短信登录与注册接口、前端所有方式登录注册页面、redis数据库介绍与安装
今日内容概要
- 短信登陆接口
- 短信注册接口
- 登陆注册前端
- redis介绍和安装
内容详细
1、短信登陆接口
在视图类 user/views.py中修改并添加:
from .serializer import MulLoginSerializer, SmsLoginSerializer # RegisterSerializer
class LoginView(GenericViewSet):
serializer_class = MulLoginSerializer
queryset = User
# 两个登陆方式都写在这里面(多方式,一个是验证码登陆)
# login不是保存,但是用post,咱们的想法是把验证逻辑写到序列化类中
@action(methods=["post"], detail=False)
def mul_login(self, request):
return self._common_login(request)
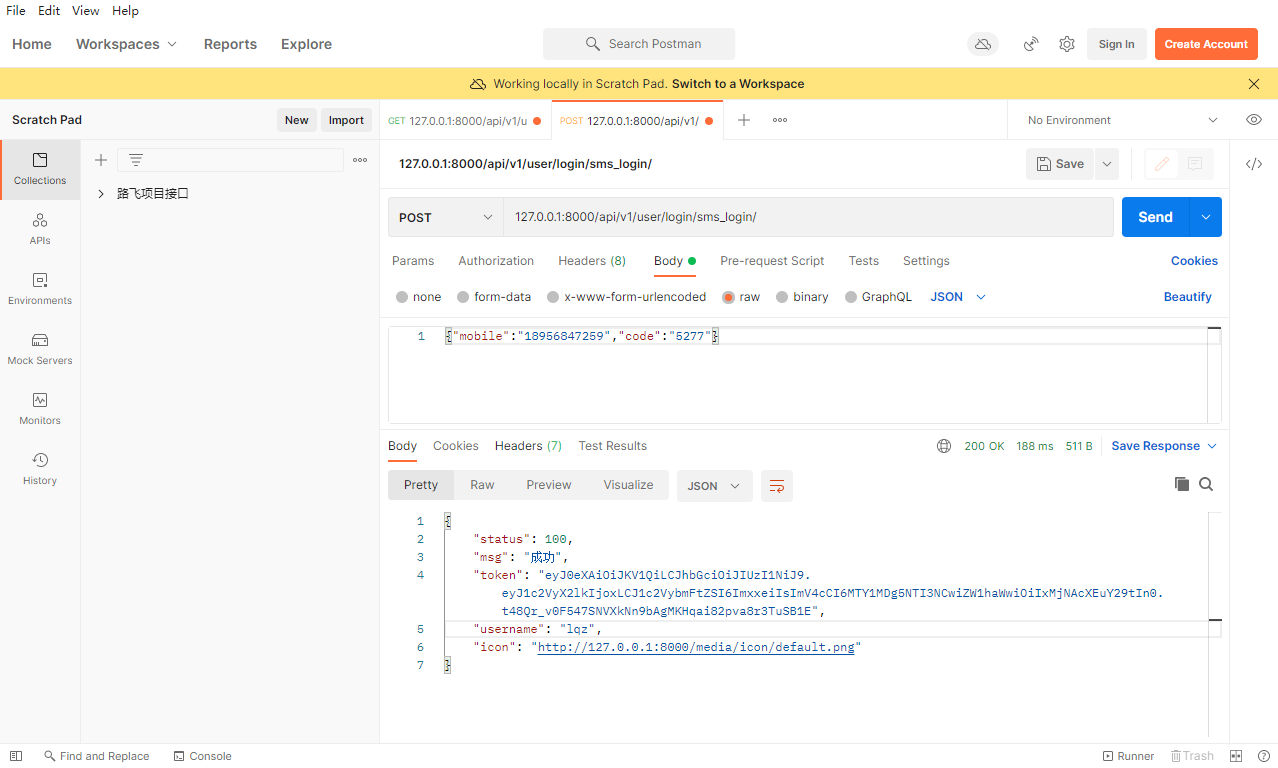
# 127.0.0.1:8000/api/v1/user/login/sms_login
@action(methods=["post"], detail=False)
def sms_login(self, request):
# 默认情况下使用的序列化类使用的是MulLoginSerializer---》多方式登陆的逻辑-->不符合短信登陆逻辑
# 再新写一个序列化类,给短信登陆用
return self._common_login(request)
def get_serializer_class(self):
# 方式一:
# if 'mul_login' in self.request.path:
# return self.serializer_class
# else:
# return SmsLoginSerializer
# 方式二
if self.action == 'mul_login':
return self.serializer_class
else:
return SmsLoginSerializer
def _common_login(self, request):
try:
# 序列化类在变
ser = self.get_serializer(data=request.data, context={'request': request})
ser.is_valid(raise_exception=True) # 如果校验失败,直接抛异常,不需要加if判断了
token = ser.context.get('token')
username = ser.context.get('username')
icon = ser.context.get('icon')
return APIResponse(token=token, username=username, icon=icon) # {code:100,msg:成功,token:dsadsf,username:lqz}
except Exception as e:
raise APIException(str(e))
from libs import tencent_sms_v3
from django.core.cache import cache
class SendSmsView(ViewSet):
@action(methods=['GET'], detail=False)
def send_message(self, request):
try:
phone = request.query_params.get('phone')
# 生成验证码
code = tencent_sms_v3.get_code()
print(code)
# code要保存,否则后面没法验证
# sms_cache_%s格式化的字符串可以放到配置文件中---》用户自定义配置
cache.set('sms_cache_%s' % phone, code, 60) # 设置值,key value形式,key应该唯一,使用手机号
# cache.get() # 取值,根据key取
# 同步操作---》后期可以使用异步操作---》开一个线程调用
res = tencent_sms_v3.send_sms(phone, code)
if res:
return APIResponse(msg='短信发送成功')
else:
raise APIException("短信发送失败")
except Exception as e:
raise APIException(str(e))
修改序列化类 user/serializer.py:
from .models import User
from rest_framework import serializers
from rest_framework.exceptions import ValidationError
from django.core.cache import cache
# 这个序列化类,只用来做反序列化,数据校验,最后不保存,不用来做序列化
class MulLoginSerializer(serializers.ModelSerializer):
# 一定要重写username这个字段,因为username这个字段校验规则是从User表映射过来的,
# username是唯一,假设数据库中存在lqz这个用户,传入lqz,字段自己的校验规则就会校验失败,失败原因是数据库存在一个lqz用户了
# 所以需要重写这个字段,取消 掉它的unique
username = serializers.CharField(max_length=18, min_length=3) # 一定要重写,不重写,字段自己的校验过不去,就到不了全局钩子
class Meta:
model = User
