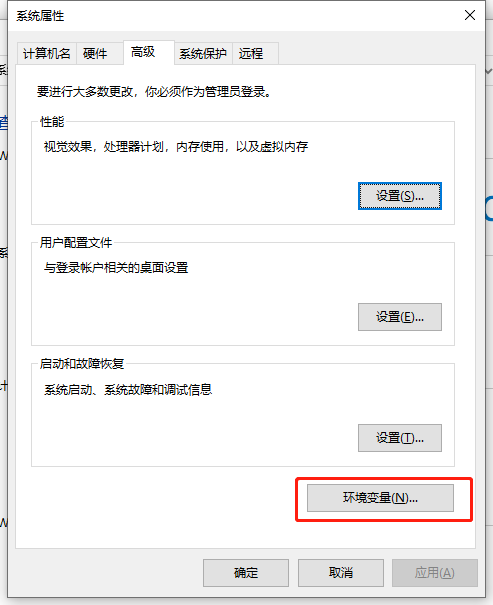
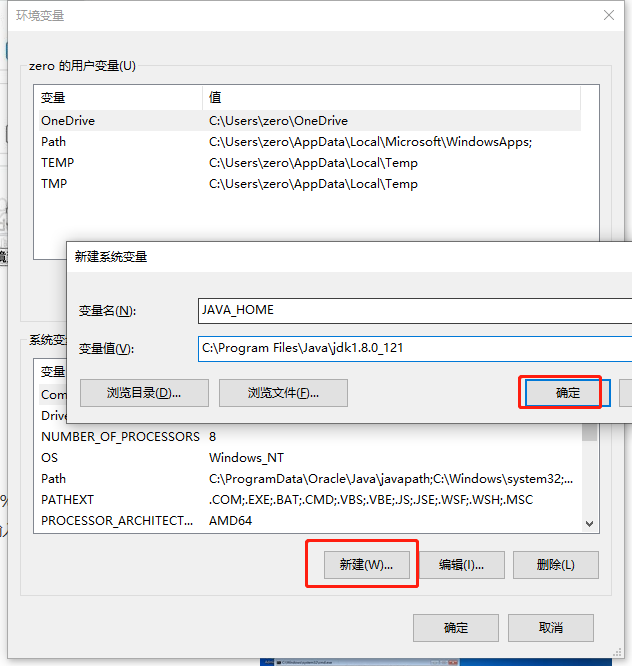
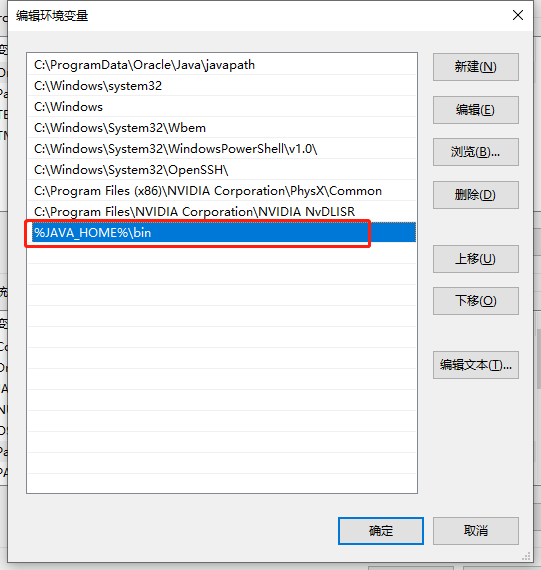
jdk环境变量配置




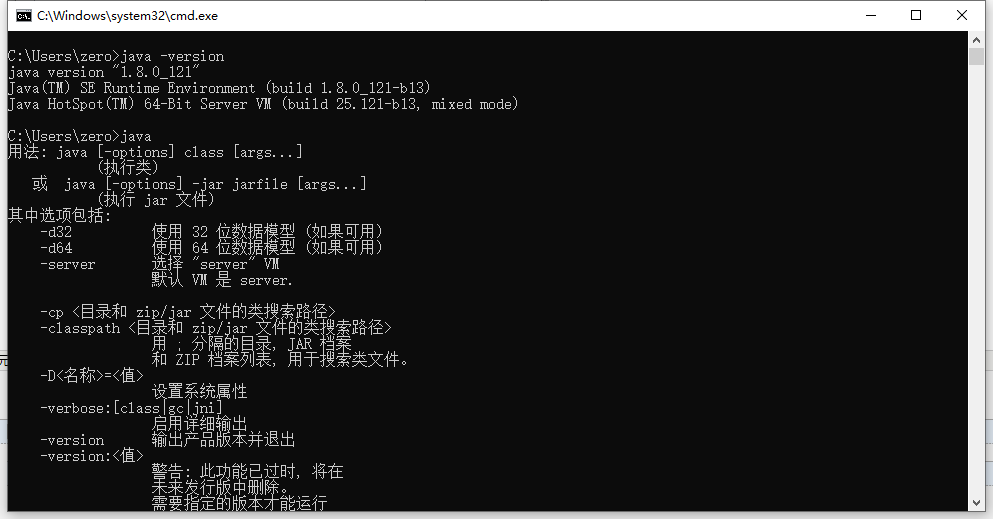
cmd输入命令用来验证是否安装完成。

安装完成
Maven安装与配置
https://www.icode9.com/content-4-629370.html
(1)修改本地仓库位置
在标签内添加自己的本地位置路径
<!-- localRepository
| The path to the local repository maven will use to store artifacts.
|
| Default: ${user.home}/.m2/repository
设置本地仓库地址
-->
<localRepository>D:/anzhuang/apache-maven-3.6.3/repositories</localRepository>(2)修改maven默认的JDK版本
在标签下添加一个标签,修改maven默认的JDK版本。
<profile>
<id>JDK-1.8</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>1.8</jdk>
</activation>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
</profile>(3)添加国内镜像源
由于默认的中央仓库有时候甚至连接不通。添加标签下,添加国内镜像源,这样下载jar包速度很快。
<!-- 阿里云仓库 -->
<mirror>
<id>alimaven</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/repositories/central/</url>
</mirror>IDEA下配置Maven
- 此处修改为自己解压的Maven目录
- 勾选Override,修改为自己目录下的settings.xml目录
- 修改为自己的本地仓库地址,一般会自动识别。

vue环境配置
1、安装node.js
安装 node-v14.17.3-x64.msi 双击安装程序(看情况是否更改安装路径)
https://blog.csdn.net/u012767761/article/details/121424478




