今日内容概要
- 自定义User表,签发token
- 自定义认证类
- simpleui的使用
- 多方式登陆接口(后面也写
内容详细
1、自定义User表,签发token
# 如果项目中的User表使用auth的user表,使用快速签发token即可
# 如果自定义User表,签发token,需要手动签发---》自己写
1.1 普通写法(自定义user表签发token)
准备数据 models.py中建表:
from django.db import models
class UserInfo(models.Model):
username = models.CharField(max_length=32)
password = models.CharField(max_length=32)
email = models.CharField(max_length=32, null=True)
# 自行添加数据测试
测试地址:http://127.0.0.1:8000/user/login/
body体中携带用户登录信息
视图类中 views.py:
# 自动生成路由
from rest_framework.viewsets import ViewSetMixin
from rest_framework.views import APIView
from rest_framework.decorators import action
from .models import UserInfo
from rest_framework.response import Response
from rest_framework_jwt.settings import api_settings
jwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER
jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER
class UserView(ViewSetMixin, APIView):
@action(methods=['POST'], detail=False)
def login(self, request):
res_dic = {'code': 100, 'msg': '成功'}
username = request.data.get('username')
password = request.data.get('password')
user = UserInfo.objects.filter(username=username, password=password).first()
if user: # 登陆成功
# 签发token?如何签发?--》去jwt源码中扣
payload = jwt_payload_handler(user) # 得到荷载--》字典
print(payload)
token = jwt_encode_handler(payload) # 通过荷载得到token串
res_dic['token'] = token
res_dic['username'] = user.username