fields = ['username', 'password']
def validate(self, attrs):
# 在这里面完成校验,如果校验失败,直接抛异常
# 1 多方式得到user
user = self._get_user(attrs)
# 2 user签发token
token = self._get_token(user)
# 3 把token,username,icon放到context中
self.context['token'] = token
self.context['username'] = user.username
# self.context['icon'] = 'http://127.0.0.1:8000/media/'+str(user.icon) # 对象ImageField的对象
# self.context['icon'] = 'http://127.0.0.1:8000/media/'+str(user.icon) # 对象ImageField的对象
request = self.context['request']
# request.META['HTTP_HOST']取出服务端的ip地址
icon = 'http://%s/media/%s' % (request.META['HTTP_HOST'], str(user.icon))
self.context['icon'] = icon
return attrs
# 意思是该方法只在类内部用,但是外部也可以用,如果写成__就只能再内部用了
def _get_user(self, attrs):
import re
username = attrs.get('username')
if re.match(r'^1[3-9][0-9]{9}$', username):
user = User.objects.filter(mobile=username).first()
elif re.match(r'^.+@.+$', username):
user = User.objects.filter(email=username).first()
else:
user = User.objects.filter(username=username).first()
if not user:
# raise ValidationError('用户不存在')
raise ValidationError('用户名或密码错误')
# 取出前端传入的密码
password = attrs.get('password')
if not user.check_password(password): # 学auth时讲的,通过明文校验密码
raise ValidationError("用户名或密码错误")
return user
def _get_token(self, user):
# jwt模块中提供的
from rest_framework_jwt.serializers import jwt_payload_handler, jwt_encode_handler
payload = jwt_payload_handler(user)
token = jwt_encode_handler(payload)
return token
# 只用来做反序列化,短信登陆
class SmsLoginSerializer(serializers.ModelSerializer):
code = serializers.CharField(max_length=4, min_length=4) # 字段自己的规则
mobile = serializers.CharField(max_length=11, min_length=11) # 一定要重写,不重写,字段自己的校验过不去,就到不了全局钩子
class Meta:
model = User
fields = ['mobile', 'code'] # code不在表中,它是验证码,要重新
def validate(self, attrs):
# 1 验证手机号是否和合法 验证code是否合法---》去缓存中取出来判断
self._check_code(attrs)
# 2 根据手机号获取用户---》需要密码吗?不需要
user = self._get_user(attrs)
# 3 签发token
token = self._get_token(user)
# 4 把token,username,icon放到context中
request = self.context['request']
self.context['token'] = token
self.context['username'] = user.username
self.context['icon'] = 'http://%s/media/%s' % (request.META['HTTP_HOST'], str(user.icon))
return attrs
def _check_code(self, attrs):
mobile = attrs.get('mobile')
new_code = attrs.get('code')
if mobile:
# 验证验证码是否正确
old_code = cache.get('sms_cache_%s' % mobile)
# 置空
if new_code != old_code:
raise ValidationError('验证码错误')
else:
raise ValidationError('手机号没有带')
def _get_user(self, attrs):
mobile = attrs.get('mobile')
# return User.objects.get(mobile=mobile)
user = User.objects.filter(mobile=mobile).first()
if user:
return user
else:
raise ValidationError("该用户不存在")
