今日内容概要
- 前端介绍
- vue介绍特性介绍
- 快速使用vue
- 模板语法之插值
- 指令系统之文本指令
- 指令系统之事件指令
内容详细
1、前端介绍
# 1. HTML(5)、CSS(3)、JavaScript(ES5、ES6):
编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
javascript=ecmascript+dom+bom 2015年es6--》格式化字符串 ``
# 2. Ajax的出现
后台发送异步请求,Render+Ajax混合
# 3. 单用Ajax(加载数据,DOM渲染页面):
前后端分离的雏形
# 4. Angular框架的出现(1个JS框架):
出现了“前端工程化”的概念(前端也是1个工程、1个项目)
# 5. React、Vue框架:
当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)
# 6. 移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):
前端 -> 大前端
移动端混合开发:原生+页面---》支付宝--》口碑
# 7. 一套代码在各个平台运行(大前端):
谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端
# 8. 在Vue框架的基础性上 uni-app:一套编码 编到10个平台
https://uniapp.dcloud.io/case.html
# 9. 在不久的将来 ,前端框架可能会一统天下
# html css(less,sass) js jq,bootstrap es6 webpack vue react 小程序开发 node git mongodb
2、vue介绍特性介绍
# vue介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
可以一点一点地使用它,只用一部分,也可以整个工程都使用它
Vue就是 js的框架,跟jq是一类东西
bootstrap:ui框架不是js框架(css样式)
vue中使用ui可以引入bootstrap,elementui(饿了么团队出的),Vant(移动端ui:有赞),ant-design-vue(ant-design本身是react的ui库)
# 版本:
主流:2.x
最新:3.x
官方有教程:https://cn.vuejs.org/v2/guide/
# M-V-VM思想 ----》mvc,mtv,mvp:安卓分层架构
Model :vue对象的data属性里面的数据,这里的数据要显示到页面中,js中变量
View :vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)
ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)
以后不需要显示的使用dom操作,jquery的作用就不大了
# 组件化开发,单页面开发
vue项目---》index.html页面---》看到的变化,都是组件的切换