return Response(res_dic)
else:
res_dic['code'] = 101
res_dic['msg'] = '用户名或密码错误'
return Response(res_dic)
路由修改 urls.py:
from django.contrib import admin
from django.urls import path, include
from app01 import views
from rest_framework.routers import SimpleRouter
router = SimpleRouter()
router.register('user', views.UserView, 'user')
urlpatterns = [
path('admin/', admin.site.urls),
path('', include(router.urls)),
]

1.2 逻辑写在序列化类中(用的更多)
视图类中 views.py:
from .serializer import UserInfoSerializer
class UserView(ViewSetMixin, APIView):
@action(methods=['POST'], detail=False)
def login(self, request):
res_dic = {'code': 100, 'msg': '成功'}
ser = UserInfoSerializer(data=request.data, context={'request': request})
if ser.is_valid(): # 这句话会走:字段自己的校验规则,局部钩子,全局钩子
token = ser.context.get('token')
username = ser.context.get('username')
res_dic['token'] = token
res_dic['username'] = username
else:
res_dic['code'] = 101
res_dic['msg'] = ser.errors
return Response(res_dic)
新建序列化类 serializer.py:
from rest_framework import serializers
from .models import UserInfo
from rest_framework_jwt.settings import api_settings
from rest_framework.exceptions import ValidationError
jwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER
jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER
# 这个序列化类只用来反序列化,往里写,但是不保存,只利用它的字段校验功能
class UserInfoSerializer(serializers.ModelSerializer):