def _get_token(self, user):
# jwt模块中提供的
from rest_framework_jwt.serializers import jwt_payload_handler, jwt_encode_handler
payload = jwt_payload_handler(user)
token = jwt_encode_handler(payload)
return token

2、短信注册接口
在user/urls.py中添加路由:
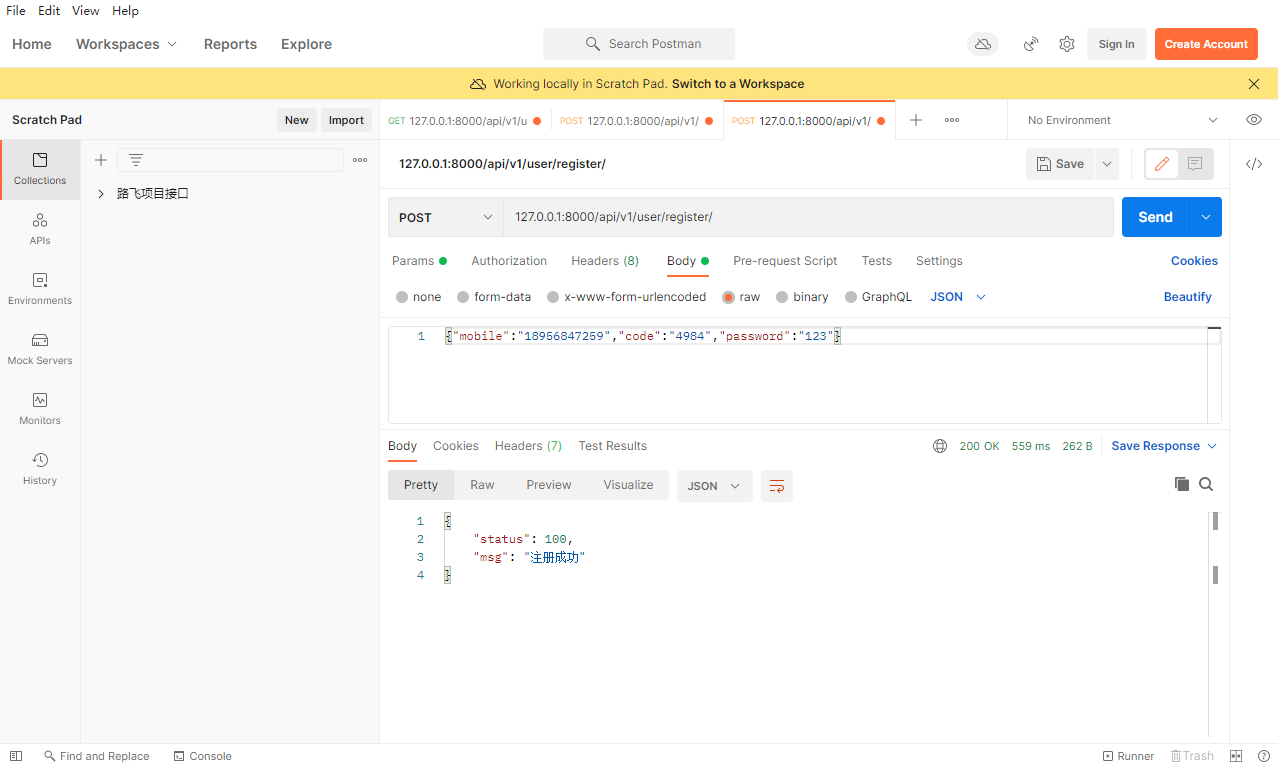
# 127.0.0.1:8000/api/v1/user/register --- >post请求
router.register('register', RegisterView, 'register')
在视图类 user/views.py中添加:
from rest_framework.mixins import CreateModelMixin
class RegisterView(GenericViewSet, CreateModelMixin):
serializer_class = RegisterSerializer
queryset = User.objects.all()
def create(self, request, *args, **kwargs):
# 方式一:
super().create(request, *args, **kwargs) # 小问题,code不是表的字段,需要用write_only
# 方式二:
# serializer = self.get_serializer(data=request.data)
# serializer.is_valid(raise_exception=True)
# # self.perform_create(serializer)
# serializer.save()
return APIResponse(msg='注册成功')
在序列化类 user/serializer.py 中添加:
# 主要用来做反序列化,数据校验----》其实序列化是用不到的,但是create源码中只要写了serializer.data,就会用序列化
class RegisterSerializer(serializers.ModelSerializer):
code = serializers.CharField(max_length=4, min_length=4, write_only=True)
class Meta:
model = User
fields = ['mobile', 'code', 'password']
extra_kwargs = {
'password': {'write_only': True},
}
def validate(self, attrs):
# 1 校验手机号和验证码
self._check_code(attrs)
# 2 就可以新增了---》User中字段很多,现在只带了俩字段,
# username必填随机生成,code不存表,剔除,
# 存user表,不能使用默认的create,一定要重写create方法
self._per_save(attrs)
return attrs
# 校验手机号
def validate_mobile(self, value): # 局部钩子
if not re.match(r'^1[3-9][0-9]{9}$', value):
raise ValidationError('手机号不合法')
return value
# 入库前准备
def _per_save(self, attrs):
# 剔除code,
attrs.pop('code')
# 新增username-->用手机号作为用户名
attrs['username'] = attrs.get('mobile')
# 写成公共函数,传入手机号,就校验验证码
# 经常公司中为了省短信,回留万能验证码,8888
def _check_code(self, attrs):
# 校验code
new_code = attrs.get('code')
mobile = attrs.get('mobile')
old_code = cache.get('sms_cache_%s' % mobile)
if new_code != old_code:
raise ValidationError("验证码错误")
def create(self, validated_data):
# 如果补充些,密码不是密文
user = User.objects.create_user(**validated_data)
return user

3、登陆注册前端
# 打开前端luffycity项目
# 前端可以存数据的地方
存到cookie中,js操作,在vue中可以借助vue-cookies第三方插件
npm install vue-cookies -S
在main.js中加入:
import cookies from 'vue-cookies'
Vue.prototype.$cookies = cookies;
以后用
this.$cookies.set()
this.$cookies.get()
localStorage,永久存储
localStorage.setItem('key', 'value');
localStorage.key = "value"
localStorage["key"] = "value"
sessionStorage,临时存储,关闭浏览器就没了
sessionStorage.setItem("age",'19')
修改src/components/Login.vue:
<template>
<div class="login">
<div class="box">
<i class="el-icon-close" @click="close_login"></i>