页面组件--》放了小组件
在一个 index.html中替换 组件,就实现页面的变化
3、快速使用vue
# 引入方式
CDN的方式引入:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
下载后导入:其实就是直接在浏览器中打开
https://cdn.jsdelivr.net/npm/vue/dist/vue.js,然后复制下来,创建一个js文件再粘贴进去
<script src="js/vue.js"></script>
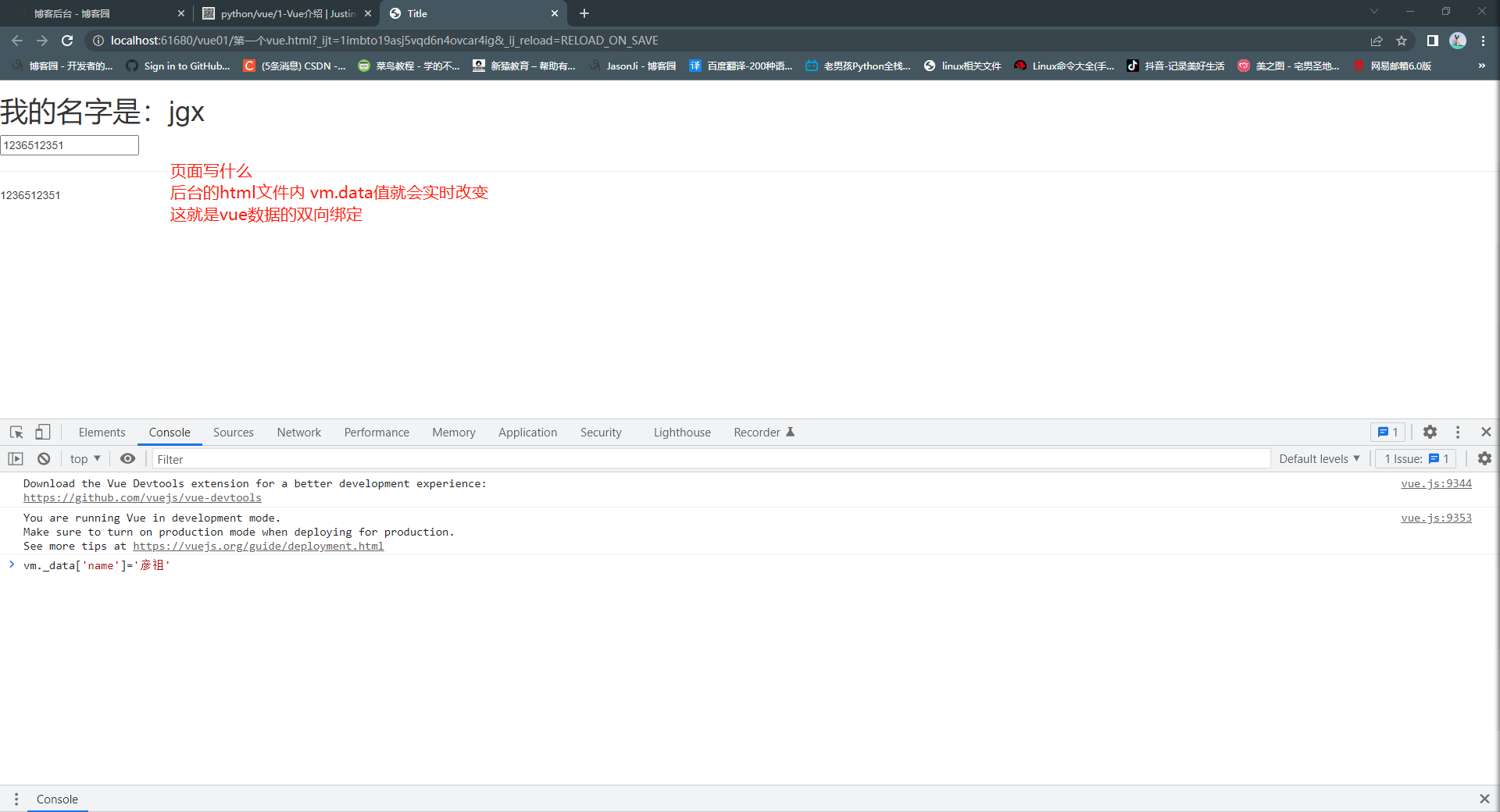
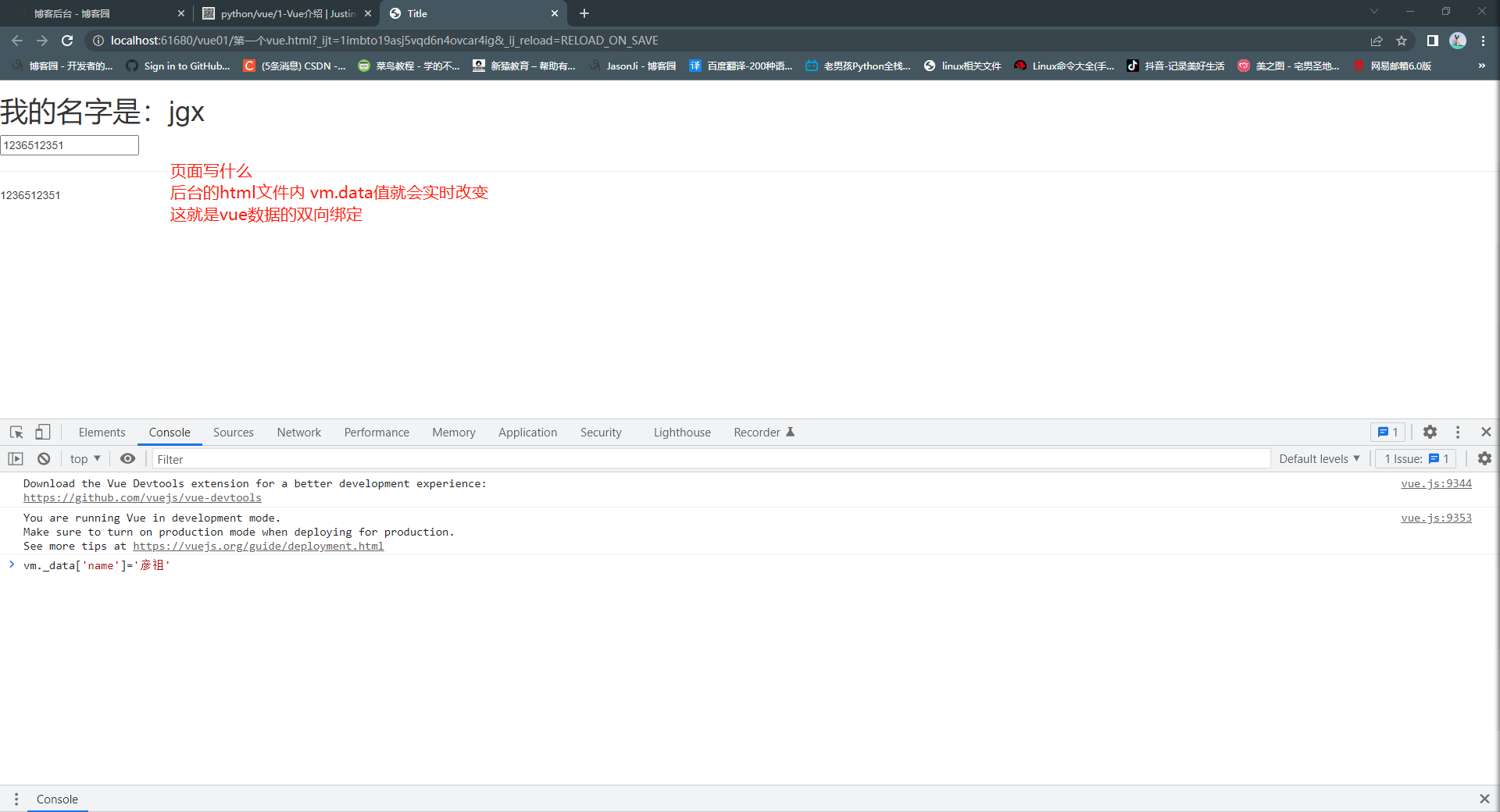
# 在浏览器中
打开检查---》console---》输入 vm._data['name']="xxx"--->页面跟着变了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script src="js/vue.js"></script>
</head>
<body>
<div id="app" class="div_cls">
<h1>我的名字是:{{name}}</h1>
<input type="text" v-model="text">
<hr>
{{text}}
</div>
</body>
<script>
// div(不一定是div) 被vue托管了,在div内部,就可以使用vue的语法:模板,指令系统