class Meta:
model = UserInfo
fields = ['username', 'password'] # 根据表模型中写的,字段自己有校验规则
def validate(self, attrs):
# 打印请求方式?
print(self.context.get('request').method)
# 签发token逻辑,签发生成token,放到ser.context字典中
username = attrs.get('username')
password = attrs.get('password')
user = UserInfo.objects.filter(username=username, password=password).first()
if user: # 登陆成功
payload = jwt_payload_handler(user) # 得到荷载--》字典
token = jwt_encode_handler(payload) # 通过荷载得到token串
# context--serializer和视图类沟通的桥梁
self.context['token'] = token
self.context['username'] = user.username
else:
raise ValidationError('用户名或密码错误')
return attrs
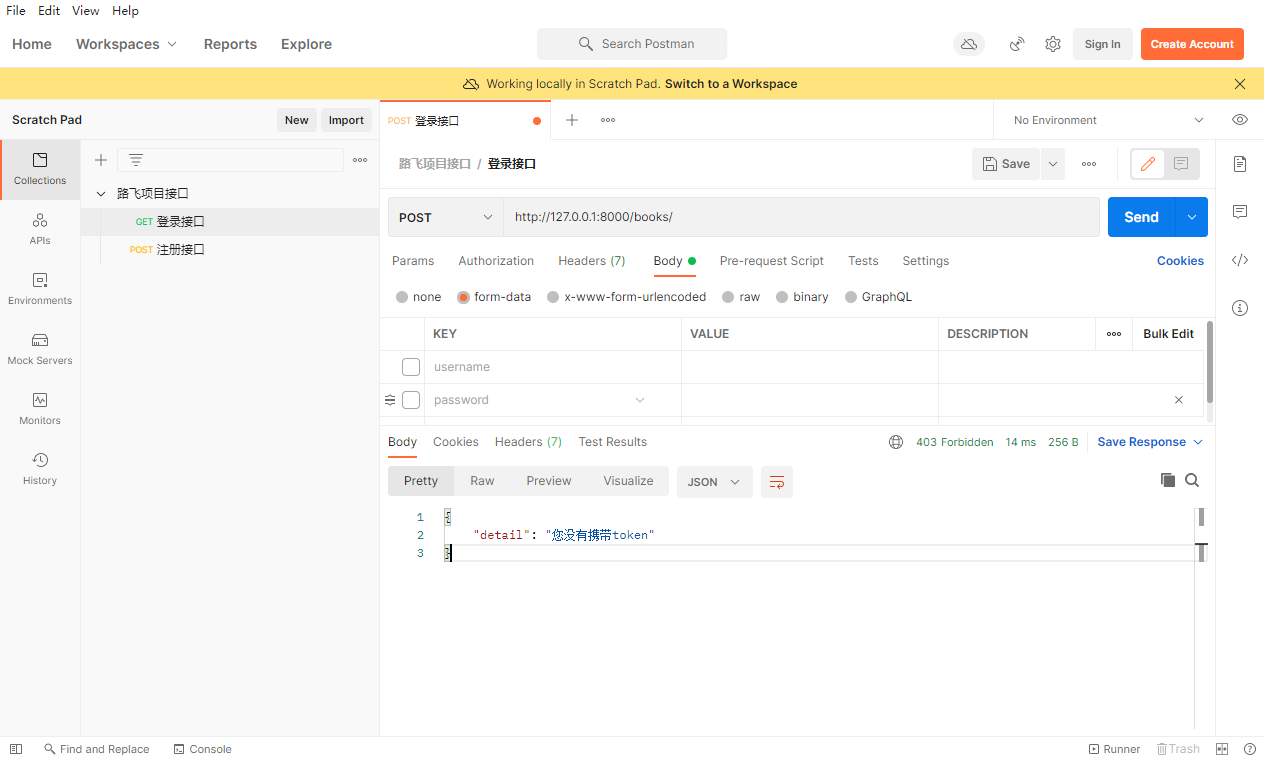
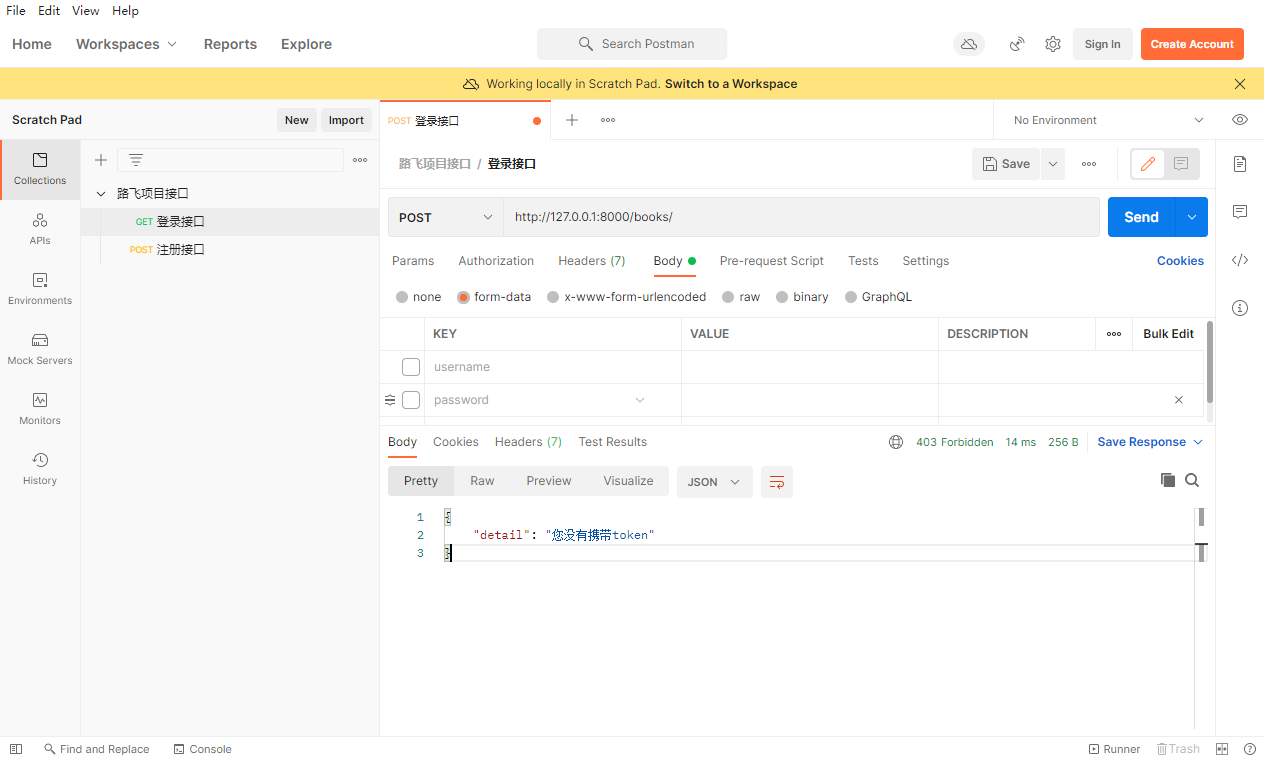
2、自定义认证类
新建 认证类:auth.py
from rest_framework.authentication import BaseAuthentication
from rest_framework_jwt.settings import api_settings
from rest_framework.exceptions import AuthenticationFailed
import jwt
from .models import UserInfo
jwt_decode_handler = api_settings.JWT_DECODE_HANDLER
class JWTAuthentication(BaseAuthentication):
def authenticate(self, request):
# 首先:取出传入的token--》从哪取?--》自己定的:请求地址/请求头
# token = request.query_params.get('token') # 从请求地址取
# http请求头中的数据,在META中,统一变成 HTTP_请求头的key大写
jwt_value = request.META.get('HTTP_TOKEN') # 从请求头中取
if jwt_value:
# 验证token:是否过期,是否被篡改--》去源码扣
try:
payload = jwt_decode_handler(jwt_value)
except jwt.ExpiredSignature:
msg = '签名过期'