<div class="content">
<div class="nav">
<span :class="{active: login_method === 'is_pwd'}"
@click="change_login_method('is_pwd')">密码登录</span>
<span :class="{active: login_method === 'is_sms'}"
@click="change_login_method('is_sms')">短信登录</span>
</div>
<el-form v-if="login_method === 'is_pwd'">
<el-input
placeholder="用户名/手机号/邮箱"
prefix-icon="el-icon-user"
v-model="username"
clearable>
</el-input>
<el-input
placeholder="密码"
prefix-icon="el-icon-key"
v-model="password"
clearable
show-password>
</el-input>
<el-button type="primary" @click="handlePasswordLogin">登录</el-button>
</el-form>
<el-form v-if="login_method === 'is_sms'">
<el-input
placeholder="手机号"
prefix-icon="el-icon-phone-outline"
v-model="mobile"
clearable
@blur="check_mobile">
</el-input>
<el-input
placeholder="验证码"
prefix-icon="el-icon-chat-line-round"
v-model="sms"
clearable>
<template slot="append">
<span class="sms" @click="send_sms">{{ sms_interval }}</span>
</template>
</el-input>
<el-button type="primary" @click="handleMobileLogin">登录</el-button>
</el-form>
<div class="foot">
<span @click="go_register">立即注册</span>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
username: '',
password: '',
mobile: '',
sms: '',
login_method: 'is_pwd',
sms_interval: '获取验证码',
is_send: false,
}
},
methods: {
close_login() {
this.$emit('close')
},
go_register() {
this.$emit('go')
},
change_login_method(method) {
this.login_method = method;
},
check_mobile() {
if (!this.mobile) return;
if (!this.mobile.match(/^1[3-9][0-9]{9}$/)) {
this.$message({
message: '手机号有误',
type: 'warning',
duration: 1000,
onClose: () => {
this.mobile = '';
}
});
return false;
}
this.is_send = true;
},
send_sms() {
if (!this.is_send) return;
this.is_send = false;
let sms_interval_time = 60;
this.sms_interval = "发送中...";
let timer = setInterval(() => {
if (sms_interval_time <= 1) {
clearInterval(timer);
this.sms_interval = "获取验证码";
this.is_send = true; // 重新回复点击发送功能的条件
} else {
sms_interval_time -= 1;
this.sms_interval = `${sms_interval_time}秒后再发`;
}
}, 1000);
// 发送短信 验证码
this.$axios.get(this.$settings.base_url + 'user/send/send_message/?phone=' + this.mobile).then(res => {
if (res.data.status == 100) {
this.$message({
message: '恭喜你,验证码发送成功',
type: 'success'
});
} else {
this.$message({
message: '验证码发送失败,请稍后再试',
type: 'warning'
});
}
})
},
handlePasswordLogin() {
// 用户名和密码是否填入了
if (this.username && this.password) {
this.$axios.post(this.$settings.base_url + 'user/login/mul_login/',
{
username: this.username,
password: this.password
}).then(res => {
if (res.data.status == 100) {
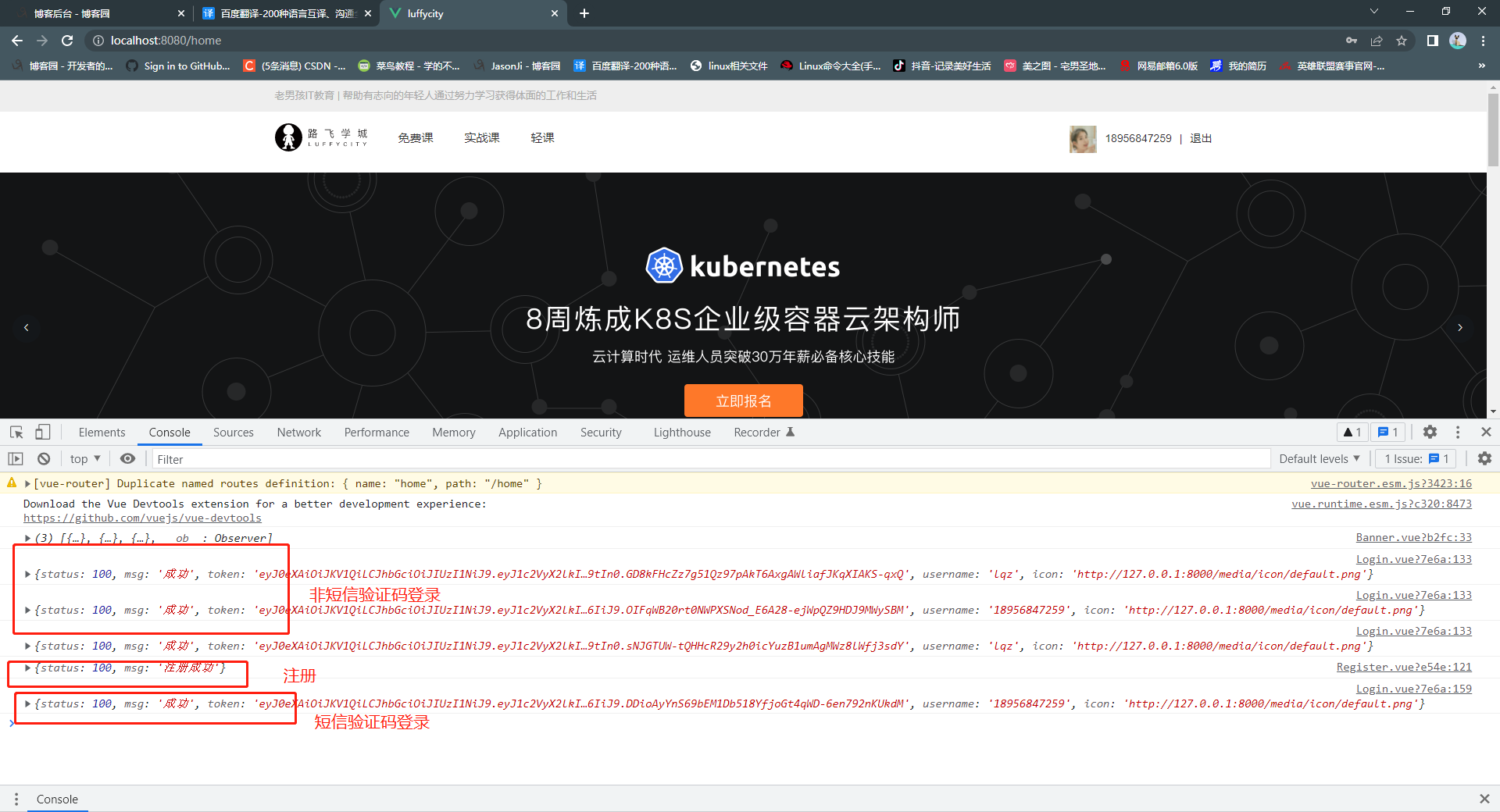
console.log(res.data)