var vm = new Vue({
el:".div_cls", // 通过标签id或类引用都可以 一般用id较多
// el: "#app",
data: {
name: "jgx",
text: ""
}
})
</script>
</html>

4、模板语法之插值
# 插值模板中 也可以放变量和少量js代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>用两个大括号包裹的叫插值,可以写js代码</h1>
<h3>{{name}}</h3>
<h3>{{age}}</h3>
<h3>{{list1}}</h3>
<h3>{{list1[0]}}</h3>
<h3>{{obj1.name}}</h3>
<h3>{{link1}}</h3>
<h3>{{1==1}}</h3>
<h3>三目运算符:{{10>20?'是':'否'}}</h3>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
name: "lqz",
age: 18, // 数值
list1: [1, 2, 3, 4], // 数组
obj1: {name: 'lqz', age: 19}, // 对象
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>'
}
})
</script>
</html>
![image-20220411185407161]()
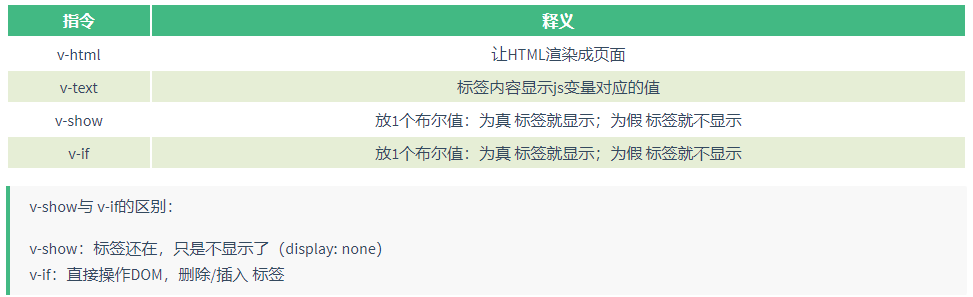
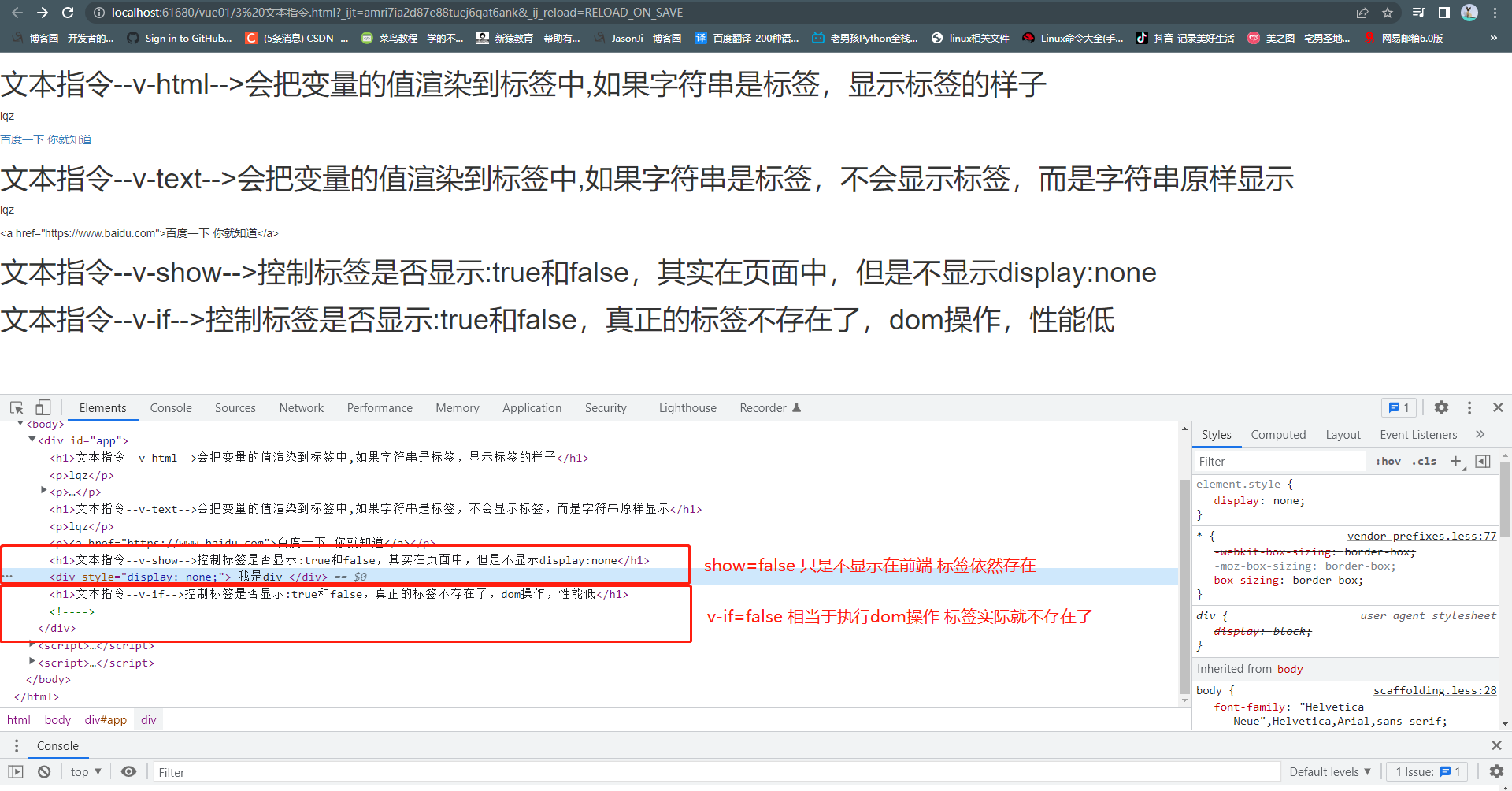
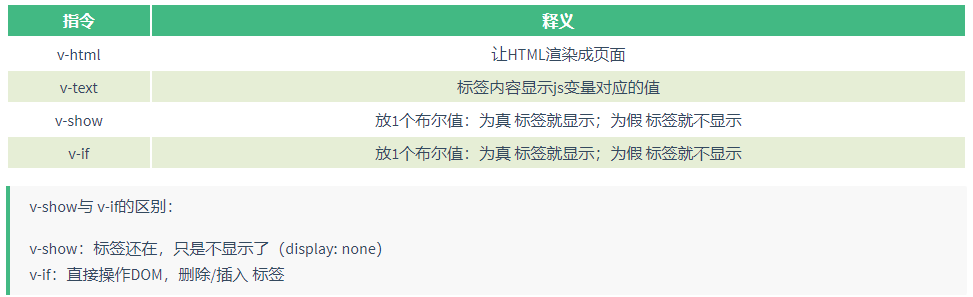
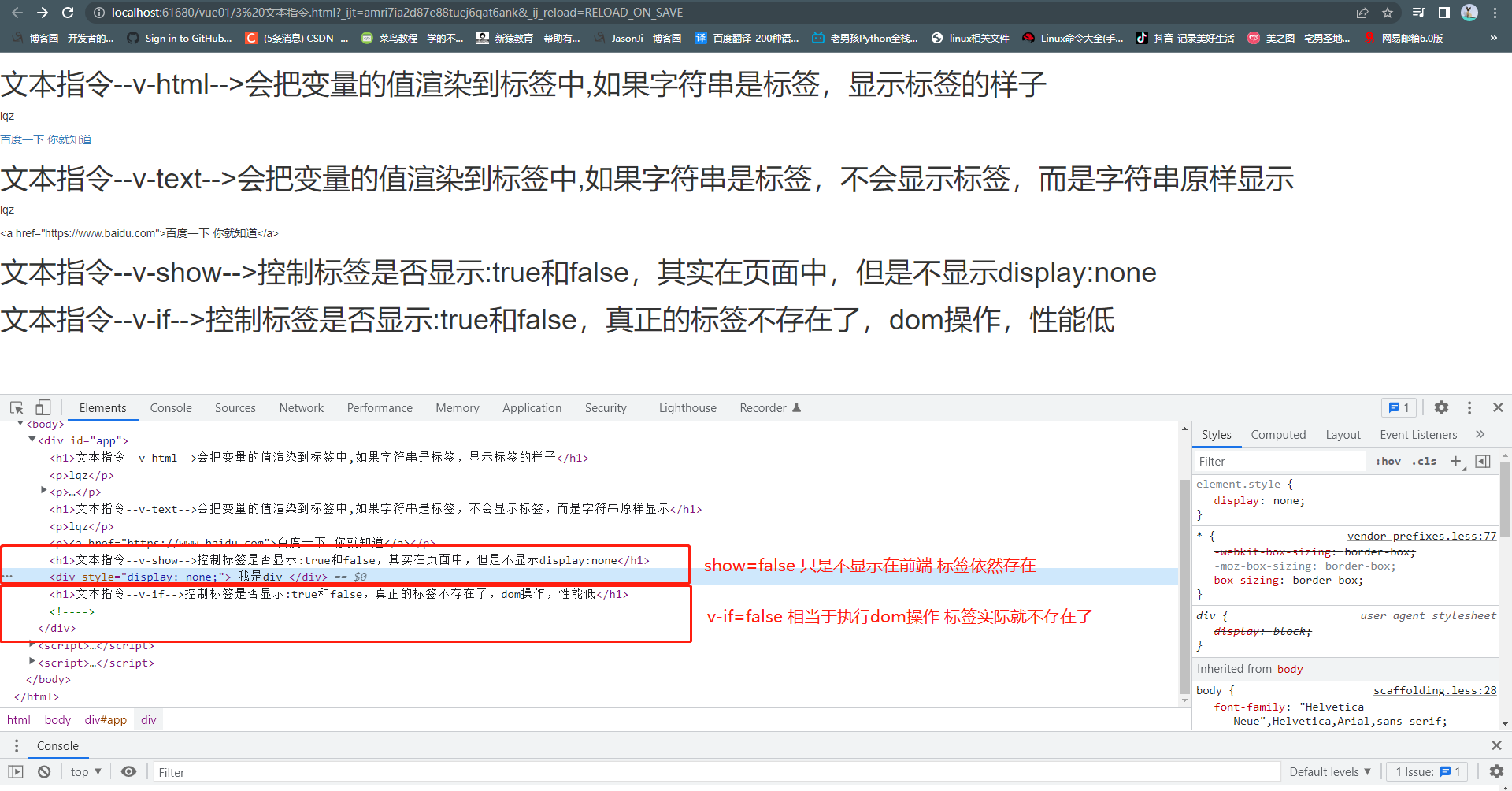
5、指令系统之文本指令
# v-xx 属性都是vue的指令系统

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>文本指令--v-html-->会把变量的值渲染到标签中,如果字符串是标签,显示标签的样子</h1>
<p v-html="name"></p>
<p v-html="link1"></p>
<h1>文本指令--v-text-->会把变量的值渲染到标签中,如果字符串是标签,不会显示标签,而是字符串原样显示</h1>
<p v-text="name"></p>
<p v-text="link1"></p>
<h1>文本指令--v-show-->控制标签是否显示:true和false,其实在页面中,但是不显示display:none</h1>
<div v-show="show">
我是div
</div>
<h1>文本指令--v-if-->控制标签是否显示:true和false,真正的标签不存在了,dom操作,性能低</h1>
<div v-if="show1">
我是div222
</div>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