raise AuthenticationFailed(msg)
except jwt.DecodeError:
msg = '签名被篡改'
raise AuthenticationFailed(msg)
except jwt.InvalidTokenError:
raise AuthenticationFailed('未知错误')
# 通过payload获得当前登录用户
user = UserInfo.objects.filter(pk=payload['user_id']).first()
return (user, jwt_value)
else:
raise AuthenticationFailed('您没有携带token')
添加视图类测试 views.py:
from .auth import JWTAuthentication
class BookView(APIView):
authentication_classes = [JWTAuthentication, ]
def get(self,request):
return Response('所有图书')
添加测试路由:
path('books/', views.BookView.as_view()),

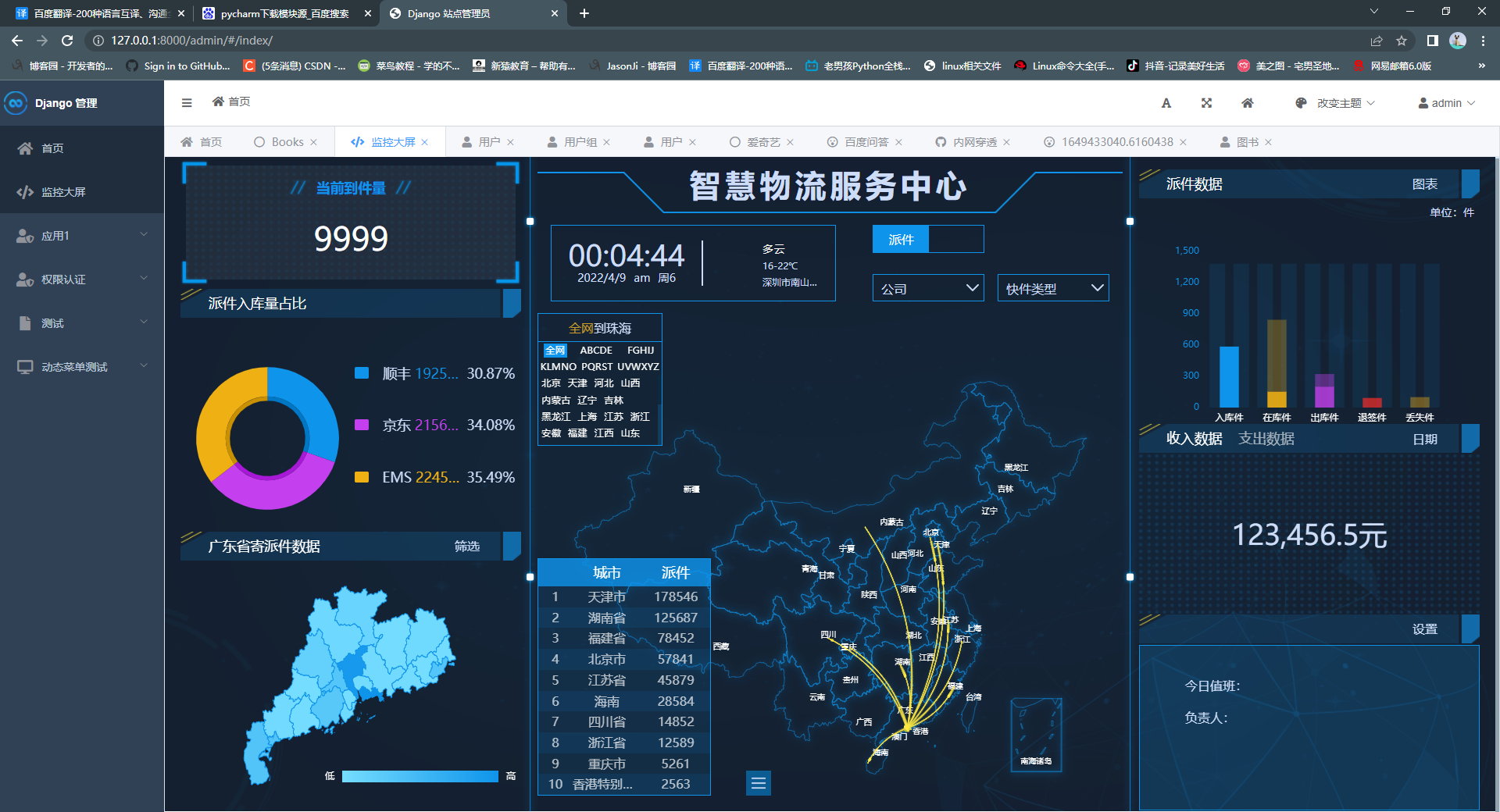
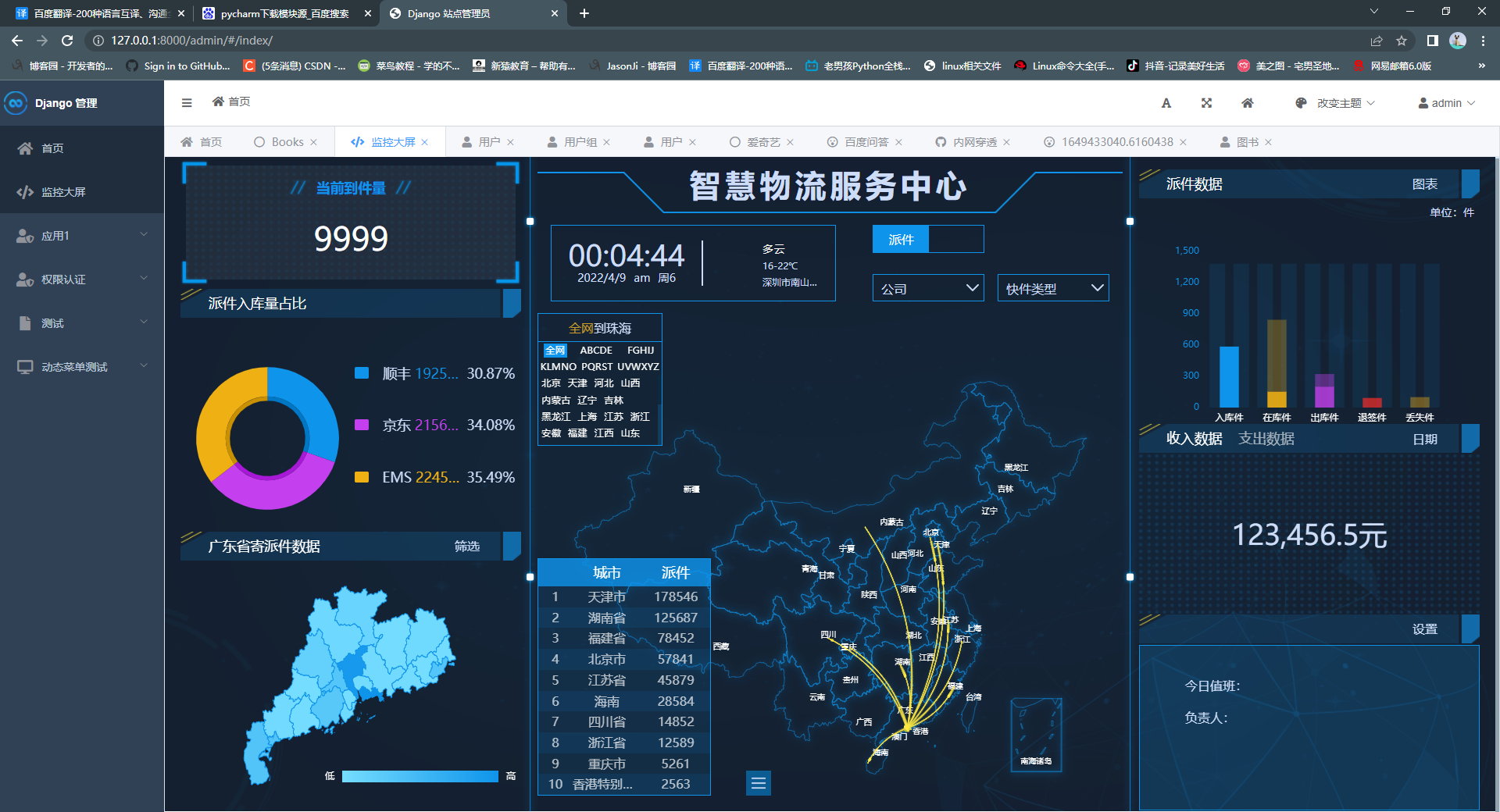
3、simpleui的使用
# 使用步骤:
1 安装:pip3 install django-simpleui(安装失败多换几个源)
2 配置文件中 注册app(要注册在第一行)
INSTALLED_APPS = [
'simpleui',
]
3 定制左侧菜单
在配置文件中引用配置
自定义左侧菜单的页面显示
通过混合开发,编写路径,配置到上面即可
更多操作见官方
在models.py创建表并优化:
class Book(models.Model):
name = models.CharField(max_length=32, verbose_name='图书名')
price = models.CharField(max_length=32)
author = models.CharField(max_length=32, null=True)
class Meta:
verbose_name = '图书'
verbose_name_plural = '图书'
def __str__(self):
return self.name
修改配置文件:
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.2/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
### 定制左侧菜单
import time
SIMPLEUI_CONFIG = {
'system_keep': False,
'menu_display': ['监控大屏','应用1', '权限认证', '测试', '动态菜单测试'], # 开启排序和过滤功能, 不填此字段为默认排序和全部显示, 空列表[] 为全部不显示.