// 1 把token,和usernanme存到--cookie中
// localStorage.setItem("name",'lqz')
// sessionStorage.setItem("age",'19')
this.$cookies.set("username", res.data.username, '7d')
this.$cookies.set("token", res.data.token, '7d')
this.$cookies.set("icon", res.data.icon, '7d')
//2 关闭登陆框
this.close_login()
} else {
this.$message.error(res.data.msg);
}
})
} else {
this.$message.error('用户名密码必填');
}
},
handleMobileLogin() {
if (this.mobile && this.sms) {
this.$axios.post(this.$settings.base_url + 'user/login/sms_login/',
{
mobile: this.mobile,
code: this.sms
}).then(res => {
if (res.data.status == 100) {
console.log(res.data)
// 1 把token,和usernanme存到--cookie中
// localStorage.setItem("name",'lqz')
// sessionStorage.setItem("age",'19')
this.$cookies.set("username", res.data.username)
this.$cookies.set("token", res.data.token)
this.$cookies.set("icon", res.data.icon)
//2 关闭登陆框
this.close_login()
} else {
this.$message.error(res.data.msg);
}
})
} else {
this.$message.error('用户名密码必填');
}
}
}
}
</script>
<style scoped>
.login {
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
z-index: 10;
background-color: rgba(0, 0, 0, 0.3);
}
.box {
width: 400px;
height: 420px;
background-color: white;
border-radius: 10px;
position: relative;
top: calc(50vh - 210px);
left: calc(50vw - 200px);
}
.el-icon-close {
position: absolute;
font-weight: bold;
font-size: 20px;
top: 10px;
right: 10px;
cursor: pointer;
}
.el-icon-close:hover {
color: darkred;
}
.content {
position: absolute;
top: 40px;
width: 280px;
left: 60px;
}
.nav {
font-size: 20px;
height: 38px;
border-bottom: 2px solid darkgrey;
}
.nav > span {
margin: 0 20px 0 35px;
color: darkgrey;
user-select: none;
cursor: pointer;
padding-bottom: 10px;
border-bottom: 2px solid darkgrey;
}
.nav > span.active {
color: black;
border-bottom: 3px solid black;
padding-bottom: 9px;
}
.el-input, .el-button {
margin-top: 40px;
}
.el-button {
width: 100%;
font-size: 18px;
}
.foot > span {
float: right;
margin-top: 20px;
color: orange;
cursor: pointer;
}
.sms {
color: orange;
cursor: pointer;
display: inline-block;
width: 70px;
text-align: center;
user-select: none;
}
</style>
修改src/components/Register.vue:
<template>
<div class="register">
<div class="box">
<i class="el-icon-close" @click="close_register"></i>
<div class="content">
<div class="nav">
<span class="active">新用户注册</span>
</div>
<el-form>
<el-input
placeholder="手机号"
prefix-icon="el-icon-phone-outline"
v-model="mobile"
clearable
@blur="check_mobile">
</el-input>
<el-input
placeholder="密码"
prefix-icon="el-icon-key"
v-model="password"
clearable
show-password>
</el-input>
<el-input
placeholder="验证码"
prefix-icon="el-icon-chat-line-round"