name: 'lqz',
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>',
show: true,
show1: true,
}
})
</script>
</html>

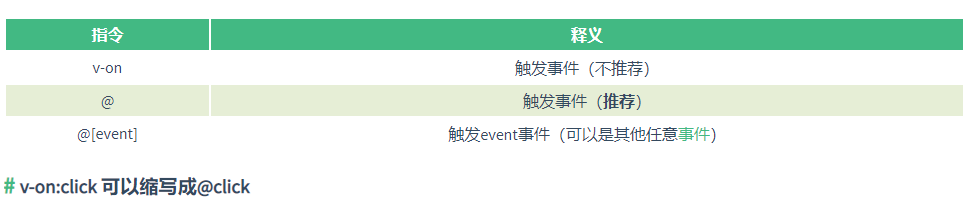
6、指令系统之事件指令
# v-on:事件
v-on:事件 可以简写成: @事件 以后使用这个多
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
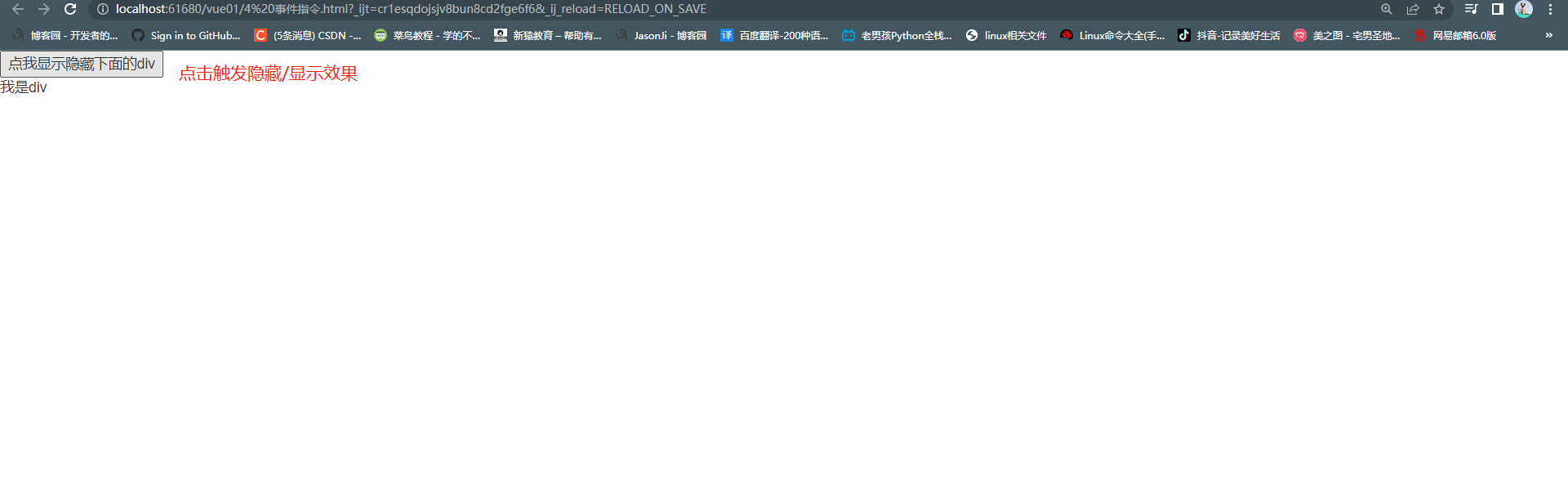
<div id="app">
<!-- <button v-on:click="handleClick">点我显示隐藏下面的div</button>-->
<button @click="handleClick">点我显示隐藏下面的div</button>
<div v-if="is_show">
我是div
</div>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
is_show: true,
},
methods: {
handleClick() {
// 把show的值取反,this代指vue对象,就是vm对象
this.is_show = !this.is_show
}
}
})
</script>
</html>