'dynamic': True, # 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时动态展示菜单内容
'menus': [
{
'name': '监控大屏',
'icon': 'fas fa-code',
'url': '/index/'
},
{
'app': 'app01',
'name': '应用1',
'icon': 'fas fa-user-shield',
'models': [
{
'name': '图书',
'icon': 'fa fa-user',
'url': 'app01/book/'
},
{
'name': '用户',
'icon': 'fa fa-user',
'url': 'app01/userinfo/'
}
]
},
{
'app': 'auth',
'name': '权限认证',
'icon': 'fas fa-user-shield',
'models': [
{
'name': '用户',
'icon': 'fa fa-user',
'url': 'auth/user/'
},
{
'name': '用户组',
'icon': 'fa fa-user',
'url': 'auth/group/'
}
]
},
{
# 自2021.02.01+ 支持多级菜单,models 为子菜单名
'name': '测试',
'icon': 'fa fa-file',
# 二级菜单
'models': [{
'name': 'Baidu',
'icon': 'far fa-surprise',
# 第三级菜单 ,
'models': [
{
'name': '爱奇艺',
'url': 'https://www.iqiyi.com/dianshiju/'
# 第四级就不支持了,element只支持了3级
}, {
'name': '百度问答',
'icon': 'far fa-surprise',
'url': 'https://zhidao.baidu.com/'
}
]
}, {
'name': '内网穿透',
'url': 'https://www.wezoz.com',
'icon': 'fab fa-github'
}]
},
{
'name': '动态菜单测试',
'icon': 'fa fa-desktop',
'models': [{
'name': time.time(),
'url': 'http://baidu.com',
'icon': 'far fa-surprise'
}]
}
]
}
在admin.py中:
from django.contrib import admin
from .models import *
admin.site.register(UserInfo)
@admin.register(Book)
class EmployeAdmin(admin.ModelAdmin):
list_display = ('id', 'name', 'price', 'author')
在视图类中 views.py:
from .auth import JWTAuthentication
class BookView(APIView):
authentication_classes = [JWTAuthentication, ]
def get(self, request):
return Response('所有图书')
def index(request):
return render(request, 'index.html', {'count': 9999})
配置路由:
path('index/', views.index),
在templates目录下创建自定义主页html文档:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/static/js/rem.js"></script>
<link rel="stylesheet" href="/static/css/style.css">
<title>智慧物流服务中心-首页</title>
</head>
<body style="visibility: hidden;">
<div class="container-flex" tabindex="0" hidefocus="true">
<div class="box-left">
<div class="left-top">
<div class="current-num">
<div>当前到件量</div>
<p>{{ count }}</p>
</div>
</div>
<div class="left-center">
<div class="title-box">
<h6>派件入库量占比</h6>
</div>
<div class="chart-box pie-chart">
<div id="pie"></div>
<div>
<div class="pie-data">
</div>
</div>
</div>
</div>
<div class="left-bottom" class="select">
<div class="title-box">
<h6>广东省寄派件数据</h6>
<img class="line-img" src="images/line-blue.png" alt="">
<button id="filBtn"><img src="images/select_icon.png" alt="">筛选</button>
</div>
<div class="chart-box">
<div class="filter-con" id="filCon" data-type="1">
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
派件
</div>
<ul class="select-ul">
<li class="active" data-value="1">派件</li>
<li data-value="2">寄件</li>
</ul>
</div>
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
公司
</div>
<ul class="select-ul company">
<li class="active" data-value="">公司</li>
<li data-value="1">顺丰</li>
<li data-value="2">京东</li>
<li data-value="2">EMS</li>
</ul>
</div>
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
快件类型
</div>
<ul class="select-ul">
<li class="active" data-value="">快件类型</li>
<li data-value="0">文件</li>
<li data-value="1">物品</li>
</ul>
</div>
</div>
<div id="gdMap" class="gd-map"></div>
</div>
</div>
</div>
<div class="box-center">
<div class="center-top">
<h1>智慧物流服务中心</h1>
</div>
<div class="center-center">
<div class="weather-box">
<div class="data">
<p class="time" id="time">00:00:00</p>
<p id="date"></p>
</div>
<div class="weather">
<img id="weatherImg" src="images/weather/weather_img01.png" alt="">
<div id="weather">
<p class="active">多云</p>
<p>16-22℃</p>
<p>深圳市南山区</p>
</div>
</div>
</div>
<img src="images/line_bg.png" alt="">
<div class="select-box">
<ul id="barType">
<li class="active" data-value="1">派件</li>
<li data-value="2">寄件</li>
</ul>
<div data-type="2">
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
公司
</div>
<ul class="select-ul company">
<li class="active" data-value="">公司</li>
<li data-value="1">顺丰</li>
<li data-value="2">京东</li>
<li data-value="2">EMS</li>
</ul>
</div>
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
快件类型
</div>
<ul class="select-ul">
<li class="active" data-value="">快件类型</li>
<li data-value="0">文件</li>
<li data-value="1">物品</li>
</ul>
</div>
</div>
</div>
</div>
<div class="center-bottom">
<div class="chart-box">
<div id="chart4" style="width:100%;height:95%;"></div>