v-model="sms"
clearable>
<template slot="append">
<span class="sms" @click="send_sms">{{ sms_interval }}</span>
</template>
</el-input>
<el-button type="primary" @click="handleRegister">注册</el-button>
</el-form>
<div class="foot">
<span @click="go_login">立即登录</span>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Register",
data() {
return {
mobile: '',
password: '',
sms: '',
sms_interval: '获取验证码',
is_send: false,
}
},
methods: {
close_register() {
this.$emit('close', false)
},
go_login() {
this.$emit('go')
},
check_mobile() {
if (!this.mobile) return;
if (!this.mobile.match(/^1[3-9][0-9]{9}$/)) {
this.$message({
message: '手机号有误',
type: 'warning',
duration: 1000,
onClose: () => {
this.mobile = '';
}
});
return false;
}
// 加一个校验手机号是否存在的功能
this.is_send = true;
},
send_sms() {
if (!this.is_send) return;
this.is_send = false;
let sms_interval_time = 60;
this.sms_interval = "发送中...";
let timer = setInterval(() => {
if (sms_interval_time <= 1) {
clearInterval(timer);
this.sms_interval = "获取验证码";
this.is_send = true; // 重新回复点击发送功能的条件
} else {
sms_interval_time -= 1;
this.sms_interval = `${sms_interval_time}秒后再发`;
}
}, 1000);
// 发送短信 验证码
this.$axios.get(this.$settings.base_url + 'user/send/send_message/?phone=' + this.mobile).then(res => {
if (res.data.status == 100) {
this.$message({
message: '恭喜你,验证码发送成功',
type: 'success'
});
} else {
this.$message({
message: '验证码发送失败,请稍后再试',
type: 'warning'
});
}
})
},
handleRegister() {
if (this.mobile && this.sms && this.password) {
this.$axios.post(this.$settings.base_url + 'user/register/',
{
mobile: this.mobile,
code: this.sms,
password: this.password
}).then(res => {
if (res.data.status == 100) {
console.log(res.data)
this.$message('恭喜您,注册成功');
//2 关闭注册框
this.close_register()
} else {
this.$message.error(res.data.msg);
}
})
} else {
this.$message.error('用户名密码必填');
}
}
}
}
</script>
<style scoped>
.register {
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
z-index: 10;
background-color: rgba(0, 0, 0, 0.3);
}
.box {
width: 400px;
height: 480px;
background-color: white;
border-radius: 10px;
position: relative;
top: calc(50vh - 240px);
left: calc(50vw - 200px);
}
.el-icon-close {
position: absolute;
font-weight: bold;
font-size: 20px;
top: 10px;
right: 10px;
cursor: pointer;
}
.el-icon-close:hover {
color: darkred;
}
.content {
position: absolute;
top: 40px;
width: 280px;
left: 60px;
}
.nav {
font-size: 20px;
height: 38px;
border-bottom: 2px solid darkgrey;
}
.nav > span {
margin-left: 90px;
color: darkgrey;
user-select: none;
cursor: pointer;
padding-bottom: 10px;
border-bottom: 2px solid darkgrey;
}
.nav > span.active {