</div>
<div class="city-data">
<div class="city-box">
<p id="titleQ"><span>全网</span>到珠海</p>
<ul class="city-btn" data-city="1">
<li class="active">全网</li>
<li>ABCDE</li>
<li>FGHIJ</li>
<li>KLMNO</li>
<li>PQRST</li>
<li>UVWXYZ</li>
</ul>
<ul class="city-div" id="city">
</ul>
</div>
<ul class="ranking-box">
<li><span></span>
<p>城市</p>
<p>派件</p>
</li>
<!-- <li><span>1</span><p>上海</p><p>1sss25(万件)</p></li>-->
</ul>
<div class="enlarge-box">
<button class="enlarge-btn" id="fangda"></button>
<ul class="modal-btn">
<li>
<div></div>1</li>
<li>
<div></div>2</li>
<li>
<div></div>3</li>
<li>
<div></div>4</li>
<li>
<div></div>5</li>
<li>
<div></div>6</li>
</ul>
</div>
</div>
</div>
</div>
<div class="box-right">
<div class="right-top">
<div class="title-box">
<h6 id="barTitle">派件数据</h6>
<img class="line-img" src="images/line-blue.png" alt="">
<button data-state=1 id="tabBtn"><img src="images/chart_icon.png" alt=""><span>图表</span></button>
</div>
<p class="unit">单位:件</p>
<div class="chart-box">
<div id="chart3" style="width:100%;height:100%;"></div>
</div>
<div class="data-box" style="display:none;">
<table class="table1">
<tr>
<td>入库件</td>
<td colspan="3" class="table-data dph-data1">0</td>
</tr>
<tr class="bg-color">
<td rowspan="2">在库件</td>
<td rowspan="2" class="table-data dph-data2">0</td>
<td>正常件</td>
<td class="table-data dph-data3">0</td>
</tr>
<tr class="bg-color">
<td>滞留件</td>
<td class="table-data dph-data5">0</td>
</tr>
<tr>
<td rowspan="2">出库件</td>
<td rowspan="2" class="dph-data6">0</td>
<td>派送件</td>
<td class="table-data dph-data7">0</td>
</tr>
<tr>
<td>自提件</td>
<td class="table-data dph-data8">0</td>
</tr>
<tr class="bg-color">
<td>退签件</td>
<td colspan="3" class="table-data dph-data9">0</td>
</tr>
<tr>
<td>丢失件</td>
<td colspan="3" class="table-data dph-data4">0</td>
</tr>
</table>
<table class="table1" style="display:none;">
<tr>
<td>入库件</td>
<td colspan="3" class="table-data mail-data1">1</td>
</tr>
<tr class="bg-color">
<td rowspan="2">在库件</td>
<td rowspan="2" class="table-data mail-data2">1</td>
<td>正常件</td>
<td class="table-data mail-data7">1</td>
</tr>
<tr class="bg-color">
<td>滞留件</td>
<td class="table-data mail-data4">1</td>
</tr>
<tr>
<td>出库件</td>
<td colspan="3" class="mail-data6">1</td>
</tr>
<tr class="bg-color">
<td>丢失件</td>
<td colspan="3" class="mail-data3">1</td>
</tr>
<tr>
<td>撤销件</td>
<td colspan="3" class="table-data mail-data5">1</td>
</tr>
</table>
</div>
</div>
<div class="right-center">
<div class="title-box">
<p id="switchBtn"><span class="active" data-dataType="income">收入数据</span><img class="line-img" src="images/line-blue.png" alt=""><span data-dataType="expend">支出数据</span></p>
<img class="line-img" src="images/line-blue.png" alt="">
<button id="dateBtn"><img src="images/data_icon.png" alt="">日期</button>
</div>
<div class="data-box">
<p class="data-number" id="totalProfit">123,456.5元</p>
<div class="time-box" id="timeBox">
<div class="time-div">
<input class="time-input" type="text" value="" id="startTime">
<img src="images/selsct_time.png" alt="">
</div>
<div class="time-div end">
<input class="time-input" type="text" value="" id="endTime">
<img src="images/selsct_time.png" alt="">
</div>
</div>
</div>
</div>
<div class="right-bottom">
<div class="title-box">
<button id="setBtn"><img src="images/settings_icon.png" alt="">设置</button>
</div>
<div class="data-box">
<div class="settings-box">
<p><img src="images/teacher_icon.png" alt="">今日值班:<span id="name_a"></span><span id="date_a"></span></p>
<p><img src="images/people_iocn.png" alt="">负责人:<span id="lea_a"></span></p>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="pop-up">
<span class="close-pop"></span>
<h2 class="title">当前到件量</h2>
<div class="pop-data-box">
<p>123,456,789</p>
</div>
</div>
<div class="pop-up">
<span class="close-pop"></span>
<h2 class="title">派件入库量占比</h2>
<div class="chart-box pie-chart">
<div id="pie1"></div>
<div>
<div class="pie-data">
</div>
</div>
</div>
</div>
<div class="pop-up">
<span class="close-pop"></span>
<h2 class="title">广东省寄派件数据 </h2>
<div class="filter-con pop-filter" style="display:flex" data-type="3">
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
派件
</div>
<ul class="select-ul">
<li class="active" data-value="1">派件</li>
<li data-value="2">寄件</li>
</ul>
</div>
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
公司
</div>
<ul class="select-ul company">
<li class="active" data-value="">公司</li>
<li data-value="1">顺丰</li>
<li data-value="2">京东</li>
<li data-value="2">EMS</li>
</ul>
</div>
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
快件类型
</div>
<ul class="select-ul">
<li class="active" data-value="">快件类型</li>
<li data-value="0">文件</li>
<li data-value="1">物品</li>
</ul>
</div>
</div>
<div class="chart-box pop-chart">
<div id="gdMaps" class="gd-map"></div>
</div>
</div>
<div class="pop-up">
<span class="close-pop"></span>
<div class="filter-con pop-filters" style="display:flex" data-type="4">
<div class="select-pop" tabindex="0" hidefocus="true">
<ul id="barTypes">
<li class="active" data-value="1">派件</li>
<li data-value="2">寄件</li>
</ul>
</div>
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
公司
</div>
<ul class="select-ul company">
<li class="active" data-value="">公司</li>
<li data-value="1">顺丰</li>
<li data-value="2">京东</li>
<li data-value="2">EMS</li>
</ul>
</div>
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
快件类型
</div>
<ul class="select-ul">
<li class="active" data-value="">快件类型</li>
<li data-value="0">文件</li>
<li data-value="1">物品</li>
</ul>
</div>
</div>
<div class="cont-div">
<div class="chart-box pop-charts">
<div id="chart4s" style="width:100%;height:95%;"></div>
</div>
</div>
<div class="cont-div">
<h2 class="title" id="barTitles">派件数据</h2>
<button class="btn-class" data-state=1 id="tabBtns"><img src="images/chart_icon.png" alt=""><span>图表</span></button>
<div class="chart-box pop-chart">
<div id="chart3s" style="width:100%;height:90%;"></div>
</div>
<div class="data-box" style="top:25%;width:8.6rem;display:none;">
<table class="table2">
<tr>
<td>入库件</td>
<td colspan="3" class="table-data dph-data1">0</td>
</tr>
<tr class="bg-color">
<td rowspan="2">在库件</td>
<td rowspan="2" class="table-data dph-data2">0</td>
<td>正常件</td>
<td class="table-data dph-data3">0</td>
</tr>
<tr class="bg-color">
<td>滞留件</td>
<td class="table-data dph-data5">0</td>
</tr>
<tr>
<td rowspan="2">出库件</td>
<td rowspan="2" class="dph-data6">0</td>
<td>派送件</td>
<td class="table-data dph-data7">0</td>
</tr>
<tr>
<td>自提件</td>
<td class="table-data dph-data8">0</td>
</tr>
<tr class="bg-color">
<td>退签件</td>
<td colspan="3" class="table-data dph-data9">0</td>
</tr>
<tr>
<td>丢失件</td>
<td colspan="3" class="table-data dph-data4">0</td>
</tr>
</table>
<table class="table2" style="display:none;">
<tr>
<td>入库件</td>
<td colspan="3" class="table-data mail-data1">0</td>
</tr>
<tr class="bg-color">
<td rowspan="2">在库件</td>
<td rowspan="2" class="table-data mail-data2">0</td>
<td>正常件</td>
<td class="table-data mail-data7">0</td>
</tr>
<tr class="bg-color">
<td>滞留件</td>
<td class="table-data mail-data4">0</td>
</tr>
<tr>
<td>出库件</td>
<td colspan="3" class="mail-data6">0</td>
</tr>
<tr class="bg-color">
<td>丢失件</td>
<td colspan="3" class="mail-data3">0</td>
</tr>
<tr>
<td>撤销件</td>
<td colspan="3" class="table-data mail-data5">0</td>
</tr>
</table>
</div>
</div>
<div class="cont-div">
<h2 class="title" id="titles"></h2>
<button class="btn-class" id="dateBtns"><img src="images/data_icon.png" alt="">日期</button>
<div class="data-box pop-time">
<div class="time-box" id="timeBoxs">
<div class="time-div">
<input class="time-input" type="text" value="" id="startTimes">
<img src="images/selsct_time.png" alt="">
</div>
<div class="time-div end">
<input class="time-input" type="text" value="" id="endTimes">
<img src="images/selsct_time.png" alt="">
</div>
</div>
</div>
<div class="pop-data-box" id="totalProfits">
<p></p>
</div>
</div>
<div class="pop-data">
<div class="city-data">
<div class="city-box">
<p id="titleQs"><span>全网</span>到珠海</p>
<ul class="city-btn" data-city="2">
<li class="active">全网</li>
<li>ABCDE</li>
<li>FGHIJ</li>
<li>KLMNO</li>
<li>PQRST</li>
<li>UVWXYZ</li>
</ul>
<ul class="city-div" id="citys">
</ul>
</div>
<ul class="ranking-box">
<li><span></span>
<p>城市</p>
<p>派件</p>
</li>
<!-- <li><span>1</span><p>上海</p><p>1sss25(万件)</p></li>-->
</ul>
</div>
</div>
</div>
<div class="pop-up">
<span class="close-pop"></span>
<h2 class="title">设置</h2>
<div class="set-div">
<div class="set-box">
<label class="four-f" for="">排班日期</label>
<div class="time-div">