color: black;
border-bottom: 3px solid black;
padding-bottom: 9px;
}
.el-input, .el-button {
margin-top: 40px;
}
.el-button {
width: 100%;
font-size: 18px;
}
.foot > span {
float: right;
margin-top: 20px;
color: orange;
cursor: pointer;
}
.sms {
color: orange;
cursor: pointer;
display: inline-block;
width: 70px;
text-align: center;
user-select: none;
}
</style>
修改src/components/Header.vue:
<template>
<div class="header">
<div class="slogan">
<p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活</p>
</div>
<div class="nav">
<ul class="left-part">
<li class="logo">
<router-link to="/">
<img src="../assets/img/head-logo.svg" alt="">
</router-link>
</li>
<li class="ele">
<span @click="goPage('/free-course')" :class="{active: url_path === '/free-course'}">免费课</span>
</li>
<li class="ele">
<span @click="goPage('/actual-course')" :class="{active: url_path === '/actual-course'}">实战课</span>
</li>
<li class="ele">
<span @click="goPage('/light-course')" :class="{active: url_path === '/light-course'}">轻课</span>
</li>
</ul>
<div class="right-part">
<div v-if="username">
<span style="margin-right: 10px"><img :src="icon" alt="" width="35px" height="35px"></span>
<span>{{ username }}</span>
<span class="line">|</span>
<span @click="handleLogout">退出</span>
</div>
<div v-else>
<span @click="put_login">登录</span>
<span class="line">|</span>
<span @click="put_register">注册</span>
</div>
</div>
<Login v-if="is_login" @close="close_login" @go="put_register"/>
<Register v-if="is_register" @close="close_register" @go="put_login"/>
</div>
</div>
</template>
<script>
import Login from "@/components/Login";
import Register from "@/components/Register";
export default {
name: "Header",
data() {
return {
url_path: sessionStorage.url_path || '/',
is_login: false,
is_register: false,
username: '',
icon: ''
}
},
methods: {
goPage(url_path) {
// 已经是当前路由就没有必要重新跳转
if (this.url_path !== url_path) {
this.$router.push(url_path);
}
sessionStorage.url_path = url_path;
},
close_login() {
this.is_login = false
// 登陆了,从cookie去取出username,
this.username = this.$cookies.get('username')
this.icon = this.$cookies.get('icon')
},
close_register() {
this.is_register = false
},
put_register() {
this.is_register = true
this.is_login = false
},
put_login() {
this.is_register = false
this.is_login = true
},
handleLogout() {
// cookie中的数据删除就退出了
this.$cookies.set('username', '')
this.$cookies.set('token', '')
this.$cookies.set('icon', '')
this.username = ''
this.icon = ''
}
},
created() {
sessionStorage.url_path = this.$route.path;
this.url_path = this.$route.path;
// 登陆了,从cookie去取出username,
this.username = this.$cookies.get('username')
this.icon = this.$cookies.get('icon')
},
components: {
Login, Register
}
}
</script>
<style scoped>
.header {
background-color: white;
box-shadow: 0 0 5px 0 #aaa;
}
.header:after {
content: "";
display: block;
clear: both;
}
.slogan {
background-color: #eee;
height: 40px;
}
.slogan p {
width: 1200px;
margin: 0 auto;
color: #aaa;
font-size: 13px;
line-height: 40px;
}
.nav {
background-color: white;
user-select: none;
width: 1200px;
margin: 0 auto;
}
.nav ul {
padding: 15px 0;
float: left;
}
.nav ul:after {
clear: both;
content: '';
display: block;
}
.nav ul li {
float: left;
}
.logo {
margin-right: 20px;
}
.ele {
margin: 0 20px;
}
.ele span {
display: block;
font: 15px/36px '微软雅黑';
border-bottom: 2px solid transparent;
cursor: pointer;
}
.ele span:hover {
border-bottom-color: orange;
}
.ele span.active {
color: orange;
border-bottom-color: orange;
}
.right-part {
float: right;
}
.right-part .line {
margin: 0 10px;
}
.right-part span {
line-height: 68px;
cursor: pointer;
}
</style>

4、redis介绍和安装
# 1 redis
是一个非关系型数据库(区别于mysql关系型数据库,关联关系,外键,表),nosql数据库(not only sql:不仅仅是SQL),数据完全内存存储(速度非常快)
# 2 redis就是一个存数据的地方
# 3 redis是
key --value 存储形式---》value类型有5大数据类型---》字符串,列表,hash(字典),集合,有序集合
# java:hashMap 存key-value形式
# go:maps 存key-value形式
# 4 redis的好处
(1) 速度快,因为数据存在内存中,类似于字典,字典的优势就是查找和操作的时间复杂度都是O(1)
(2) 支持丰富数据类型,支持string,list,set,sorted set,hash
(3) 支持事务,操作都是原子性,所谓的原子性就是对数据的更改要么全部执行,要么全部不执行
(4) 丰富的特性:可用于缓存,消息,按key设置过期时间,过期后将会自动删除
# 5 redis 最适合的场景---》主要做缓存---》它又叫缓存数据库
(1) 会话缓存(Session Cache)---》存session---》速度快
(2) 接口,页面缓存---》把接口数据,存在redis中
(3) 队列--->celery使用
(4) 排行榜/计数器--->个人页面访问量
(5) 发布/订阅
# 6 安装---》c语言写的开源软件---》官方提供源码
如果是在mac或linux上需要 编译,安装
redis最新稳定版版本6.x
win:作者不支持windwos,本质原因:redis很快,使用了io多路复用中的epoll的网络模型,这个模型不支持win,所以不支持(看到高性能的服务器基本上都是基于io多路复用中的epoll的网络模型,nginx),微软基于redis源码,自己做了个redis安装包,但是这个安装包最新只到3.x,又有第三方组织做到最新5.x的安装包
安装包---》编译完成的可执行文件---》下一步安装
linux--》make成可执行文件---》make install 安装
linux,mac平台安装
# 7 win下载地址
最新5.x版本: https://github.com/tporadowski/redis/releases/
最新3.x版本: https://github.com/microsoftarchive/redis/releases
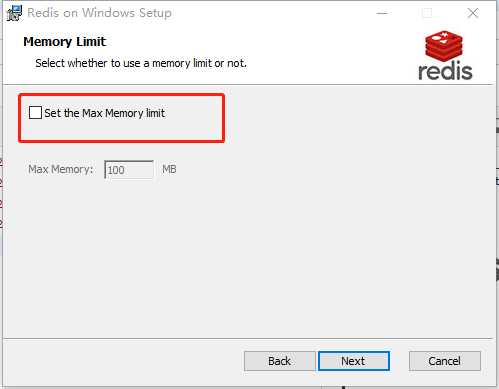
一路直接下一步安装
# mysql 有个图形化客户端-Navicat很好用
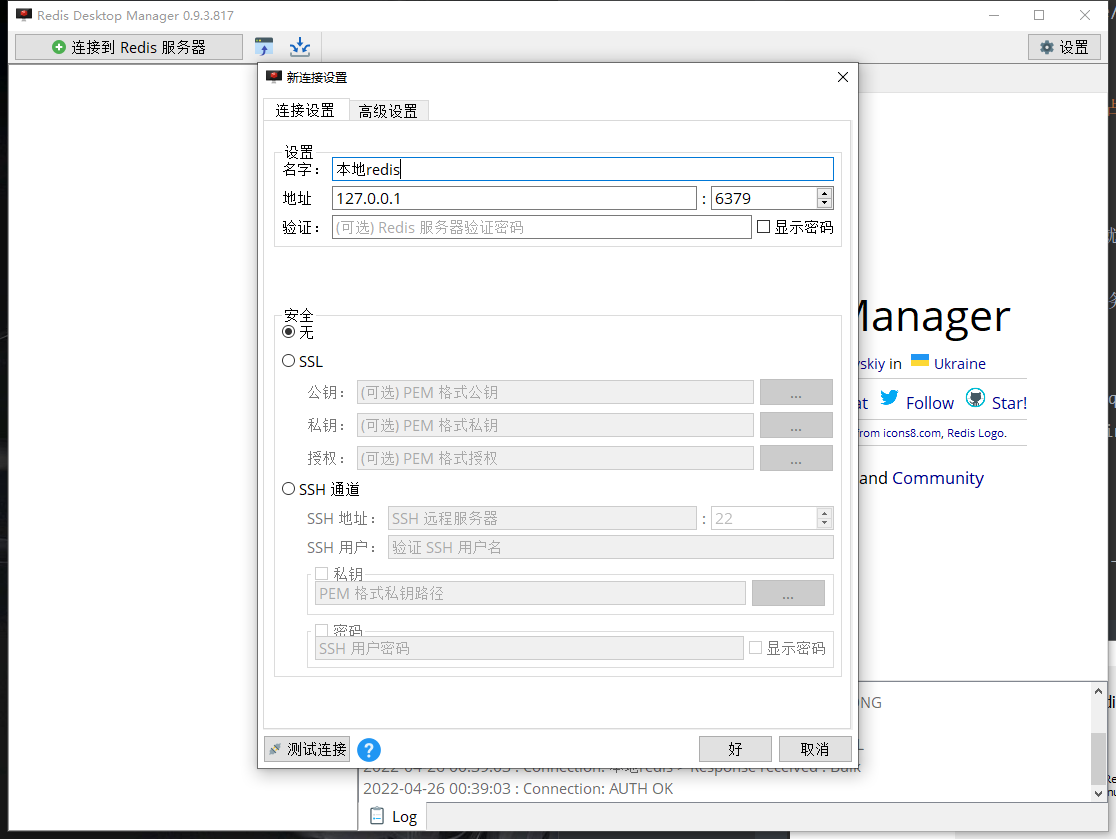
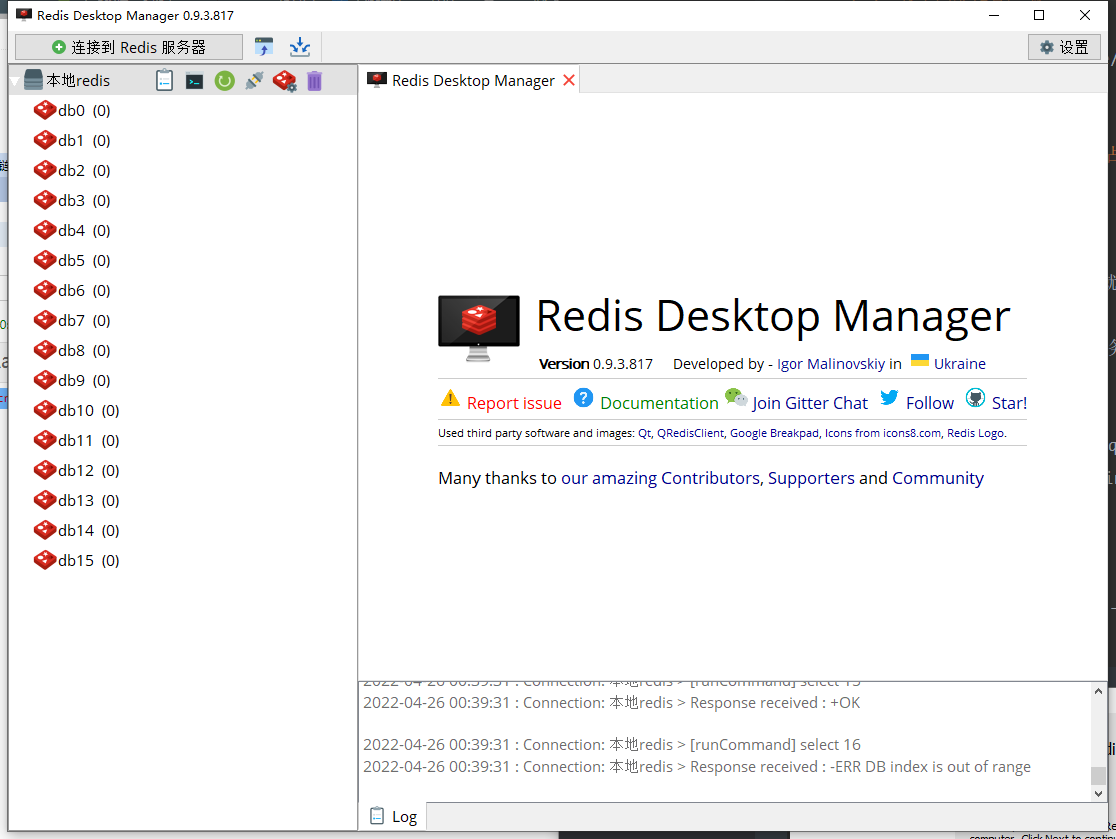
# redis 也有很多,推荐你用rdb
https://github.com/uglide/RedisDesktopManager/releases 收费,99元永久,白嫖
# redis纯内存操作,有可能把内存占满了,这个配置是最多使用多少内存
# redis服务的启动与关闭
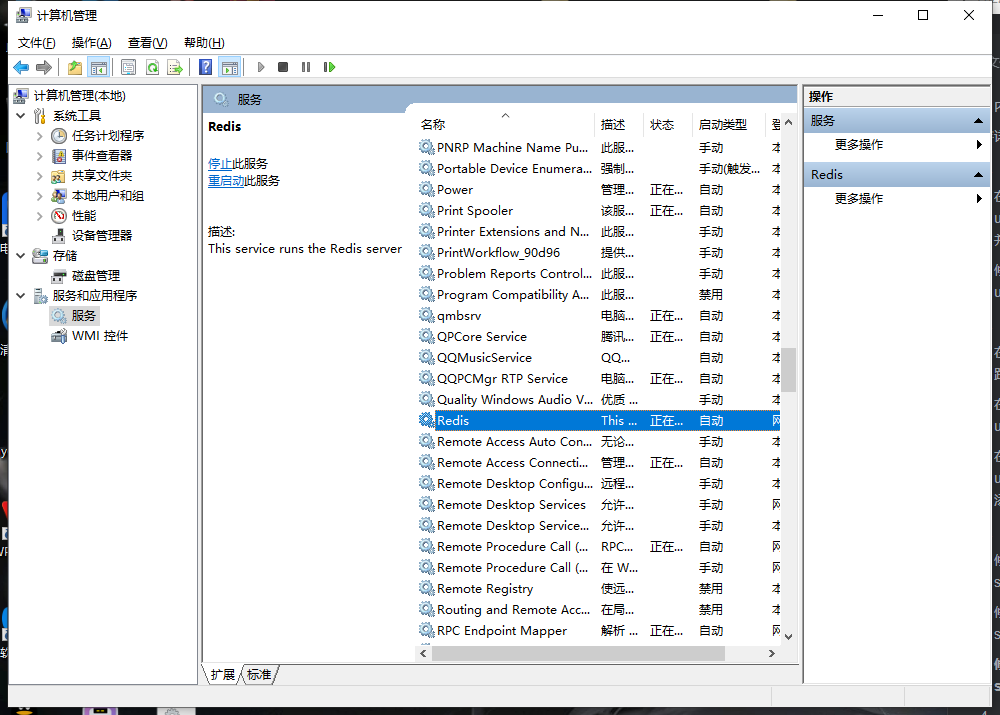
方式一:安装完成后 win上,就在服务中了,把服务开启即可,在服务中启动关闭
右键我的电脑--管理--服务和应用程序--服务--找到redis--右键属性--启动类型为:自动
方式二:命令启动,等同于mysqld
redis-server redis.windows-service.conf
# redis连接
命令行:redis-cli -p 端口 -h 地址
客户端 :rdb直接连接