<input class="time-input" type="text" value="" id="times">
<img src="images/selsct_time.png" alt="">
</div>
</div>
<div class="set-box">
<label for="">值班人</label>
<input type="text" value="">
<button class="plus" id="addT"></button>
<button class="mineus" id="mineusT" style="display:none;"></button>
</div>
<div class="set-box">
<label for="">负责人</label>
<input type="text" value="">
<button class="plus" id="addL"></button>
<button class="mineus" id="mineusL" style="display:none;"></button>
<button class="add-btn" id="addSet"><img src="images/plus.png" alt="">添加</button>
</div>
<table class="table3">
<thead>
<tr>
<th>值班人</th>
<th>排班日期</th>
<th>负责人</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tList">
<!--
<tr>
<td colspan="4">
<p style="width:9.6rem;">暂无数据</p>
</td>
</tr>
-->
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</tbody>
</table>
<div class="pages-div" class="mineus">
<button class="prev"></button>
<p id="page"><span>0</span>/<span>0</span></p>
<button class="next"></button>
<input type="number">
<button class="skip">跳转</button>
</div>
</div>
<div class="tishi">日期已存在!</div>
<div class="edit-div" style="display:none;">
<h4>编辑</h4>
<span class="close-edit"></span>
<div class="set-box">
<label for="">值班人</label>
<input class="input-edit" id="editT" type="text" value="">
</div>
<div class="set-box">
<label for="">负责人</label>
<input class="input-edit" id="editL" type="text" value="">
</div>
<div class="set-box edit-box">
<button id="qxEdit">取消</button>
<button id="qdEdit">确定</button>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript" src="/static/js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="/static/js/layer/layer.min.js"></script>
<script type="text/javascript" src="/static/js/layer/laydate/laydate.js"></script>
<script type="text/javascript" src="/static/js/echarts.min.js"></script>
<script type="text/javascript" src="/static/js/china.js"></script>
<script type="text/javascript" src="/static/js/data/guangdong.js"></script>
<script type="text/javascript" src="/static/js/base.js"></script>
<script type="text/javascript">
$('document').ready(function () {
$("body").css('visibility', 'visible');
var localData = [$('#teacher').val(), $('#start').val() + '/' + $('#end').val(), $('#leader').val()]
localStorage.setItem("data", localData);
$('#conBtn').on('click', function () {
localData = [$('#teacher').val(), $('#start').val() + '/' + $('#end').val(), $('#leader').val()]
if (typeof (Storage) !== "undefined") {
localStorage.setItem("data", localData);
var arr = localStorage.getItem("data").split(',');
$('#name_a').html(arr[0]);
$('#date_a').html(arr[1]);
$('#lea_a').html(arr[2]);
}
})
$('#fangda').on('click', function () {
if ($(this).siblings('ul').is(":hidden")) {
$(this).addClass('active').siblings('ul').show();
} else {
$(this).removeClass('active').siblings('ul').hide();
}
})
$('.modal-btn>li').on('click', function () {
var index = $(this).index();
if (index <= 2) {
$('.container').attr('style', 'visibility: visible').find('.pop-up').eq(index).attr('style', 'visibility: visible').siblings().attr('style', 'visibility: hidden');
} else if (index > 2 && index < 5) {
$('.container').attr('style', 'visibility: visible').find('.pop-up').eq(3).attr('style', 'visibility: visible').siblings().attr('style', 'visibility: hidden');
if (index != 3) {
$('.pop-data .ranking-box').hide();
} else {
$('.pop-data .ranking-box').show();
}
$('.cont-div').eq(index - 3).attr('style', 'visibility: visible').siblings('.cont-div').attr('style', 'visibility: hidden');
} else if (index == 5) {
$('.container').attr('style', 'visibility: visible').find('.pop-up').eq(3).attr('style', 'visibility: visible').siblings().attr('style', 'visibility: hidden');
$('.pop-data .ranking-box').hide();
if ($('#switchBtn').find('.active').data('datatype') == "income") {
$('#titles').html('收入数据');
$('#totalProfits').html('123,456.5元');
$('.cont-div').eq(2).attr('style', 'visibility: visible').siblings('.cont-div').attr('style', 'visibility: hidden');
} else if ($('#switchBtn').find('.active').data('datatype') == 'expend') {
$('#titles').html('支出数据');
$('#totalProfits').html('32,111.4元');
$('.cont-div').eq(2).attr('style', 'visibility: visible').siblings('div').attr('style', 'visibility: hidden');
}
}
})
})
</script>
</html>